patch-package 는 프로젝트에서 Dependencies로 사용되는 패키지, 라이브러리를 수정하는 도구이다. 직접 패키지를 수정하여 프로젝트에 적용시킬 수 있다. 패키지를 직접 포크하거나 개인 저장소에서 관리하지 않고도 간편하게 관리할 수 있게 해준다. 다시 말해 node_modules에 수정한 사항이 git으로 관리되고 어떠한 실행 환경에서도 적용되도록 한다.
라이브러리 자체에 버그가 있거나 신속한 수정이 필요할 때, 라이브러리에서 지원하지 않는 기능을 추가하고 싶을 때 유용하게 사용할 수 있다.
라이브러리를 사용하다가 라이브러리가 지원하지 않는 기능을 추가해야 하는 상황에 직면하여 patch-package를 사용하였고, 사용하는 방법과 간단한 팁들을 공유하려고 한다.
📌 문제
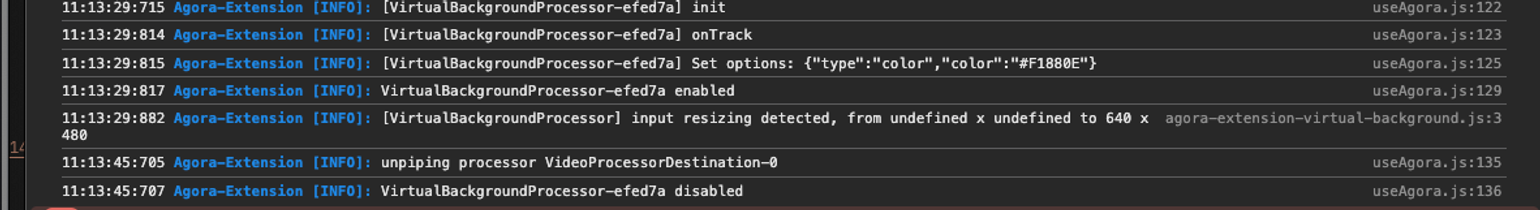
사내 프로젝트에서 agora-extension-ai-denoiser, agora-extension-virtual-background 라이브러리를 사용하여 구현을 하던 중 이 라이브러리 자체에서 로깅을 하는 로직이 있었다.

이 로깅이 실질적으로 필요 없었고, 개발하는데 방해가 됐었다. 결정적으로, 이 로깅이 production 레벨에서도 로깅이 되었다. 분명, next.config.js 에서 아래 옵션을 사용해 production 레벨에서는 로깅이 되지 않게 해두었음에도 로깅이 되었다.
// next.config.js
compiler: { removeConsole: process.env.NODE_ENV === 'production' }📌 해결 방안 찾기
이 로깅을 끄기 위해 공식 문서를 찾아보았음에도, 이 라이브러리들이 마이너한 위치에 있는지 혹은 로깅을 지우는 옵션이 필요없다고 생각했는지 이 기능을 전혀 제공하지 않았다.
로깅을 전역적으로 관리하는 곳에서 특정 로그만 필터링해서 안보이게 하려는 생각도 했지만, 좋지 않은 방법이라 판단하였다.
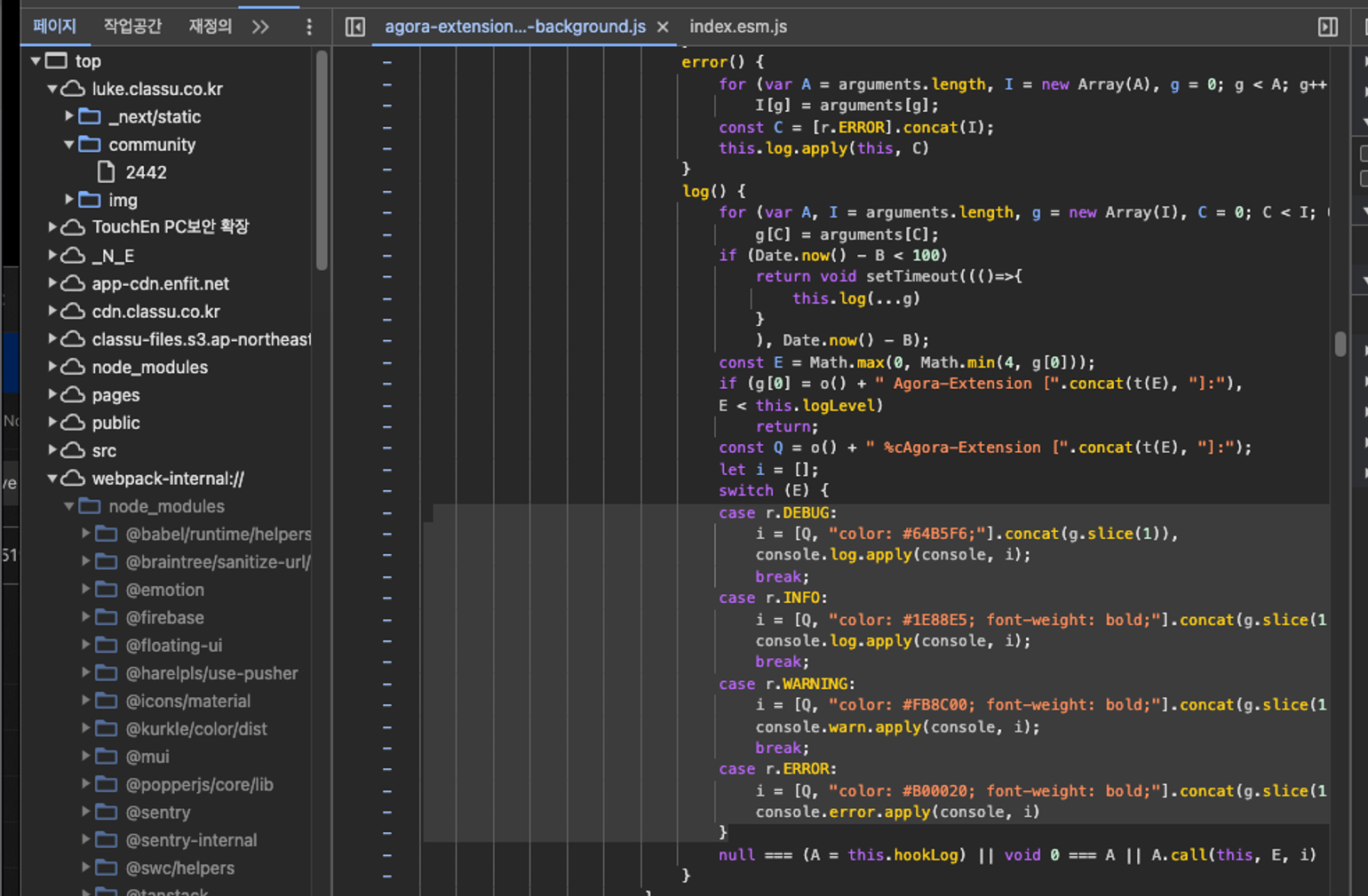
그래서 일단 로깅이 되는 로직을 직접 확인해보았다.

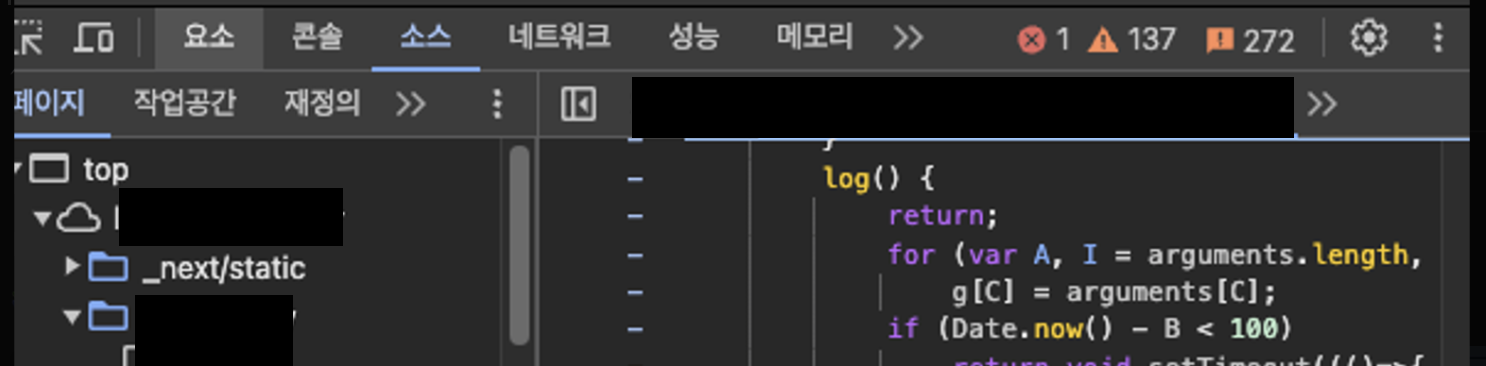
log() 에서 라이브러리 내의 로그 레벨에 따라 모든 로그를 처리하고 있었다. log() 에서 실제로 로깅을 하지 않고 바로 return을 실행하여 로깅을 막으면 될 것이다.
📌 해결
먼저, /node_modules/${package_name} 안에서 소스 파일을 들어가서 소스 파일을 수정했다. 앞서 말한대로 로깅하는 로직을 바로 return 시켰다.

package.json에서 스크립트 한줄을 추가해야 한다.
"scripts": {
"postinstall": "patch-package"
}프로젝트에서 패키지 매니저로 yarn 을 사용하고 있었다.
// yarn v1
yarn add patch-package postinstall-postinstallyarn v2는 yarn patch를 통해 지원한다. 다시 말해 patch-package를 사용할 필요도, 별도로 설치할 필요도 없다.
사용중인 yarn 버전은
yarn --version으로 확인하면 된다.
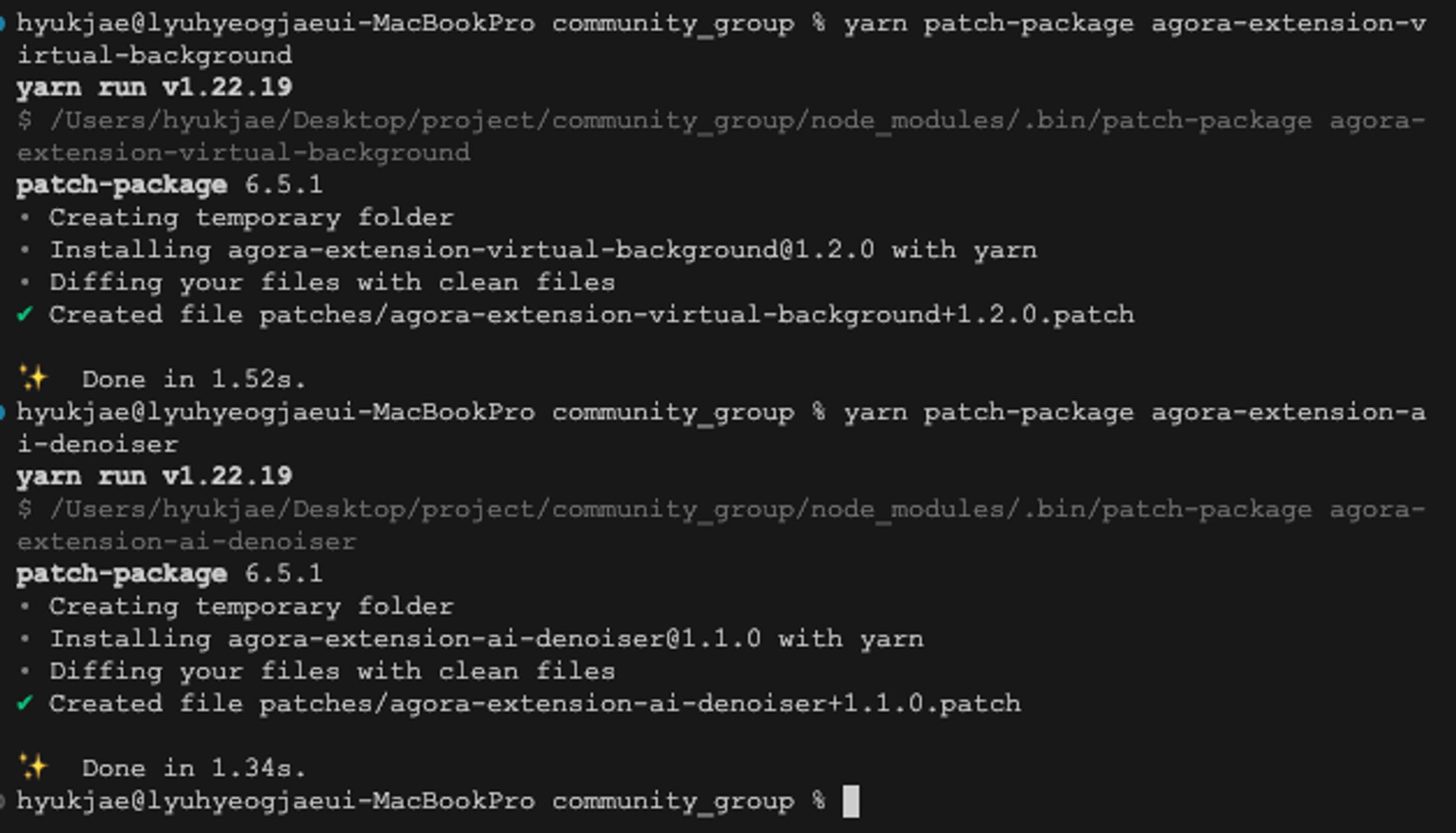
라이브러리의 소스파일을 직접 수정했다면 아래의 명령어를 입력한다.
yarn patch-package ${패키지 이름}
명령어를 입력했다면, 프로젝트의 루트 경로에 patches 폴더가 생성될 것이고, 해당 폴더 내에 소스 변경사항이 기록된다.


이후, yarn dev를 실행시켜 잘 적용됐는지 확인해보았지만 적용이 되지 않은 라이브러리 소스파일을 확인할 수 있었다. 어딘가 캐싱되어 있음이 확실했는데 yarn.lock, node_module를 지웠다가 다시 설치도 해보았고, yarn cach clean으로 패키지 매니저의 캐싱도 지워보았지만 patches 폴더 내의 소스코드가 반영되지 않았다.
.next 폴더 내에 cache 폴더에 라이브러리를 캐싱하고 있는것을 알게 되었고, 서버를 실행할 때 node_module 폴더 내의 소스코드를 직접 사용하는게 아니라 cache 폴더 내의 소스코드를 사용한다는 것을 알게 되었다. 따라서 cache 폴더를 지우고 서버를 띄우자 반영되었다.

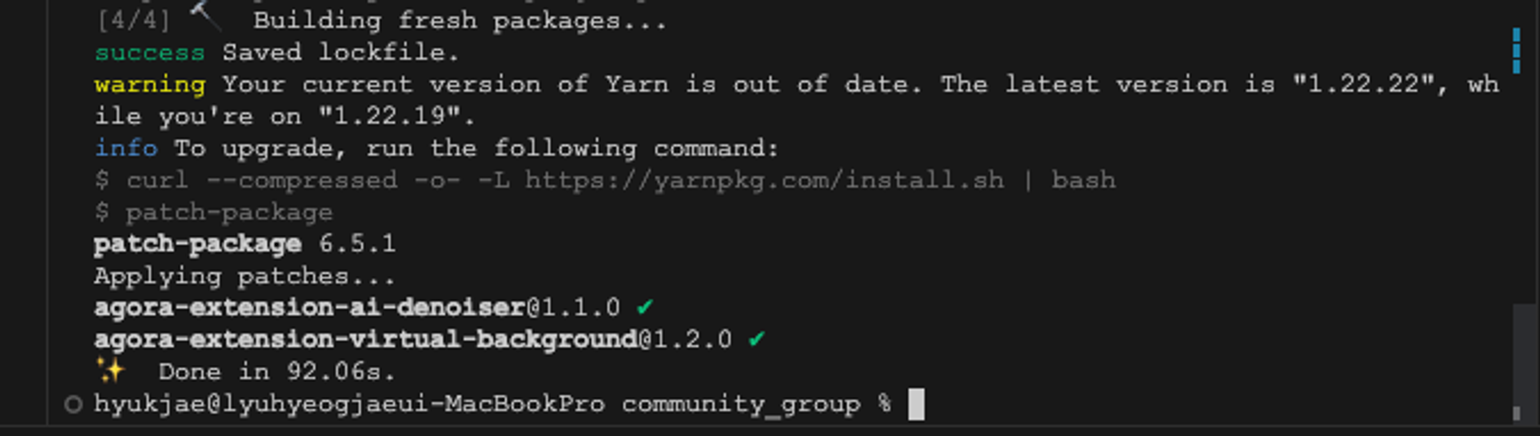
이렇게 로컬환경(개발환경)에서는 잘 적용되는것을 확인했지만, 배포를 진행했는데 반영이 되지 않았다. 우리 프로젝트는 도커를 빌드하고 ECR을 거쳐 ECS로 배포되는데, 도커 빌드 로그를 보았는데 patch 파일들이 적용되지 않았다는 로그를 발견했다.

로그를 발견하고, 도커파일을 수정했다. patches 폴더를 복사했다.
COPY patches ./patches/ patches 파일이 적용될 수 있게 했고,
RUN yarn patch-package혹시 몰라서 서버가 실행되기 전에 cache도 지워주었다.
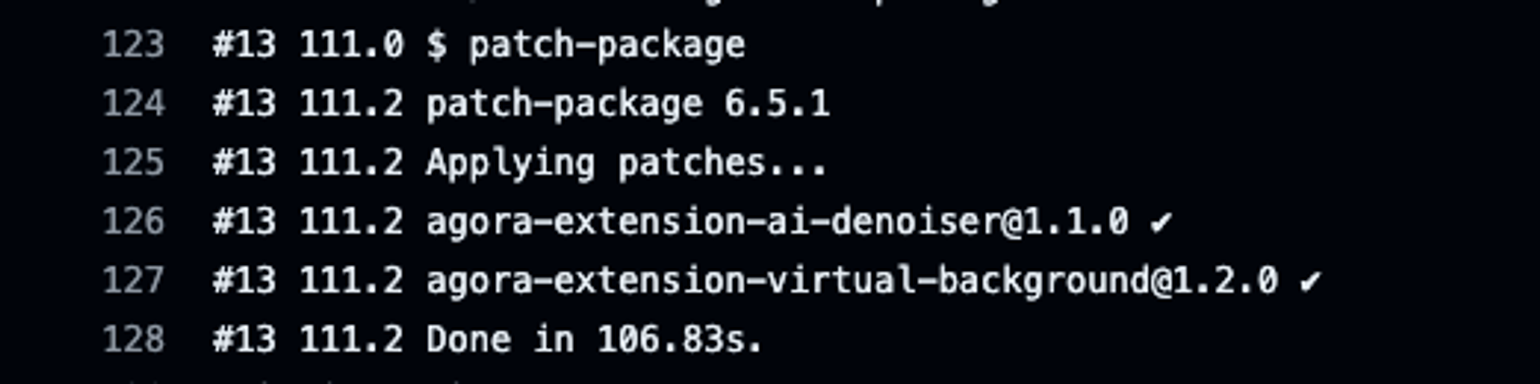
RUN rm -rf .next/cache이후 도커 빌드 로그를 확인했더니 잘 적용되었다.