
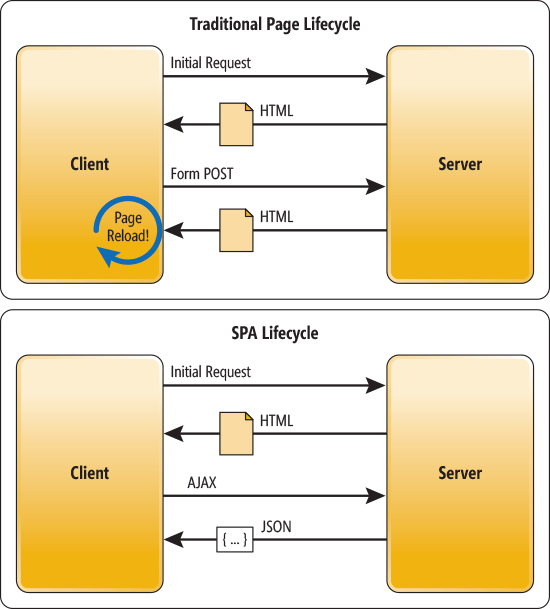
SPA(Single Page Application)
브라우저에 최초에 한번 페이지 전체를 로드
이후 특정 부분만 Ajax를 통해 부분적으로 렌더링하는 방식

SPA를 도와주는 라이브러리
React, Augular, Vue.js 등
WA(Web Assembly)
여러 언어로 작성된 코드들을 네이티브에 가까운 속도로 웹에서 돌릴 수 있는 길을 제공해주는 라이브러리
async & defer
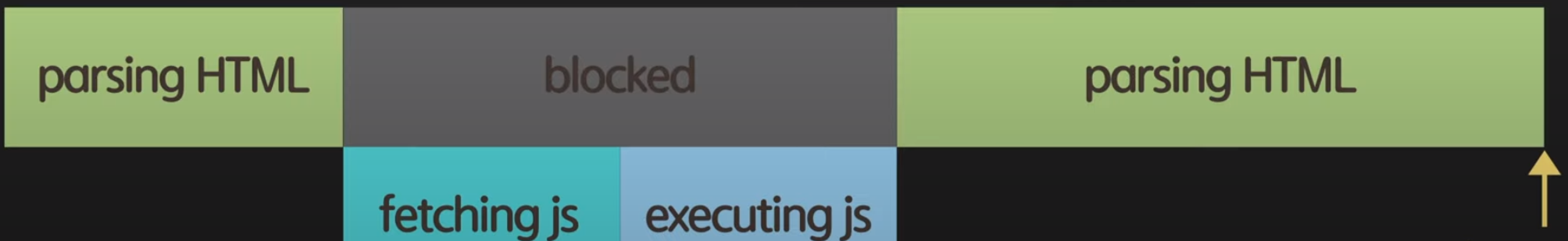
<head>태그 안에서 script 실행
script가 중간에 렌더링되고 나서 HTML렌더링이 마무리되는 방식
사용자가 페이지를 보는데까지 시간이 오래걸린다.

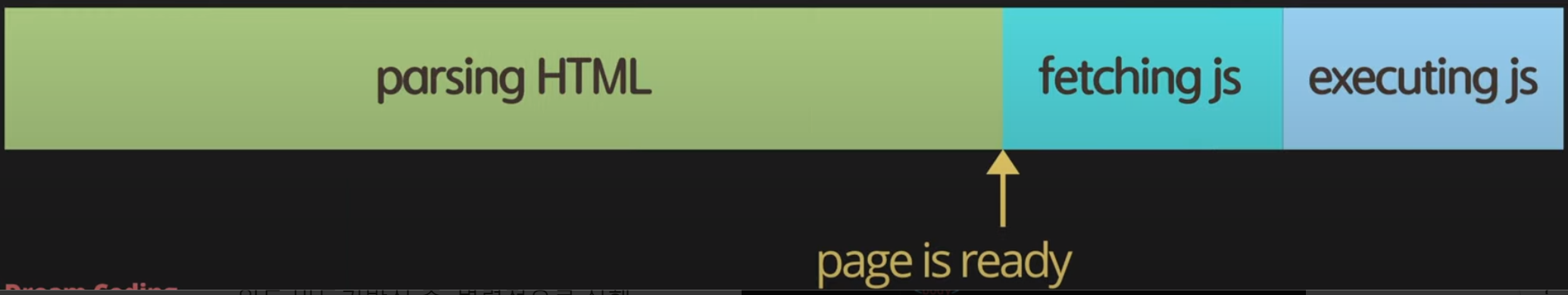
<body>태그 맨 끝에서 script 실행
HTML의 렌더링이 마무리되고 나서 script 렌더링을 실행
사용자가 빠르게 정적인 페이지를 확인할 수 있지만 script의 의존성이 높은 페이지의 경우 제약이 따른다.

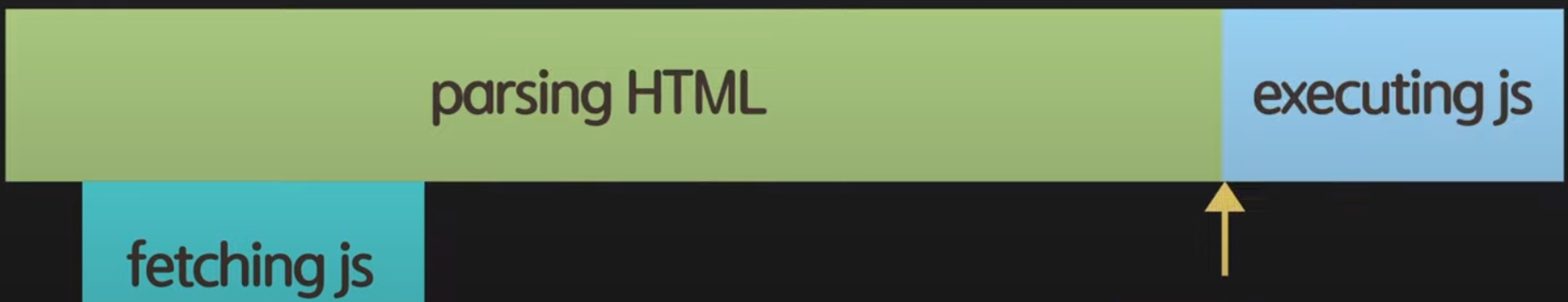
<head>태그 안에서 async로 실행
HTML과 script가 비동기 방식으로 렌더링을 실행
javascript로 특정 DOM을 조작하려 할 때 아직 DOM이 선언되지 않을 수 있다.

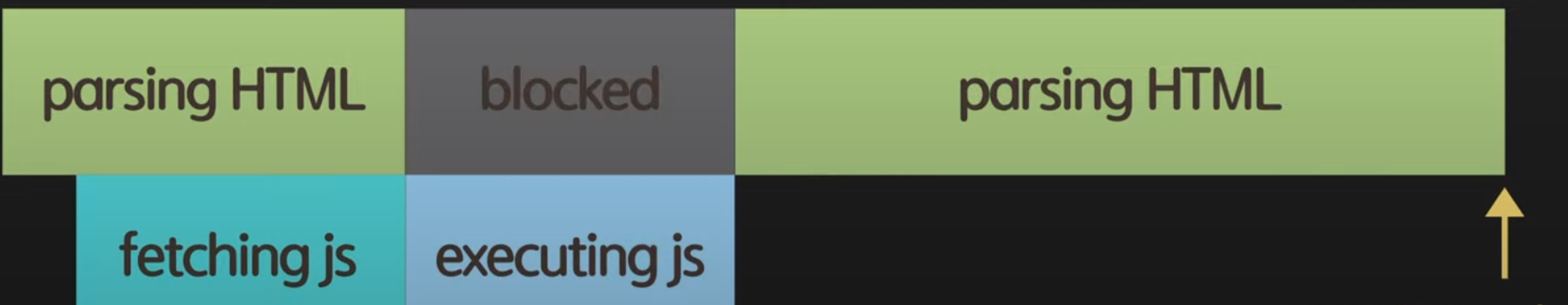
<head>태그 안에서 defer로 실행
HTML과 script를 비동기 방식으로 다운을 받고 HTML 먼저 렌더링한 후에 script를 렌더링

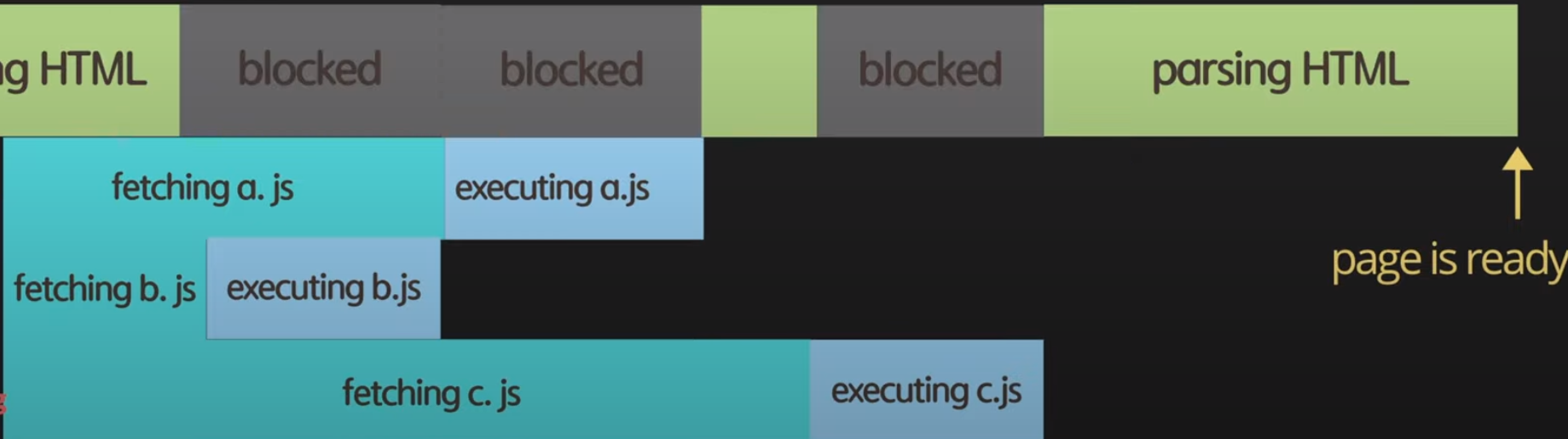
head + async 여러개 script 파일 실행

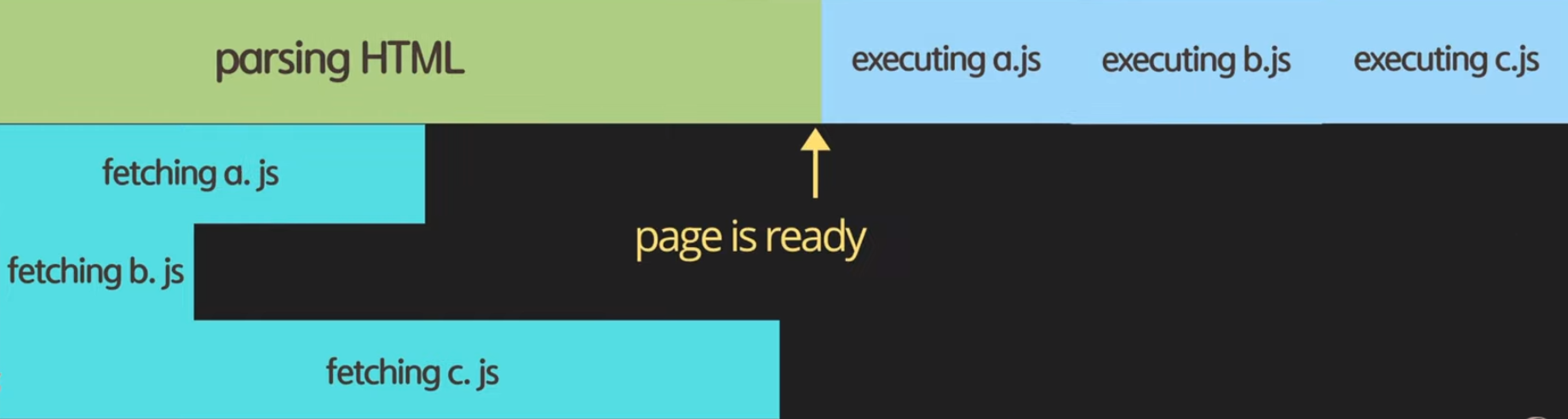
head + defer 여러개 script 파일 실행

'use strint';: typescript를 사용 시 필요X, 상식적인 범위에서 코딩 O
