1. 재시작
이번에 팀원을 추가로 모으고, 실제 서비스 배포 후 정보를 모으며 프로젝트 진행을 다시 시작했습니다.
스프린트를 진행하며 큰 작업은 없었지만, 새로운 경험이 조금 있었기에 회고에 정리해보기로 합니다.
2. 진행한 작업
2-1. SEO, GA 추가
페이지 SEO를 개선하고 Google Analytics를 적용하였습니다.
React였으면 React-Helmet 라이브러리를 사용(동적)하거나 실제 HTML 파일(정적)을 수정하여 메타태그를 적용해야 하며, Script 코드를 직접 작성하여 GA를 연결했어야 하는데, NextJS의 내장 기능 및 라이브러리를 통해 해결할 수 있어 만족스러웠습니다.
개인적으로 NextJS의 사용 이유를 SSR을 제외하고는 잘 몰랐는데, 이런 장점들을 발견할 수 있어 좋은 경험이었습니다.
2-2. NextJS 라우트 캐시 이슈 해결
이전부터 계속 골머리를 썩혔던 NextJS 캐시 이슈의 해결 방법을 찾았습니다.
NextJS에 포함된 RSC에서 제공하는 Client-Side Route Cache가 제거되지 않아 생기는 문제였으며, revalidathPath 함수를 서버 액션 형태로 적용하여 해결할 수 있었습니다.
'use server';
import { revalidatePath } from 'next/cache';
import { redirect } from 'next/navigation';
export async function revalidate() {
revalidatePath('/', 'layout');
redirect('/');
}
다만 redirect가 return문으로써 동작하여 (서버 액션 실행 후 상태코드 304를 반환하여 페이지를 이동시키는 방식) 실행 직후 토큰 만료를 진행시킬 방법을 찾지 못해 아직은 개발 브랜치에 병합하지 못했습니다.
완벽히 해결하진 못했으나, 개인적으로 NextJS의 장점인 기능을 사용할 수 있어 좋은 경험이었다고 생각합니다.
2-3. 첫 공개 PR 대응

우선, 첫 PR을 작성해주신 데브현 님께 이 자리를 빌어 감사의 말씀 드립니다!
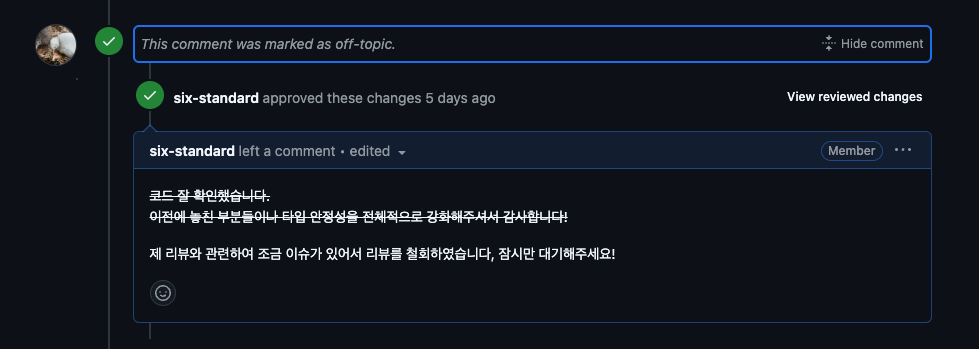
처음으로 저희 서비스가 "오픈 소스"라는 느낌이 들게 해주는 공개 PR의 리뷰 및 Approve를 진행하였습니다.
글이 올라온걸 확인한 직후 너무 기쁜 나머지 생각 없이 PR 내용을 읽은 후 Approve를 드렸는데, 현우님께 너무 빠르게 진행하려고 생각하지 말라는 말을 듣고 정신을 차렸습니다.
 현우님의 말을 듣고 off-topic으로 가려버린 리뷰
현우님의 말을 듣고 off-topic으로 가려버린 리뷰
그 이후 잠시 대기했다가 현우님과 함께 비교적 확실한 PR 리뷰 및 Approve를 진행하였습니다.
다른 오픈소스에 PR을 열어보고, 그 PR이 머지되는 경험이 있었으면 정말 좋았겠지만, 이런 경험도 충분히 보람차고 만족스러운 것 같습니다.
3. 좋았고 아쉬웠던 점
3-1. 좋았던 점
- 다시 늘어난 인원 및 활동
개인적으로 새로운 팀원 분들이 들어오고, 프로젝트에 활기가 생겨 즐겁습니다.
되려 제가 이전의 낮은 활기를 갖고 활동하는 건 아닌지 걱정이 되기도 하지만, 우선은 제 활기도 늘어났다고 생각하려 합니다. - 이전에 비해 늘어난 유저 수
서비스의 사용자가 늘어나며 이전에 대략적으로 구축해뒀던 아키텍처의 성능에 문제가 생기고 있긴 하지만, 오히려 대형 서비스에서의 오류 대응 및 성능 개선 경험을 할 수 있는 것 같아 좋았습니다.
3-2. 아쉬웠던 점
- 낮잠
방학이 거의 끝나감에도 불구하고 아직도 10시에서 12시 사이에 기상하는 습관을 갖고 있는데, 개학하고 나서라도 빨리 고쳐야 할 것 같습니다.
덕분에 스크럼과 회의도 놓치고, 여러모로 다른 분들께 욕보인 것 같아 죄송스럽습니다.
4. 결론
서론에서 말씀드렸듯 이번 스프린트 동안은 큰 작업이 없었습니다.
다만 SEO 및 GA 세팅, 사용자분들의 불만 사항 및 개선 사항 대응, 그리고 첫 공개 PR Approve 등 사소한 신규 경험들이 많아 큰 작업이 없었음에도 비교적 만족스러운 스프린트였습니다.
다음 스프린트부터는 미뤄뒀던 기능들 (공지, 스켈레톤 UI 및 로딩 스크린, 캐시 충돌 문제 완벽 해결 등) 을 처리하는 것을 목표로 잡고 진행해야 할 듯 합니다.


고생하셨어요!! 이제 서버 퍼포먼스 딥다이브랑 디버깅하고 최적화 하면서 기준님의 full-stack 확장을 기대하는 일만 남았군요!