<체크포인트 : 레이아웃 더 알아보기>
앞서 알아본 레이아웃 관련한 것 외에 추가로 알아보기
참고 링크 :
http://ko.learnlayout.com/
https://poiemaweb.com/css3-layout
https://poiemaweb.com/css3-box-model
- block vs inline vs none
- block : 대표적으로는 div, 화면을 전체적으로 사용
- inline : 대표적으로 span, 단락 흐름을 방해하지 않는 채 텍스트 감싸고 있음.
- none : script와 같은 특별한 요소에서 기본값으로 사용. 자바스크립트 같은 곳에서 삭제, 재생성 없이 바로 사용이 가능한 상태의 값.(임시값)
물론 언제든 in, block은 재정의 할 수 있다.
-
max-width :
max-width CSS 속성은 요소의 최대 너비를 설정. max-width는 width 속성의 사용값이 자신의 값보다 커지는걸 방지 -
position 중 absolute
- 절대 위치가 지정된 엘리먼트 기준. 기준 없으면 문서 본문.
- float를 대체할 수 있는 쉬운 방법 :
display : inline-block;- flexbox(https://ko.learnlayout.com/flexbox.html) ; 간단한 명령어 통한 레이아웃 정렬
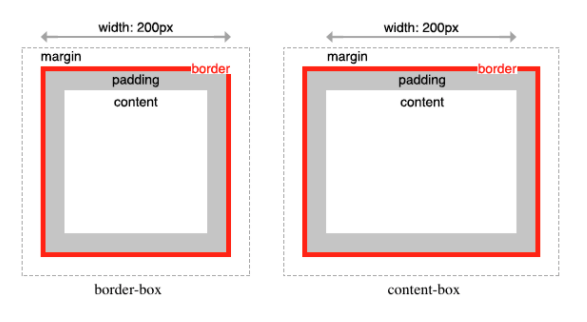
- box-sizing 속성 차이
- content-box : width, height(기본값)
- border-box : width, height, padding, border 포함

box-sizing 프로퍼티의 값을 border-box로 지정하면 마진을 제외한 박스 모델 전체를 width, height 프로퍼티의 대상 영역으로 지정할 수 있어서 CSS Layout을 직관적으로 사용할 수 있게 한다
즉 모호한 값에 대해서 통합적으로 계산할 수 있게 해준다는 뜻으로 이해.
