프로덕션 레벨에서 Redux devtools 숨기기
JS의 상태관리 라이브러리인 Redux는 자체 개발자 도구인 Redux devtools를 지원하고 있습니다.
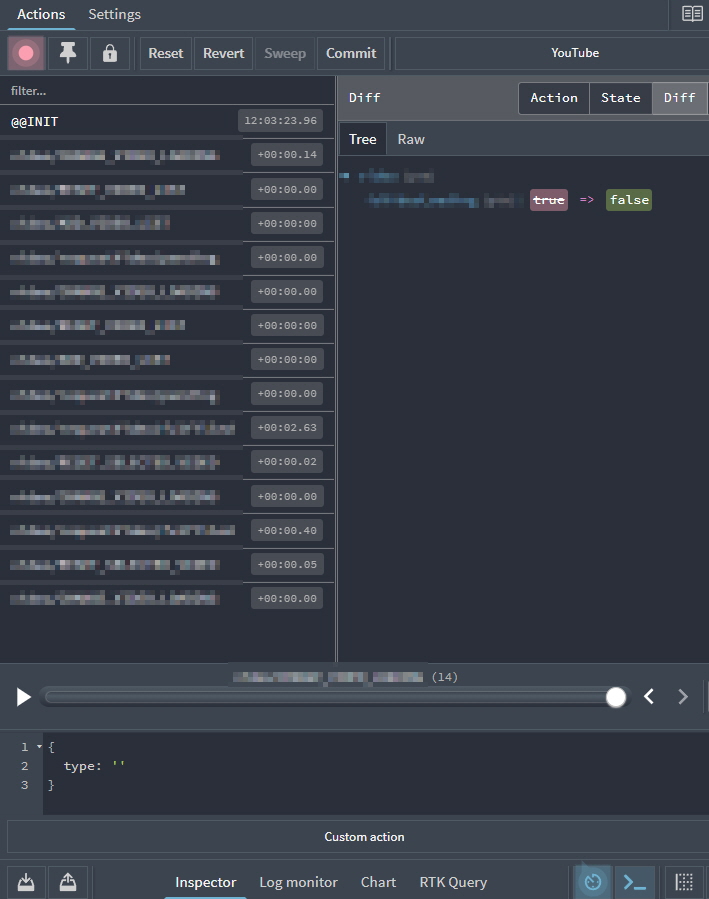
개발자 도구를 통해 Redux를 사용하는 애플리케이션 내부에서 상태가 어떻게 변화하는지를 추적하고
특정 상태 시점으로 이동하거나 임의로 액션을 디스패치해볼 수 있는 기능들을 지원해주기 때문에 매우 유용한 도구입니다.
Redux devtools를 활성화하는 방법은 환경에 따라 다를 수 있지만
현재 리덕스에서 공식적으로 RTK 사용을 적극 권장하고 있기 때문에 RTK 기준으로는 store를 생성하는 configureStore메소드의 인자인 devTools속성 값을 true로 설정해주면 됩니다.
const store = configureStore({
reducer: {
// ......
},
devTools: true,
});
이후, 크롬에서 Redux DevTools extension을 설치하면 개발자도구를 사용할 수 있습니다.


그러나, 문제는 프로덕션 레벨에서도 활성화 되어 있을 경우 상태값이 그대로 노출되기 때문에 이는 보안상 문제가 생길 수 있습니다.
따라서 개발 단계에서만 활성화시키고 프로덕션 레벨에서는 비활성화시키는 방법에 대해서 알아보겠습니다.
해결 방법
devTools 속성의 값은 boolean으로 true면 활성화, false면 비활성화됩니다.
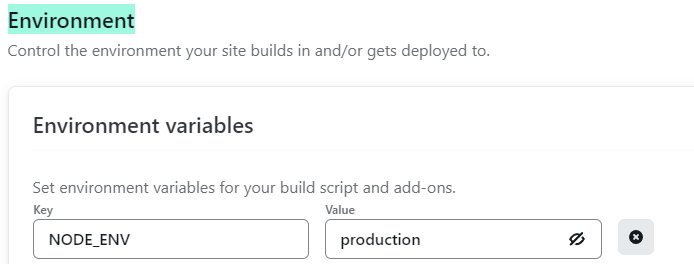
이를 이용해 환경변수 NODE_ENV의 값을 production으로 설정합니다.
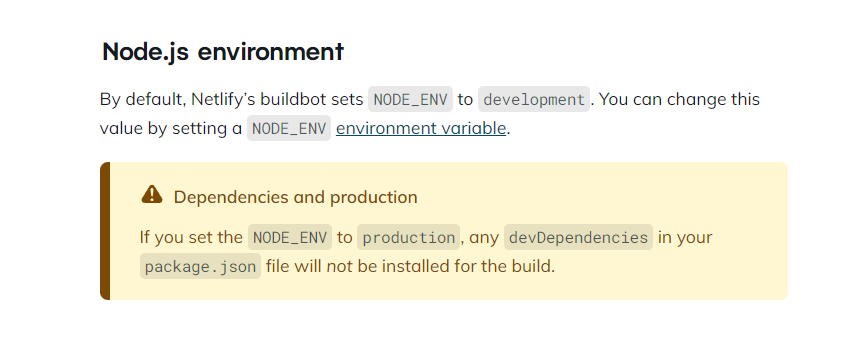
저의 경우, 배포를 위해 Netlify를 주로 사용하는데 docs에 따르면 NODE_ENV의 기본 값이 development이기 때문에 production으로 변경해주어야 합니다.


이후 devTools 속성의 값을 NODE_ENV가 production일 때만 false가 되도록 설정해주면 됩니다.
const store = configureStore({
reducer: {
// ......
},
devTools: process.env.NODE_ENV !== 'production',
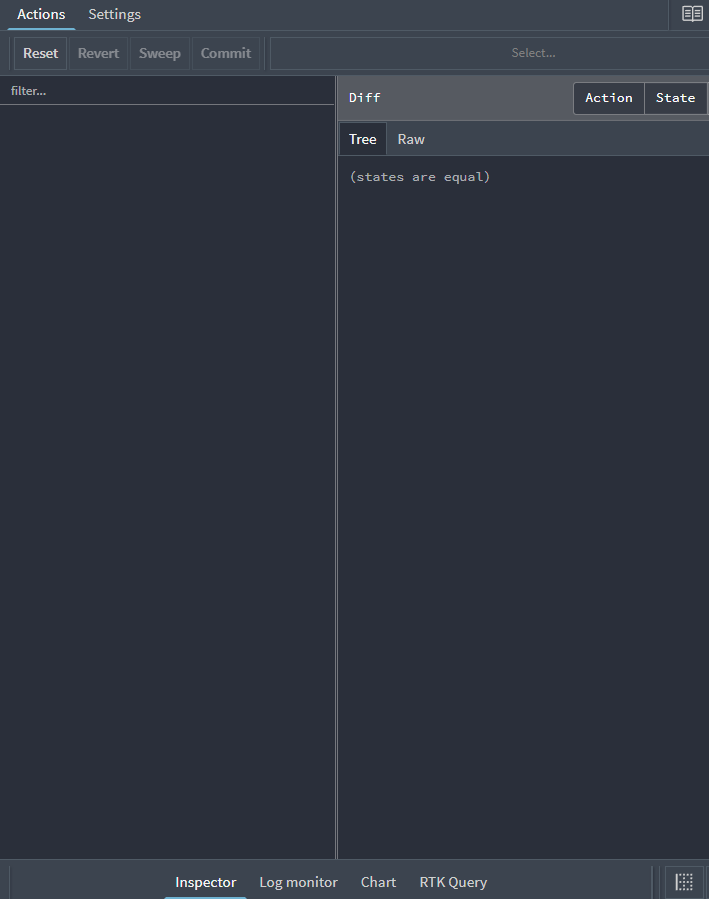
});이렇게 설정해주면 실제 production 레벨에서는 아래 사진처럼 Redux devtools가 상태를 추적하지 못하는것을 확인할 수 있습니다.