- (CSS) block vs inline
- block :
<header>, <footer>, <p>, <li>, <table>, <div>, <h1>등 - inline :
<span>, <a>, <img>등
but CSS효과로 block과 inline을 서로 바꿔서 그 형태를 표현할 수 있다.
.inline-p {
display: inline-block;
}
.float-left {
float: left;
}
.float-right {
float: right;
}
.block-span {
display: block;
}- none을 쓰는 이유 : 클래스 요소에 따라 사용하냐 안 하냐를 결정하려고 유동적으로 해놓은 장치.
- (HTMl) HTML 테이블
<th>태그는 table heading의 약자.(가운데 정렬 + 볼드)
< 그 외 assignment하면서 고민했던 것>
-
border-collapse: collapse;``` 칸 간격을 모두 윤곽선을 했을 때의 경계를 정리해준다. -
th, td 모두 따로 정렬해주면 윤곽선이 잘 살아난다.
-
표의 백그라운드컬러는 그냥 클래스 지정 후 백그라운드 컬러 설정을 해주면 어렵지 않게 구현할 수 있었다.
-
th 또한 따로 태깅을 빼준 뒤 font-weight로 글꼴을 얇게 지정해줄 수 있었다.
- (CSS) position
<고민한 부분>
첫 번째 고민
다른 점들은 포지셔닝 이해에 따라 실습 완료. 마지막 주의 사항이었던 박스 사이징 파트에서 돋보기 위치 조정 완료.->
* {
box-sizing: border-box;
}(자료 인용)
눈으로 보이는 그 너비가,
개발자가 코딩하는 그 값이여야 코딩과 머리속으로 생각하는 로직이 같아집니다.
수 많은 개발자가 이러한 특성이 불편하다는 것을 깨닫고 새로운 CSS 프로퍼티를 만들었습니다.... 그래서 거의 대부분의 웹페이지에 box-sizing 프로퍼티를 기본적으로 적용합니다.
두 번째 고민
이미지 사이즈 : 픽셀 표현이라고 해서 처음에 당황. 하지만 width, height로 조정하는 것 stackoverflow통해 확인.
- (CSS) 레이아웃 : 경험을 통해 배우는 것이다.
- div태그 활용하여 스타일 적용 시 우선순위가 높은 id를 사용하기 보다는 class를 자주 쓰는 것이 좋다. 왜냐면 다른 스타일 속성을 무시할 수 있기 때문이다.
- HTML5에는 div 외에도 많은 태그가 있으니(비슷한) 다양하게 써보는 것도 중요하다. ; article, section, footer...
- (CSS) float : 이미지 주변에 텍스트를 감싸기 위한 속성 + 페이지 레이아웃
- 고민 한 것
assignment2에서 section 파트 float결과 뜨기는 하는데 width값이 갑자기 줄었다.
-
그래서 시도한 것
width 값 조정 : 퍼센트 전체 조정 했지만 실패
clear, overflow : 모두 실패.
box-sizing 적용 : 실패 -
최종 해결 :
float: none;해결 : 왜? 요소를 부유시키지 않았다. 자연스럽게 부유시킨 것의 블록 박스와 어울렸다.
- (CSS)
- 반응형 웹 : 쉽게 설명해서 다양한 IT 기기에 유동적으로 띄워지는 웹을 말 함.
- Media Query : 반응형 웹을 구현하는 CSS
@media only screen and (max-width: 480px) {
body {
font-size: 12px;
}
}@media : media query 시작하겠다
and : media feature, 어느 조건 아래 css구현할 지.
- (HTML/CSS) list
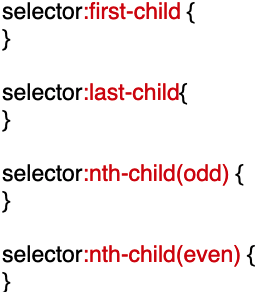
CSS selector를 표기하는 방법 중 해당 태그의 첫 번째 순서인지, 마지막 순서인지, 홀/짝인지 확인하는 표기법