백엔드 중심으로 서술되었음
위코드 1차 프로젝트 1일차
1. 팀 편성 및 클론 홈페이지 공지 및 플래닝 미팅
- 주제 : 배민문방구 홈페이지 클론
- 팀원 : 프론트엔드 3 / 백엔드 2
- 과제 :
- 팀 이름 선정 및 아이스브레이킹
- 홈페이지 구성 요소 파악 및 모델링 준비
- 트렐로 정리
- 우선 순위 및 각 카드 별 담당자와 데드라인 설정
주로 나눈 주제 :
- 배민문방구 홈페이지 주요 내용 및 홈페이지 구조에 관한 각자의 생각
- 모델링 시 고려해야 할 점들(foreign key연결, 데이터베이스 구조, 데이터 간 연관성 등)
2. 멘토와의 플래닝 미팅
- 참가 멘토 2명
- 주로 나눈 주제 :
- 많은 것을 하기 보다는 내실있게 배운 것을 적용하는 것 위주로.
- 기간 내에 수행 가능한 적정 수준의 범위 지정
- 프&백 상호 협동 및 소통 통한 협업 중요
- 모델링 진행 후 진행되는 세션 통해 새로운 내용 많이 배울텐데 먼저 예습해서 적용해도 무방.(restful 등)
- 그 외 내용은 프론트, 백엔드가 따로 진행했음.
- 초기 세팅 및 클론
- 보안 관련 gitignore 설정 + requirement.txt 추가
requirement.txt의 기능 : 클론하면 상대방이 했던 pip 작업까지 모두 클론할 수 있는 기능
3. 추가 논의(+모델링)
- 팀 별 추가 논의에서는 프론트엔드와 백엔드가 서로 필요한 내용을 공유 후 진행
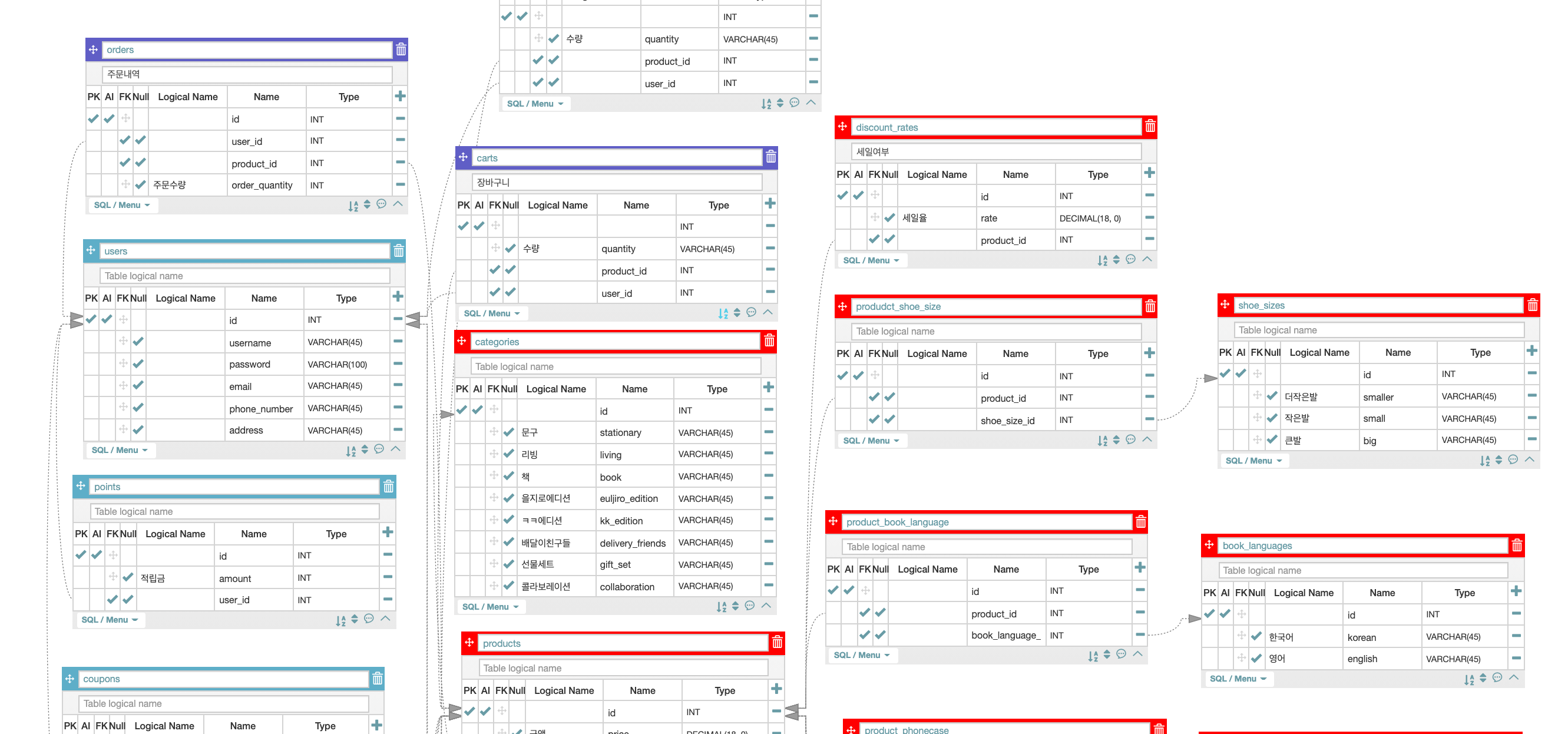
-> 회원가입, 로그인, 메인, 상품상세, 장바구니, 마이페이지, 검색 등 카테고리화 후 세부 세션으로 카드 작업. 이후 각자 역할 부여 ->추가구현 및 필수구현 구분 - 백엔드는 모델링 시작 : 다수의 고려 요소 발견
전체 앱 : 유저, 주문, 프로덕트
유저와 관계 : 적립금, 주문, 쿠폰, 찜하기, 장바구니,
쿠폰과의 관계 : 쿠폰, 프로덕트
주문과의 관계 : 유저, 프로덕트
...
등 상호 관계를 이용하여 one-to-one, one-to-many, many-to-many 사용, 24개 테이블 형성.
-> 익일 멘토님 컨펌 예정.