
Variable(변수)
Global Variable
전역변수로서 선언할 때부터 Runtime이 종료될 때까지 메모리를 차지한다.
Local Variable
지역변수로서 {}내부에 존재하고 {} 밖에서는 지역변수를 읽지 못한다.
Block scope
중가로 {}를 사용해 가용 범위를 지정해줌
{}안에 선언한 변수는 밖에서 사용 불가
Var
Var Hoisting
어디에 variable을 선언했는지에 상관없이 항상 맨 위로 끌어올려준다.
코드 상으로 variable을 선언하기도 전에 데이터를 할당할 수 있는 상황이 발생한다.(메모리 관리X)
hoisting 때문에 block scope가 작동하지 않는다. 즉, {}안에 variable을 선언해도 전역에서 사용이 가능하다.(메모리 낭비)
Let
let을 사용하게 되면 변수 선언을 해야 변수에 데이터를 할당할 수 있다.
타 언어들과 같이 선언 후 데이터를 변경할 수 있다.(Mutable)
Constants
선언하고 메모리에 할당한 이후 데이터를 변경할 수 없다. (Immutable)
보안성, 여러 스레드가 접근하여 변수 데이터 변경하는 것을 방지하고 협업 시 코드 실수를 방지한다.
Variable Types
Primitive
Single item
ex) number, string, boolean, null, undefiedn, symbol
Object
Primitive type을 여러 개 묶어서 box 단위로 관리해준다.
Function
함수도 데이터 타입 중 하나로 사용한다.(first-class function)
변수에 할당 가능하고, 인자로 전달 가능하며 함수로 리턴 가능하다.
Number
c, java 등의 언어에서 데이터의 크기에 따라 메모리 할당 정도를 구분해서 변수 선언을 해줘야되는 반면(short, int, long, float, double...)
javascript에서는 number 하나면 데이터의 크기에 따라 동적으로 메모리를 할당해준다.
Infinity | NegativeInfinity | NaN
const infinity = 1 / 0;
const negativeInfinity = -1 / 0;
const nAn = 'not a number' / 2;
console.log(infinity); // Infinity
console.log(negativeInfinity); // -Infinity
console.log(nAn); // NaNString
Number와 마찬가지로 동적 할당이다.
template literals
${}을 이용해 변수안의 값을 출력할 수 있다.
const brendan = 'brendan';
const helloBob = `hi ${brendan}!`;
console.log(`value : ${helloBob}, type : ${typeof helloBob}`);
// value : hi brendan!, type : stringBoolean
False
0, null, undefined, NaN, ''
True
False 요소 외의 모든 것
Null | Undefined
Null
텅텅 비어있는 값
Undefined
텅텅 비었는지 값이 있는지 아무것도 정해지지 않은 상태
Symbol
주어지는 string에 상관없이 고유한 식별자가 필요할 때 사용한다.
const symbol1 = Symbol('id');
const symbol2 = Symbol('id');
console.log(symbol1 === symbol2); // False
const symbol1 = Symbol.for('id');
const symbol2 = Symbol.for('id');
console.log(symbol1 === symbol2); // TrueObject
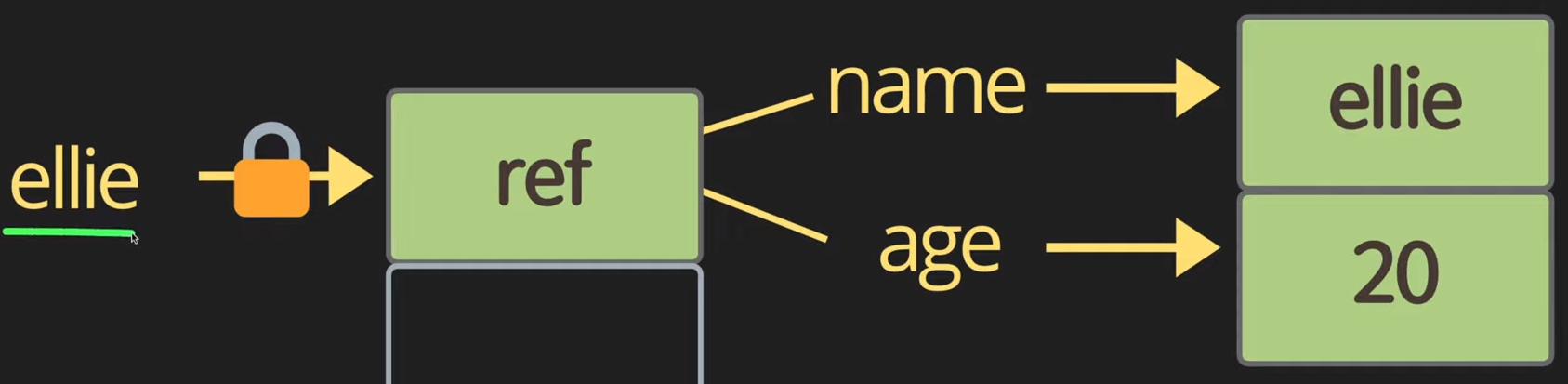
const ellie = { name : 'ellie', age : 20 };

ellie 박스의 변경은 불가하지만 ellie가 가리키는 name과 age는 변경이 가능하다.
Dynamic typing : dynamically typed language
변수를 선언할 때 타입을 설정하지 않고 프로그램이 동작할 때 할당된 값에 따라서 타입이 정해진다.
let text = 'hello';
console.log(text.charAt(0)); // h 출력
console.log(`value : ${text}, type : ${typeof text}`);
text = 1;
console.log(`value : ${text}, type : ${typeof text}`);
text = '7' + 5;
console.log(`value : ${text}, type : ${typeof text}`); // 75 -> 5를 string으로 변환 후 합침
text = '8' / '2';
console.log(`value : ${text}, type : ${typeof text}`); // 4 -> string 8, 2를 number로 변환 후 계산
console.log(text.charAt(0)); // error -> runtime 중 type이 number로 바뀌면서 error 출력