
String Concatenation
console.log('my' + 'cat'); // my cat
console.log('1' + 2); // 12
console.log(`string literals : 1 + 2 = ${1 + 2}`);
console.log("ellie\'s \n\tbook");Numeric operators
console.log(1 + 1);
console.log(1 - 1);
console.log(1 / 1);
console.log(5 * 2);
console.log(5 % 2);
console.log(2 ** 3);Equality operators
loose equality, with type conversion
타입을 변경해서 검사한다.
타입이 달라도 안에 있는 내용이 같다면 동일 취급한다.
strict equality, no type conversion
타입을 변경하지 않고 검사한다.
내용이 같아도 타입이 다르다면 같지 않다.
주로 사용한다.
const stringFive = '5';
const numberFive = 5;
// loose equality
console.log(stringFive == numberFive); // True
//strict equality
console.log(stringFive === numberFive); // Falseobject equality by reference
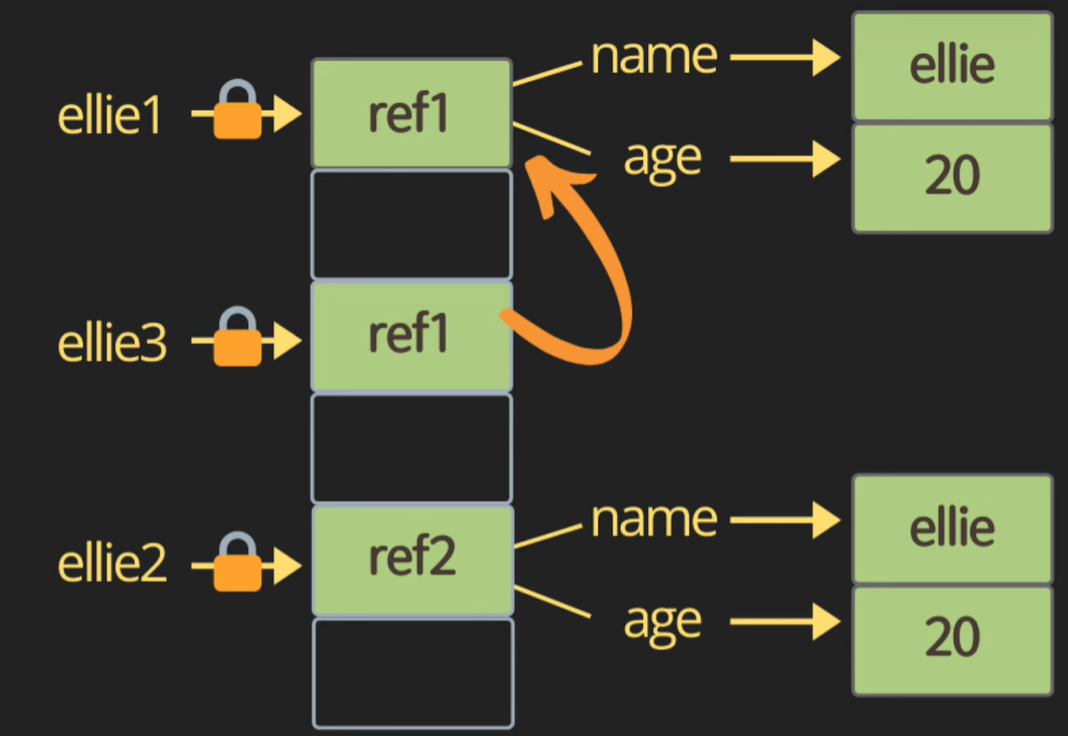
const ellie1 = { name: 'ellie', age: 20 };
const ellie2 = { name: 'ellie', age: 20 };
const ellie3 = ellie1;
console.log(ellie1 == ellie2); // False
console.log(ellie1 === ellie2); // False
console.log(ellie1 === ellie3); // True
equality - puzzler
console.log(0 == false); // True
console.log(0 === false); // False
console.log('' == false); // True
console.log('' === false); // False
console.log(null == undefined); // True
console.log(null === undefined); // FalseTernary operator
condition ? value1 : value2;
console.log(name === 'ellie' ? 'yes' : 'no');Switch statement
const browser = 'IE';
switch (browser) {
case 'IE':
console.log('go away!');
break;
case 'Chrome':
case 'Firefox':
console.log('love you!');
break;
default:
console.log('small all!');
break;
}Loops
do while loop
let i = 0;
do {
console.log(`do while: ${i}`);
i--;
}while(i > 0);