
Object란?
- Javascript 데이터 타입 중 하나
- 관계되어진 데이터들의 집합
- class 없이 object를 생성할 수 있음
const obj1 = {}; // object literal
const obj2 = new Object(); // object constructor
function print(person) {
console.log(person.name);
console.log(person.age);
}
const ellie = { name: 'ellie', age: 4 };
print(ellie);
ellie.hasJob = true; // 선언 후 속성을 추가할 수 있음(javascript는 runtime시 type이 결정되는 언어)
console.log(ellie.hasJob); // true
delete ellie.hasJob;
console.log(ellie.hasJob); // undefinedComputed properties
-
instance의 field를 가져올 때
instance['field']로 가져올 수 있다. -
key가 결정되지 않고 runtime 시 결정될 때, 즉 동적으로 object의 key를 받아와야 될 때 computed property를 사용한다.
-
배열의 key는 string이어야 한다.
console.log(ellie.name); // ellie
console.log(ellie.['name']); // ellie(computed properties)
ellie['hasJob'] = true;
console.log(ellie.name); // true
function printValueDot(obj, key) {
console.log(obj.key);
}
function printValueComputed(obj, key) {
console.log(obj[key]); // computed key
}
printValueDot(ellie, 'name'); // undefined
printValueComputed(ellie, 'name'); // ellieProperty value shorthand
같은 구조를 가지고 있는 Object가 있을 때 function으로 object를 만들어서 return 해준다.
key와 argument의 이름이 동일할 때 name(key): name(argument),를 name,으로 간단하게 표현할 수 있다.
class가 없을 때 Object를 만드는 도구로 사용함
const person1 = { name: 'bob', age: 2 };
const person2 = { name: 'steve', age: 3 };
const person3 = makePerson('ellie', 30);
function makePerson(name, age) {
return {
name,
age,
};
}Constructor Function
const person4 = new Person('jason', 26);
function Person(name, age) {
this.name = name,
this.age = age,
}In operator
해당 Object안에 key가 있는지 확인
console.log('name' in ellie); // true
console.log('random' in ellie); // false
For..in vs For..of
for key in obj
for (key in ellie) {
console.log(key); // name, age, hasJob
}for value of iterable
const array = [1, 2, 4, 5];
for(let i = 0; i < array.length; i++) {
console.log(array[i]); // 1, 2, 4, 5
}
for (value of array) {
console.log(value); // 1, 2, 4, 5
}Object api
Object.keys
object의 모든 key값을 배열형태로 반환한다.
let obj = { name: "SingCo", age: 26 };
let keys = Object.keys(obj);
console.log(keys); // [ 'name', 'age' ]Object.values
object의 모든 value값을 배열형태로 반환한다.
let obj = { name: "SingCo", age: 26 };
let values = Object.values(obj);
console.log(values); // [ 'SingCo', 26 ]Object.entries
object의 모든 key와 value를 이차원 배열형태로 반환한다.
let obj = { name: "SingCo", age: 26 };
let entries = Object.entries(obj);
console.log(entries); // [ [ 'name', 'SingCo' ], [ 'age', 26 ] ]Object.assign
array를 object로 변환한다.
let arr = ['하', '이', '루'];
let obj = Object.assign({}, arr);
console.log(obj)
// {'0': '하', '1':'이', '2':'루'}
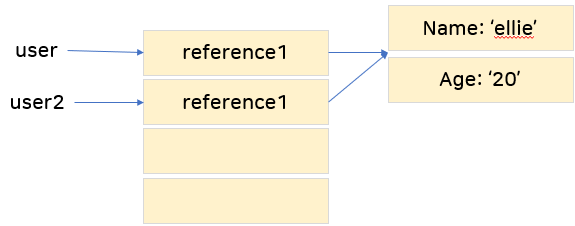
Cloning
object는 메모리에 refernce를 넣고 해당 refernce가 fields를 가리킨다.
같은 field를 참조하는 변수만 생성될 뿐 정상적인 복제는 일어나지 않는다.
objectTemp = object일 때 objectTemp는 object와 같은 refence를 가지고 있고 해당 reference는 동일한 field를 가리킨다.
const user = { name: 'ellie', age: 20 };
const user2 = user;
user2.name = 'coder';
console.log(user.name); // coder
직접 복제
field 단위로 접근하여 직접 복제한다.
const user3 = {};
for (key in user) {
user3[key] = user[key];
}얕은 복제(Shallow Clone)
const user4 = {};
Object.assign(user4, user);
const user5 = Object.assign({}, user);