
dotenv
오늘은 환경변수를 선언하여 값을 숨기기위해 사용되는 dotenv 라이브러리에 대해 알아보려고 합니다.
환경변수란?
먼저 환경변수(Environment Variable)란 프로세스가 동작하는 방식에 영향을 끼치는 값을 가지는 변수입니다.
개인적으로 정의만으로는 잘 이해가 가지 않아서 한번 예를 들어보면
원래 프로그램을 실행시키기 위해서는 해당 프로그램의 실행파일이 있는 파일 위치까지 이동해야만 실행이 가능합니다.
우리의 바탕화면을 보면 화살표 모양을 가지고 있는 바로가기 아이콘이 많이 깔려있죠?
바로가기의 속성을 열어보면 해당 프로그램의 실행파일이 있는 위치를 가르키고 있습니다.
이 바로가기가 해당 위치까지 연결 시켜주는 역할을 합니다.
마찬가지로 우리가 실행창에 cmd라고 입력하면 터미널이 실행됩니다.
터미널 안에서 code라고 입력해도 VS code가 실행이 되고, npm도 npm install과 같은 방식으로 별도의 위치 지정없이 사용할 수 있습니다.
이렇게 사용이 가능한 이유가 이 프로그램들이 설치되면서 환경변수에 자신들의 실행파일들이 위치한 경로를 미리 세팅해주었기 때문에 우리는 해당 위치로 옮겨 다니지 않아도 어디서든 쉽게 사용할 수 있습니다.

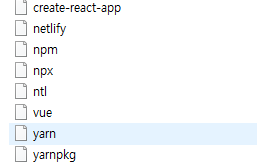
npm의 설치경로에 있는 실행 파일들
이 환경변수들은 OS설치시, 특정 프로그램설치시에 값을 등록하는 경우도 있고 아니면 우리가 필요에 따라 생성, 수정, 삭제가 가능합니다.
보통 우리가 흔하게 접할 수 있는 환경변수가 위에서 설명한 프로그램의 실행 파일 경로(path)를 설정하기 위해 사용되는데
오늘 다루는 이 라이브러리는 파일의 경로가 아닌 API나 DB, 서버의 URI와 같이 민감한 값들을 노출시키지 않기 위해 사용합니다.
스크립트내에 이런 중요한 값들을 명시해놓을 경우 브라우저의 개발자 도구를 통해 쉽게 값을 볼 수 있기 때문에 개발 단계에서는 라이브러리를 이용해 외부파일에 값들을 따로 저장해놓고 가져와 사용하다가
배포시에는 서버측 환경변수로 등록하여 사용하게 됩니다.
설치방법
터미널에서 npm이나 yarn을 이용해 아래와 같은 명령어로 설치해주세요.
npm install dotenv
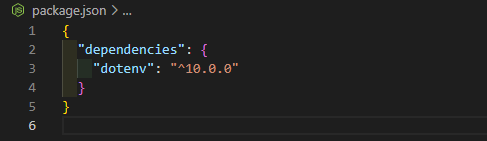
yarn add dotenv설치가 완료되면 package.json파일 내부에 dotenv의 버전이 명시됩니다.

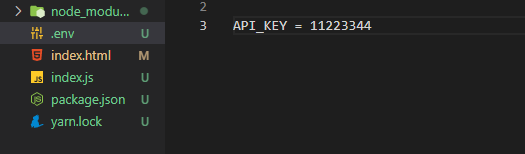
.env파일을 생성하여 노출되지 않아야 하는 값들을 파일 내부에 key=value형태의 변수로 만들어주면 됩니다.

환경별 사용방법
.env파일에 설정한 환경변수에 접근하기 위해서는 스크립트에서 라이브러리의 모듈을 불러와서 접근해야 합니다.
사용방법은 사용환경별로 조금씩 다르기 때문에 nodeJS, ES6, Create React App 3가지로 나누어서 설명 드리겠습니다.
일단 정의해놓은 환경변수를 사용하기 위해서는 공통적으로 항상 변수명앞에 process.env를 붙여 사용해야 하는데
노드 기준으로 process는 node에 대한 다양한 정보가 들어있는 객체이며
그 중 env 안에는 노드에서 사용하는 환경변수들이 들어있습니다.
우리가 선언한 저 변수도 환경변수이기 때문에 process.env.변수명 형태로만 접근이 가능합니다.
nodeJS (CommonJS)
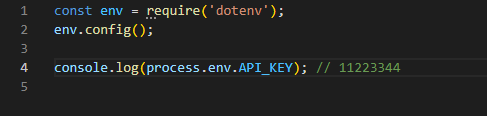
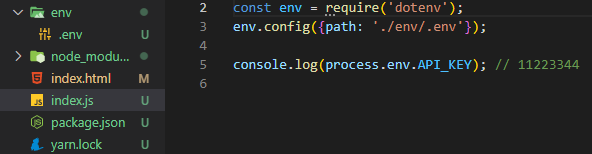
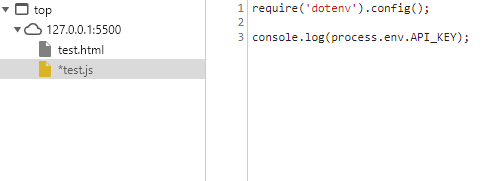
require를 이용하여 dotenv모듈 파일을 불러온 후 config메소드를 입력하여 환경변수 사용이 가능하도록 만들어줍니다.

.env파일은 루트 디렉토리(프로젝트 폴더 내 최상단)에 위치해 있어야 하며
만약 불가피하게 서브 디렉토리에 넣어야한다면 아래 사진과 같이 config메소드에 {path: 경로} 형태의 객체를 인자로 전달해주어야 합니다. (루트 디렉토리 기준 상대경로입니다.)

이제 이 환경변수들을 이용하면 소스코드내에서는 변수명만 노출되기 때문에 값 노출을 방지할 수 있습니다.

주의할 점은 env파일은 따로 암호화가 되어있지 않기 때문에 git을 통해 히스토리를 남기고자 할 경우 꼭 gitignore에 .env를 예외파일로 설정해서 커밋되지 않도록 해주어야 합니다.
ES6
require는 노드 환경에서만 사용이 가능하므로
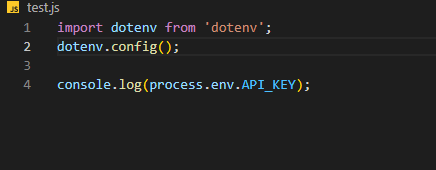
ES6에서는 import를 통해 dotenv 모듈 파일을 불러와야 합니다.

import를 사용해서 모듈을 불러오고 nodeJS와 똑같이 config메소드를 실행시켜주면 사용이 가능합니다.
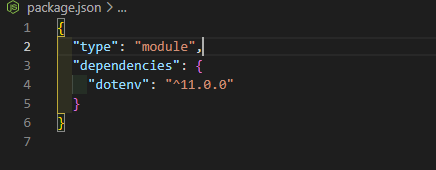
여기서 주의 할 점은 ES6를 이용할 때는 package.json에 "type": "module"을 명시해주어야 사용이 가능합니다.

만약 타입을 명시하지 않거나 확장자가 .cjs파일로 끝나게 되면 CommonJS로 처리되어 import를 사용하지 못하기 때문에 에러가 발생하므로 주의해주셔야 합니다.
Create React App (CRA)
만약 CRA(Create React App)를 사용하고 계신다면 CRA에는 dotenv라이브러리가 포함되어 있기 때문에 별도 설치 및 require를 명시 할 필요없이 .env파일을 생성하고 process.env.변수명으로 바로 접근이 가능합니다.
다만 CRA에서 사용할 때에는 꼭 변수선언시 변수명 앞쪽에 REACT_APP을 붙여주어야 합니다.

dotenv에 대해 더 디테일하게 알고 싶으시다면 dotenv의 깃허브를 방문해보세요.
Dotenv github
