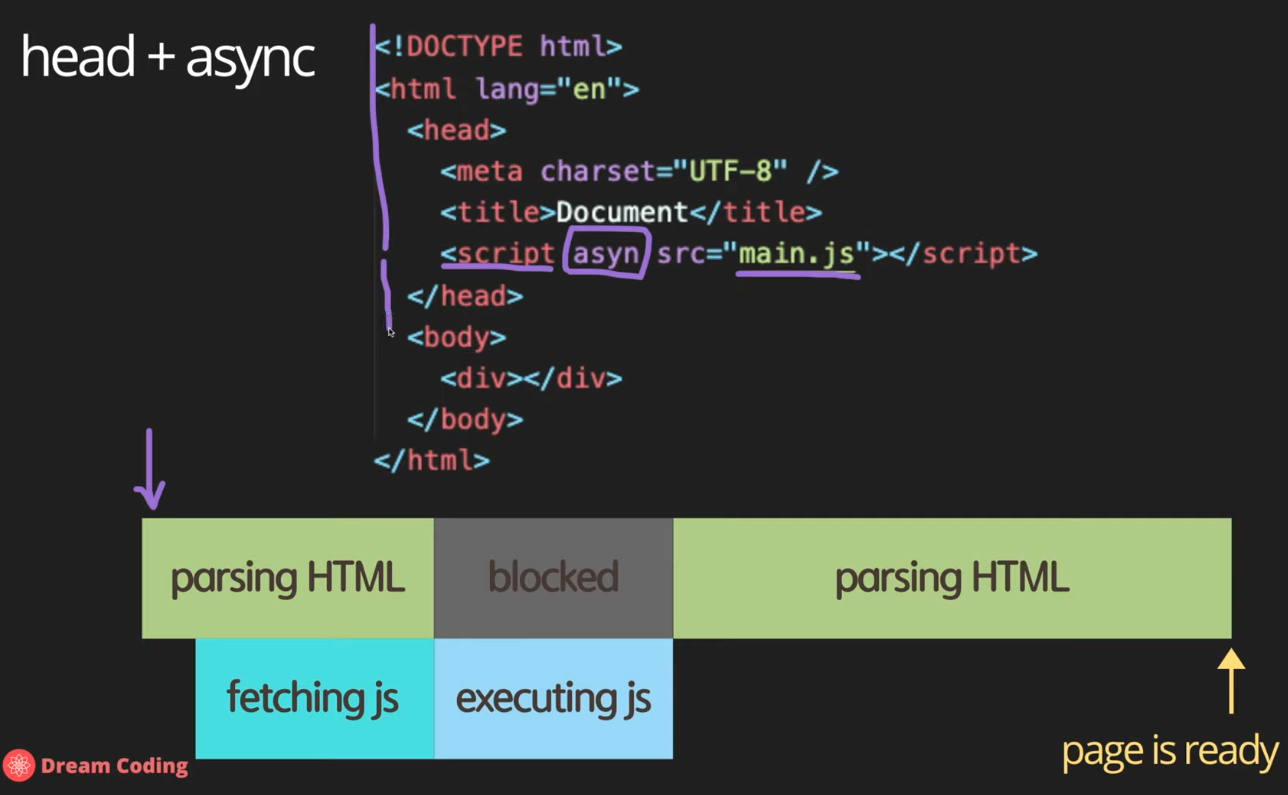
1. async vs defer
-
async : 병렬적 파싱

-> 다운로드 시간 절약(fetching이 앞)
-> 준비 안 되었는데 뜰 수도 있음 -
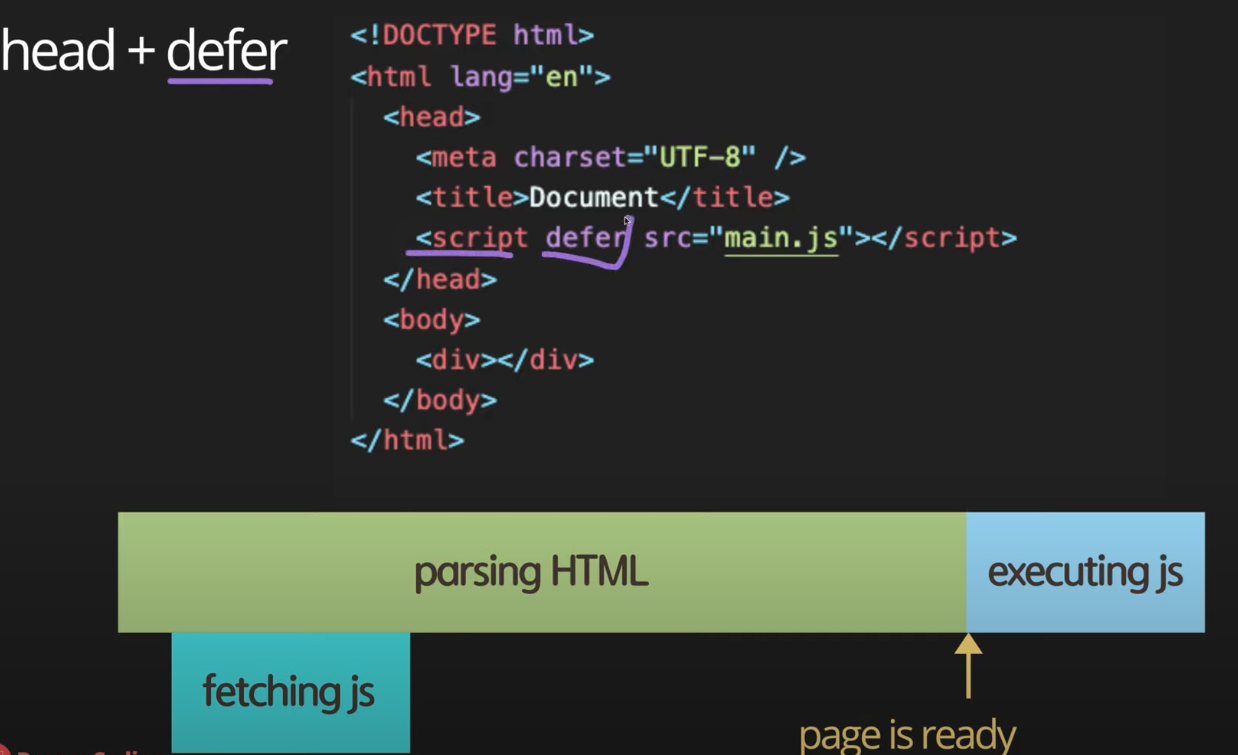
differ

-> 가장 좋은 옵션
-> 받아놓고 실행 -
use strict
'use strict';
// 왜 선언? : ES5에 선언된 것으로 비상식적인것 선언 안 됨. ; 에러 내줌
console.log('hello world')2. 데이터타입, data types, let vs var, hoisting
1. 변수 :
- let (칸이 바뀜, mutable, read/write)
let name = 'ellie'
console.log(name)
name = 'hello'
console.log(name)var는 쓰지 않는다.
- 값을 선언하기도 전에 나온다.
(var hoisting ; 값이 끌어올리다.) - block scope을 무시한다.
-
block scope
{} 안에 내용들
밖은 글로벌한 변수
-> 앱 어느 장소든 탑재, 되도록 필요한 부분에서만 쓰는 것이 좋음. -
const: 값을 변경할 수 없음(칸이 그대로, immutable, read only)
- 해킹방지
- 스레드 안정성
- 실수 방지
2. 변수 타입
- 함수도 변수에 할당이 가능하다.(인자, 리턴..)
- 타입이 다이나믹하게 결정되어서 까다로운 타입 고민 안해도 됨
타입스크립트의 경우 조금 컨트롤 해줘야 하긴 함(number, string..)
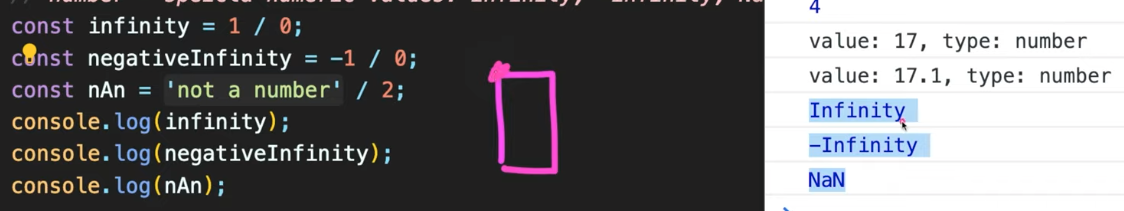
1. number
- 조금 특별한 경우(0으로 나눈 경우 등)

- bigInt : 숫자 끝에 n; 붙이면 됨(크롬, 파이어폭스만)
2. string
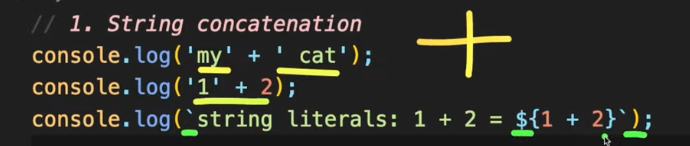
- template literals(string)
변수 문자열에 삽입하는 것(백틱 이용 ; `hi ${abc}!
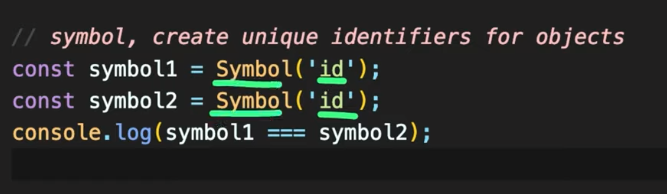
3. null / undefined / symbol
- null : 너는 비어있는 empty값이야
- undefined : 선언은 되었지만 아무것도 없다.(비었는지 아닌지도 몰라)
- symbol : 우선순위 식별자, .description으로 string 변환해서 출력해야 함

4. Dynamic typing
- 할당 값에 따라 타입이 변경될 수 있다.
- 숫자인데 문자로, 문자인데 숫자로... 잘 생각하고 짜야할 것 같다.
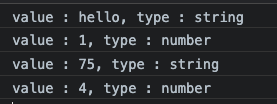
let text = 'hello';
console.log(`value : ${text}, type : ${typeof text}`);
text = 1;
console.log(`value : ${text}, type : ${typeof text}`);
text = '7' + 5;
console.log(`value : ${text}, type : ${typeof text}`);
text = '8' / '2';
console.log(`value : ${text}, type : ${typeof text}`);
3. operator, if, for loop 코드리뷰 팁
1. string concatenation

2. 연산은 python과 비슷
- ++counter => counter = counter + 1
- postIncrement = counter++ => 변수바꾼 뒤 +해주는 것
- +=... <= ...
- or / and / not => || / && / !
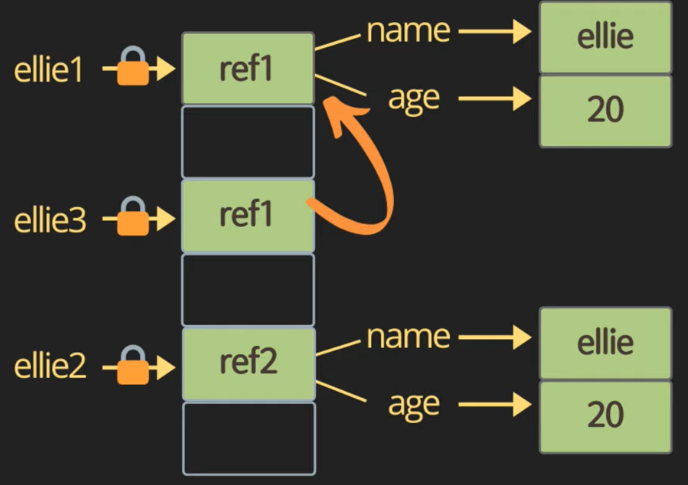
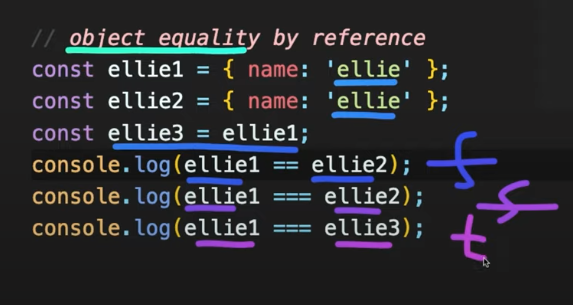
- == : loose equality(타입 노상관) '5' == 5
- === : strict equality(타입도) 5 === 5
- object


3. if
1. Ternary operator : 간단하게 쓸 때
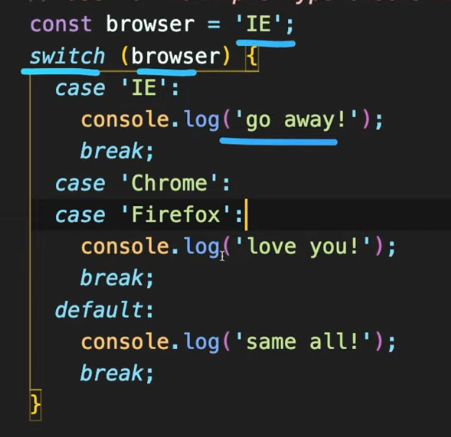
console.log(name === 'ellie' ? 'yes' : 'no');2. switch

4. while loop
let i = 3;
while (i > 0){
console.log(`while : ${i}`);
i--;
}
// 조건문이 맞을 때만 실행 : while
do{
console.log(`do while : ${i}`);
i--;
} while (i>0)
// 블럭을 먼저 실행 : dow while5. for
for (i = 3 ; i > 0 ; i--){
console.log(`for : ${i}`)
}- nesting 가능(이중 for loop 등) ; 되도록 피하는것이 좋음..
- break, continue 는 파이썬하고 개념 똑같음
