📌SEO
- SEO(Search Engine Optimization)는 사이트를 검색 결과에 잘 노출될 수 있도록 하는 것이다.
- 구글, 네이버와 같은 검색 엔진은 자체적으로 만든 검색봇을 이용해서 수 많은 웹페이지에서 검색 결과에 근접한 페이지를 최상위에 매칭해준다.
- 개발할 때 아래와 같은 규칙들을 잘 적용한다면 검색 결과 상위에 노출되어 보다 많은 트래픽을 유도할 수 있다.
📌 head 태그 설정
- HTML의
<head>태그 내부에 있는 title과 meta tag는 검색 엔진이 웹 페이지를 인식할 때 중요한 역할을 한다. - Next.js에서 제공하는 Head 컴포넌트를 사용하여 title과 meta tag를 설정할 수 있다.
// Seo.tsx
import Head from "next/head";
export default function Seo({ title }: { title: string }) {
return (
<Head>
<title>{`${title} | 사이트명`}</title>
<meta name="description" content="페이지 설명">
<meta name="keywords" content="키워드1, 키워드2, 키워드3">
</Head>
);
}
-
각 페이지에 Seo 컴포넌트를 import하여 사용하면 된다.
📌 Title을 작성할 때
-
이렇게 사용하자
- 페이지의 컨텐츠를 정확하게 설명해야 하고 최대한 간결하게 작성
- 타이틀 태그는 모든 페이지에 고유한 타이틀로 사용되어야 함
- 구분자로
|,:가 사용될 수 있다.
-
이렇게 사용하지 말자
- 페이지와 관련이 없거나 무의미한 타이틀 등록
- 매우 긴 텍스트 또는 본문 전체 사용
- 사이트의 페이지 또는 여러 페이지에 단일 제목 사용
📌 description 태그를 작성할 때
-
페이지마다 고유한 설명을 적자
-
설명에 컨텐츠 관련 정보를 포함하자
-
정확한 설명을 제공하자
-
키워드로 작성하지 말자
📌 URL 구조 최적화
- URL 구조가 깔끔하고 의미 있는 단어들로 이루어져 있으면 검색 엔진에서 더 우선적으로 인식된다.
- 예를 들어,
/blog/react-hooks와 같은 URL은/blog/post?id=1234와 같은 URL보다 검색 엔진에서 더 우선적으로 인식된다. - 너무 긴 URL을 사용하면 핵심 키워드의 중요도를 분산시킬 수 있다.
- 일반적으로 5단어 정도가 가장 이상적인 URL이다.
- URL 주소에 밑줄기호
(_)를 사용하지 말자. - URL 주소에 특수기호를 사용하지 말자.
- URL 주소는 소문자를 사용하자.
- 페이지 주소를 자주 바꾸지 말자.
📌 이미지 최적화
-
이미지도 검색 엔진에서 중요한 역할을 한다.
-
이미지의 파일명과 alt 속성값을 잘 설정해주자.
-
이미지 크기를 최적화하여 페이지 로딩 속도를 높히자. 페이지 로딩 속도도 검색 순위에 반영된다.
📌 페이지 로딩 속도를 올리는 방법
-
이미지 최적화
-
리소스 압축
-
렌더링 최적화
-
CDN 사용
-
캐시 설정
📌 H1 ~ H6 태그의 적절한 사용
<h1>태그는 페이지당 하나만 사용하자.- h1 : 사이트 로고 (타이틀)
- h2 : 전체 글과 같은 상단의 목록, 기타 개별 page, 방명록, 공지사항의 타이틀
- h3 : 포스트의 제목
h1-h6태그를 포함해 시맨틱 태그를 적절히 사용하자.
📌 Styled-components
- Next.js에서 Styled-Components 사용할 때
<Link>의 자식으로 커스텀 컴포넌트를 사용할 때 꼭 passHref 속성을 써주자.- passHref는 next Link에서 하위 컴포넌트로 href 속성을 전달해주는 역할을 한다.
- passHref 속성을 써주지 않으면 Link 밑에 생기는 a 태그의 href가 빠지는 것이다.
- a 태그의 href가 빠진다면
- UX(사용자 경험)에 좋지 않다 : 해당 링크의 Shift + Click, Ctrl + Click이 안되어 새 창으로 보기가 안된다.
- SEO에 치명적이다 : 구글을 포함한 검색엔진이 사이트를 색인할 때 새로운 페이지가 있는지 확인하는 두 가지 방법이 있는데, 하나는 사이트 맵(sitemap.xml)으로 하는 법, 나머지 하나는 페이지 내 모든
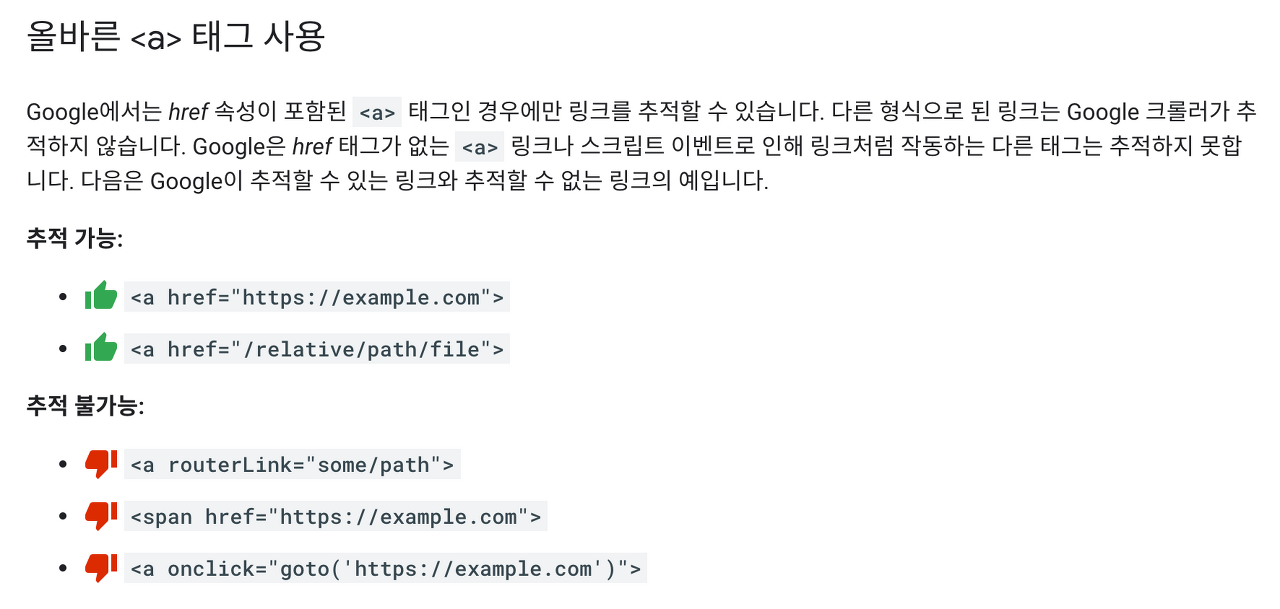
<a>태그를 찾아 방문하는 방법이다. 이 때, 검색엔진은<a>태그의 href 속성을 읽어 페이지 콘텐츠를 인덱싱한다.
- 구글 검색센터에서도 이렇게 명시한다.

📌 Next.js의 prefetch
- prefetch는 말그대로 미리 받아온다는 뜻
- next.js에서 Link에 사용한 href의 주소를 미리 읽어와서 해당 페이지 리소스를 미리 받아오는 것
- 이 때, 페이지 내 모든 Link 데이터가 아닌 뷰포트 내의 Link 태그 데이터만 미리 받아온다.
- 뷰포트는 유저의 브라우저로 현재 보이는 화면, 스크롤하지 않고 보이는 범위
- Link의 기본값으로 prefetch는 true이다. false로 지정하여 끌 수 있다.
참고한 사이트:
https://otter-log.world/post/next-seo-optimazation
https://www.ascentkorea.com/what-is-seo/
https://webisfree.com/2014-08-08/%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84%EC%B5%9C%EC%A0%81%ED%99%94-seo%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%B5%9C%EC%A0%81%EC%9D%98-url-friendly-url
https://f-dever-error-log.tistory.com/56
https://nextjs.org/docs/pages/api-reference/components/link

