
서비스 배포
12월에 한 달 천하로 서비스를 배포하겠다는 V.D. 팀의 의지가 무색하게, 2월에 다다러서야 서비스가 배포되었습니다.
큰 규모의 프로젝트는 아니었지만, 사이드 프로젝트인 만큼 온 신경을 쏟을 수 없는데다가 한 팀원분의 부재로 프로젝트의 텐션이 낮아지는 것 같아 대략 한 달간의 휴식을 거치고, 지난 토요일에 마지막 QA와 점검 후 서비스를 배포하였습니다.
이렇게 배포한 뒤 회고할 생각을 하기만 하다가, 며칠만에 개발 회고를 작성해보기로 합니다.
어려웠던 애자일

프로젝트를 진행하면서 가볍게나마 현업에 가까운 애자일을 체험해 볼 수 있었습니다.
에픽 개념이나 칸반 보드 실사, 위클리 회고 등 다양한 애자일 프로세스를 사용하여 프로젝트를 진행해 보았고, 간단한 프로젝트임에도 현업에 관한 경험을 할 수 있었던 것 같습니다.
특히 매주 진행되는 회의나 회고는 제 자신을 돌아볼 수 있었던 것 같아 아직도 좋게 생각하고 있습니다.
종종 귀찮아서 밀려쓰는 경우는 있었지만, 스프린트동안 진행된 태스크를 되돌아보는 부분은 여전히 만족스럽습니다.
다만 그 외에는 개인적으로 좀 힘들었던 것 같습니다.
매일 매일 작성하는 데일리 스크럼이 특히 어려웠는데, 종종 까먹어버리기도 하고 초반에 오늘 할 일을 어떤 식으로 정리해야 할지 고민했던 경험은.. 참 막막했었습니다.
(그래도 제가 "계획 세우기"에 확실히 부족하다는 점을 배울 수 있었습니다!)
NextJS 첫 발걸음 떼기
이번 프로젝트가 제가 처음으로 NextJS를 제대로 사용해본 프로젝트입니다!
이전에 진행했던 교내 서비스인 "Repo"는 당장 개발 기간이 두 달밖에 안 된다는 점과 NextJS에 익숙치 않다는 점을 고려해서 React로 진행했었는데, "Velog Dashboard"는 가벼운 사이드 프로젝트인 만큼 여러 경험을 위해 NextJS로 진행했습니다.
SSR 환경에서의 쿠키 관리 이슈나 NextJS의 standalone 빌드 이슈 등 단순하면서도 복잡한, 다양한 이슈를 겪어볼 수 있었고, 현재는 SEO를 더 최적화시키기 위해 알아보고 있습니다.
첫 테스트 코드 작성
프로젝트를 진행하며 처음으로 테스트 코드를 작성해보았습니다.
개인적으로 엣지케이스를 찾아내서 코드로 테스트하는 데 많은 애를 먹었던 것 같습니다.
사실 큰 규모의 프로젝트가 아닌 만큼 테스트 코드를 거대하고 완벽하게 작성할 필요까진 없겠지만, 그래도 첫 테스트 코드 작성인 만큼 오기가 생겨 나름 잘 작성하기 위해 노력했던 것 같습니다.
이 과정에서 시간이 더욱 소모되었는데, 현업에서 일하게 된다면 어떤 식으로 테스트를 진행하는지를 제일 먼저 봐야 할 것 같습니다. (엣지 케이스를 최대한 많이, 그리고 빠르게 찾아보고 싶습니다!)
Axios 대신 Fetch

사실 Axios 대신 Fetch를 사용하라는 점이 처음에는 제일 적응하기 어려웠던 점 같습니다.
interceptor 개념도 없고, 자동 timeout 기능도 없는 fetch를 쓰라니, 저로써는 이해하기 어려운 점이었습니다.
그래도 axios를 사용하며 느꼈던 매너리즘도 깰 겸, NextJS와 잘 섞이기도 할 겸, fetch를 사용해보기로 했습니다.
처음에는 (매너리즘을 깬다면서) fetch에 axios와 같은 기능들을 추가해주는 라이브러리가 있을지 알아봤습니다.
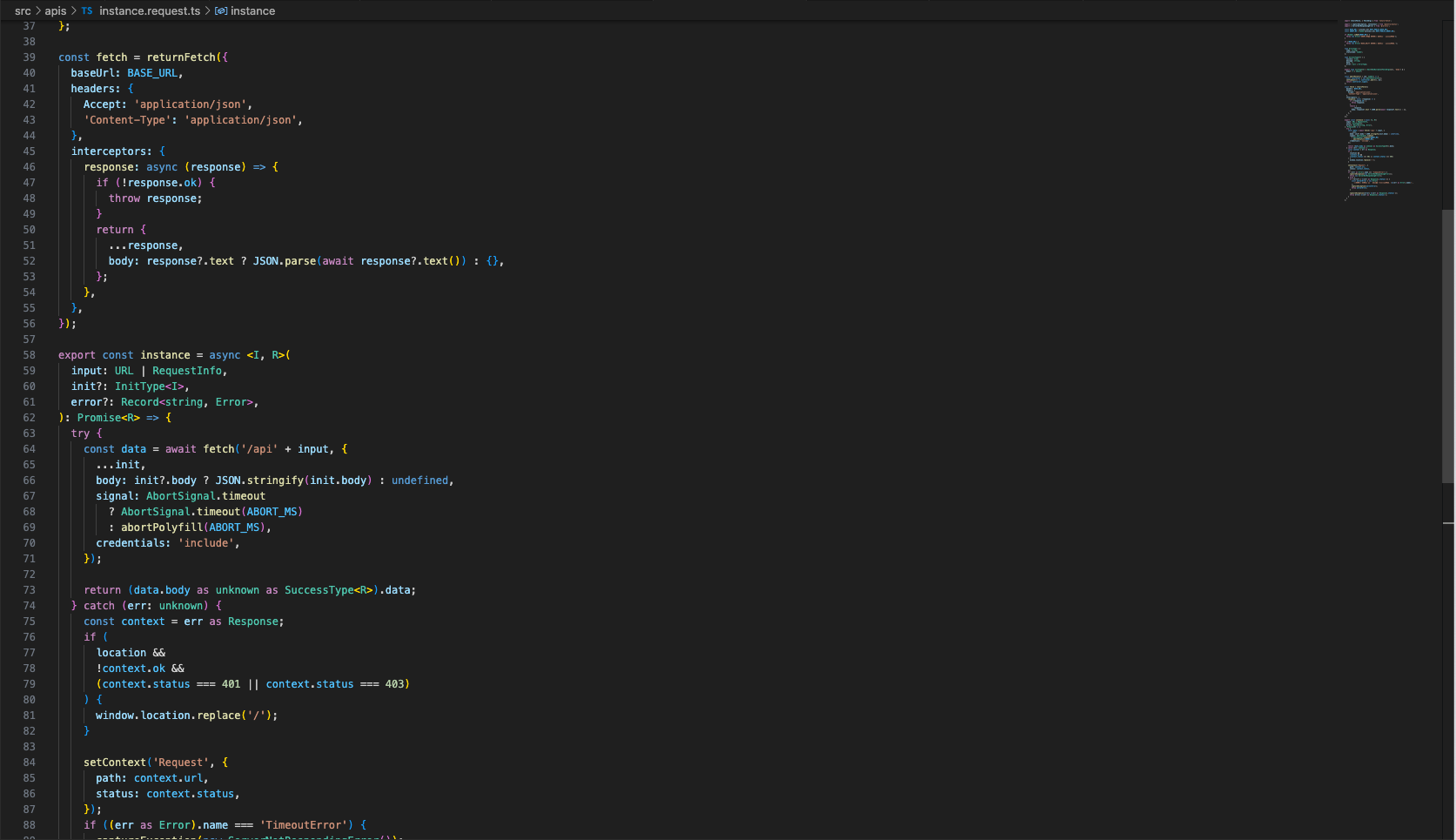
그러나 완성형의 라이브러리는 찾을 수 없었고, 한 한국인 개발자분이 개발하신 return-fetch라는 라이브러리를 사용해 가내수공업 버전 axios를 개발하였습니다.
(새로 시작하는 다른 분들은 ky라는 fetch 기반 라이브러리를 통해 연동하셔도 좋을 듯 합니다..!)
지원하지 않는 자동 timeout 기능을 직접 구현하고, 그 과정에서 최신 브라우저가 아닐 경우의 폴리필을 적용하는 과정은 귀찮고 복잡했지만, 만드는 김에 오류 대응의 용이성을 위해 HTTP 코드 별 콜백 객체도 추가하는 등 제 입맛대로 뜯어고칠 수 있다는 점은 정말 재밌었습니다.
대부분의 회사와 개발자분들은 axios를 애용하시겠지만, 재미와 유연함을 추구하시는 분이라면 사이드 프로젝트에서는 fetch를 가내수공업해서 사용하셔도 좋을 것 같습니다!
조금 더 탄탄한 타입과 에러 핸들링

실제로 사용되어야 하며, 사용자가 최대한 불편함을 겪지 않아야 하는 서비스인 만큼 타입 지정과 에러 핸들링을 최대한 탄탄하게 하기 위해 노력했습니다.
위에서 말씀드린 HTTP 코드별 콜백 객체와 sentry 기반의 오류 모니터링 시스템을 구축하여 에러 핸들링과 모니터링을 안정적으로 하기 위해 노력했고, 커스텀 에러 타입과 에러 클래스를 적용하고 타입 파일을 별도로 관리하는 등 타입 시스템도 안정적으로 구축하기 위해 노력하였습니다.
물론 아직 부족한 점이 일부 있겠지만, 조금 더 심화된 타입 시스템을 구축하여 훨씬 확실한 타입 시스템을 구축하고, 에러 핸들링에 대해서도 조금 더 배워서 적용해 볼 생각입니다.
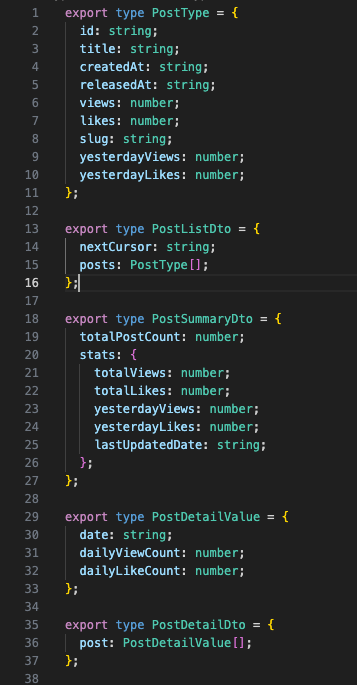
(특히 타입의 이름 관리가 제일 어렵고 또 엉성한 것 같습니다.. API 타입에서는 Dto와 Vo 라는 칭호를 붙여 타입을 관리하고 있는데 종종 헷갈리기도 하는 등 아직은 아쉽습니다.)
확장프로그램 개발기

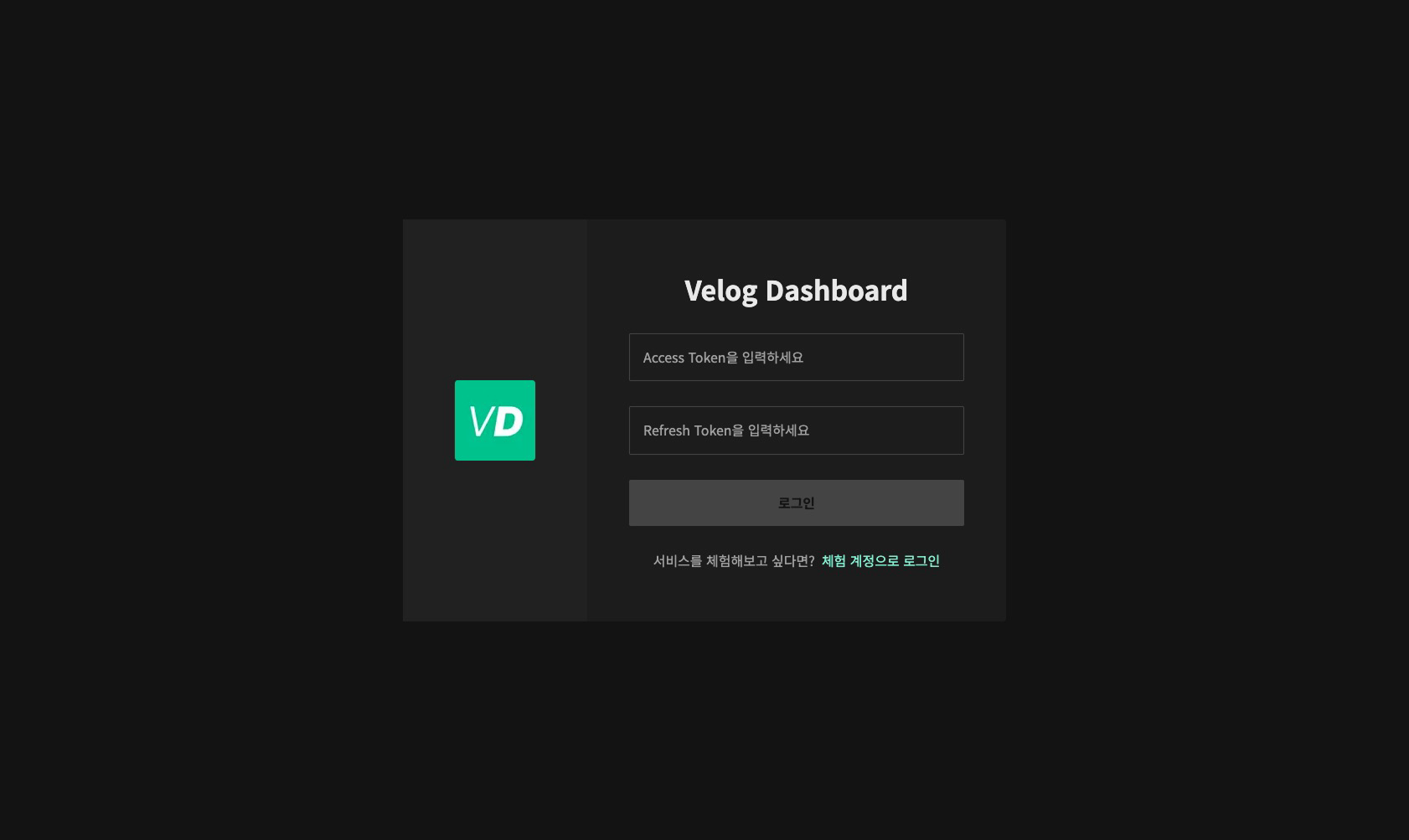
프로젝트를 진행하며 전 버전부터 고려됬던 문제가 있었는데, "더 편한 로그인" 에 대한 문제였습니다.
초창기 버전의 Velog Dashboard는 개발자 도구에서 직접 토큰을 가져와서 로그인하는, 굉장히 서드파티스러운 로그인 방식을 사용하고 있었는데, 이번 V2에서 개선해보고자 했습니다.
다만 다른 로그인 방식으로 바꾸기에는 Velog에 너무 다양한 방식의 로그인이 있어 어려웠습니다.
따라서 원래대로 토큰 입력 방식으로 가기로 했으나, 마침 확장 프로그램을 이용하면 다른 사이트의 쿠키를 가져올 수 있다는 아이디어에 착안해서 확장 프로그램 기반의 자동 로그인 기능을 구상한 뒤 간단히 구현하였습니다.
다만 너무 단순한 기능이라 이를 위해 확장 프로그램 설치 유도가 어렵다고 생각했고, 추가적인 기능을 몇 가지 떠올려봤습니다.
설치 유도를 위한 기능들
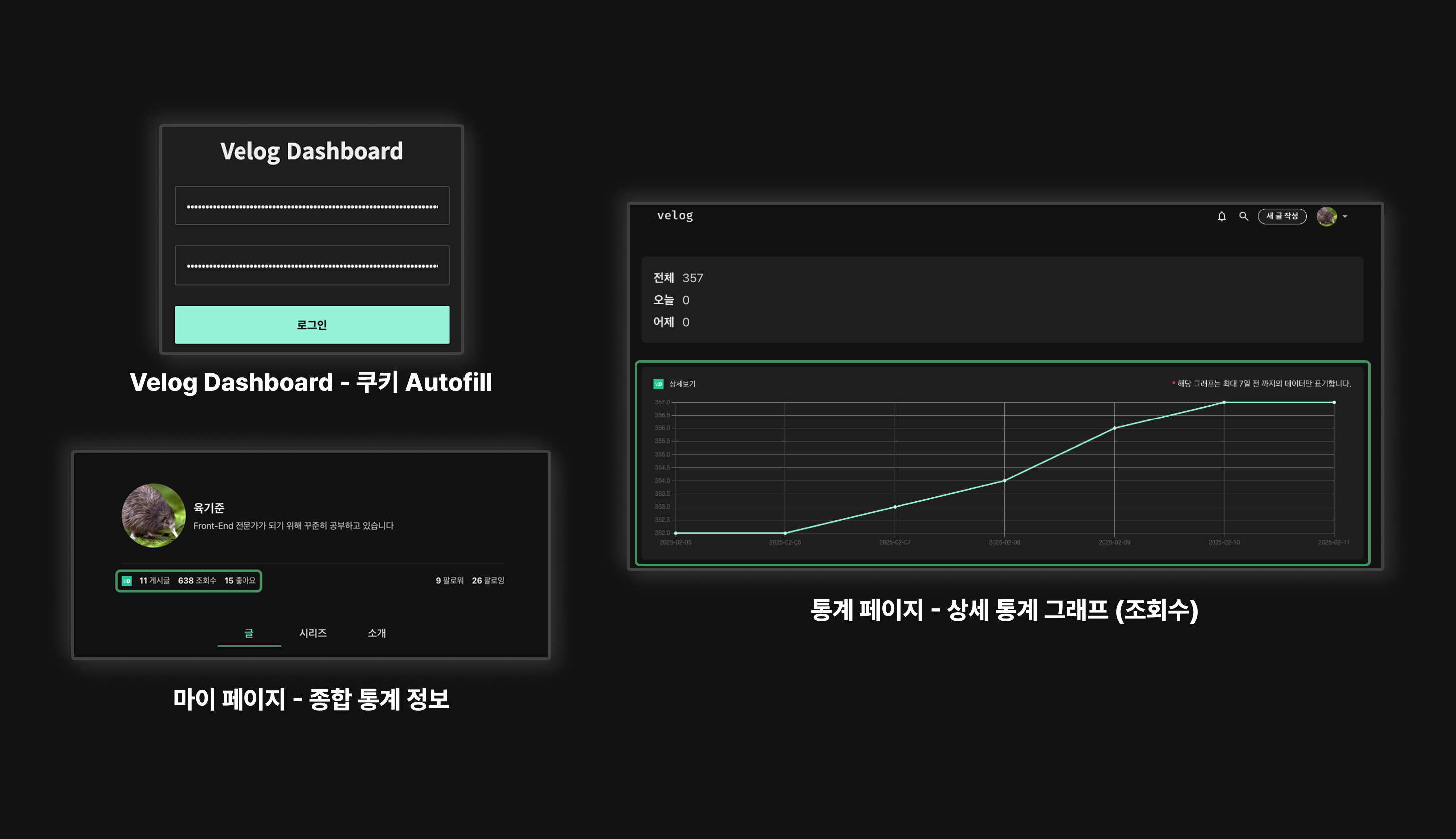
그 중 두 가지가 간편 통계와 포스트 그래프였고, 이를 React를 통해 구현하였습니다.
이 과정에서 굉장히 귀찮은 작업이 있었는데, 통계 데이터나 그래프를 띄우기 위해서는 어떤 요소를 잡아서 그 위에 덮어씌우거나 새 노드를 추가해서 특정 요소 아래에 추가하는 방식을 사용해야 했습니다.
마침 각 페이지별로 남는 미사용 요소들이 있었기 때문에 덮어씌우는 방식을 사용했습니다.
통계 데이터는 프로필 페이지의 빈 팔로우 버튼을, 포스트 그래프는 통계 페이지의 동작하지 않는 그래프 요소를 갈아버리고 그 위에 덮어씌웠습니다.
아쉬운 점
다만 아쉬운 점이 한 가지 있는데, 로그아웃 후 다시 로그인 하거나 완전히 새로 로그인하는 경우에 종종 포스트를 읽기 전까지 프로필 통계 데이터가 표시되지 않는다는 것입니다.
추측중인 이유로 Velog의 localstorage 내의 CURRENT_USER 값을 비교하기 위해 사용하는 점을 꼽고 있는데, 재로그인 후에 게시된 포스트를 읽기 전까지 localstorage에 유저 정보가 저장되지 않기 때문입니다.
심지어 마이페이지에 가서도 값이 변경되지 않아 내 프로필임에도 통계 정보가 표시되지 않는 문제가 종종 생겼습니다.
우선은 api를 직접 호출하여 유저 정보를 따로 저장하는 방법을 생각해보고 있습니다.
왜 거부하는건지..

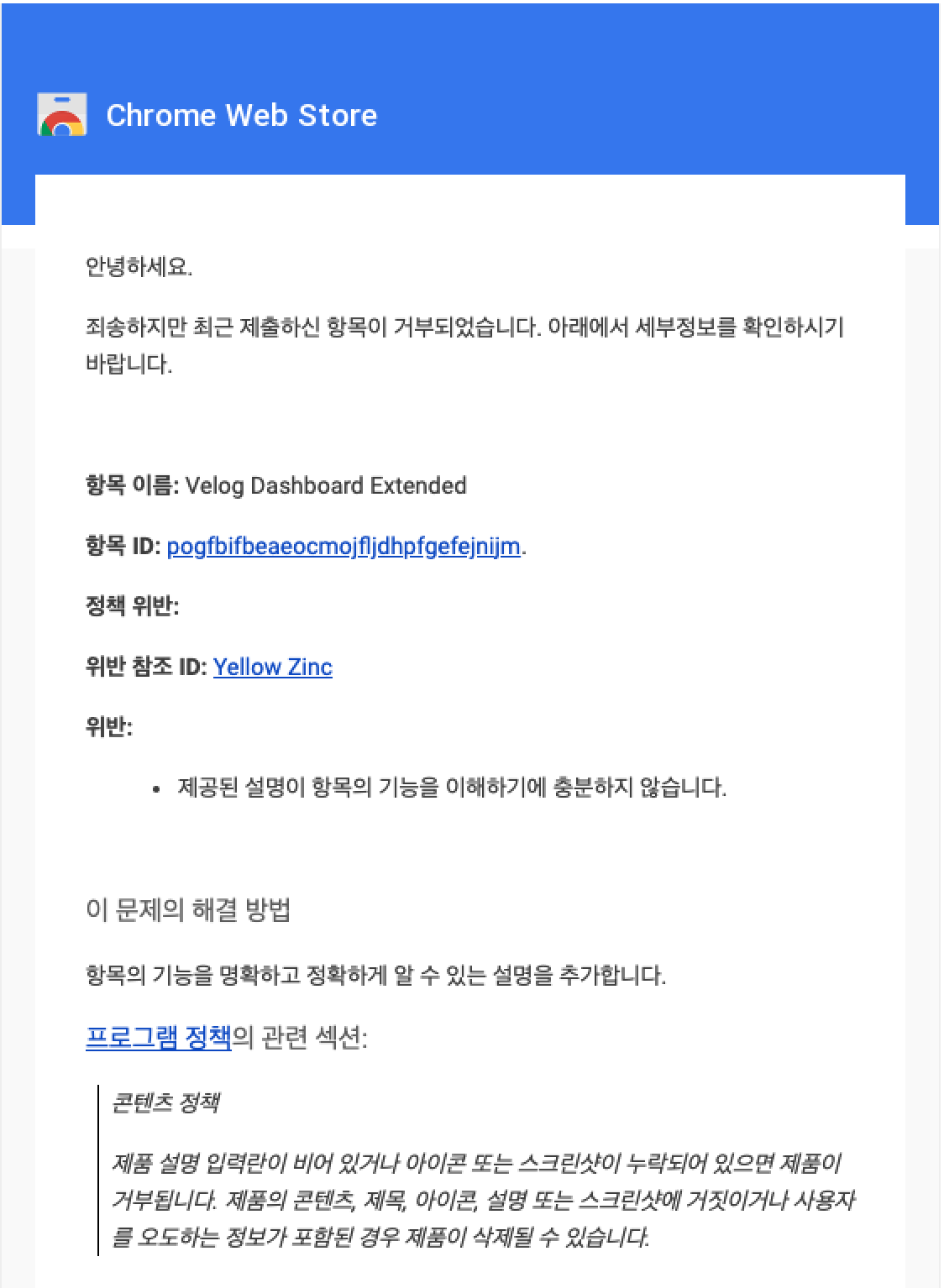
이렇게 개발된 확장 프로그램을 1월부터 꽤 자주 제출해보고 있는데, 구글이 배포를 거부하고 있습니다.
내용이 부족하다면서 배포를 계속 거부하고 있는데, 너무 안 된다 싶으면 그냥 Velog Dashboard 페이지에 공지 형태로 공유해버릴까 싶기도 합니다.
(혹시 확장 프로그램 배포와 규칙에 대해 상세히 알고 계신 분이 계신다면.. 댓글이라도 한 번 달아주세요...)
결론
이런 저런 수난이 있기는 했지만, 결국 Velog Dashboard를 배포해내고야 말았습니다.
사실 이제까지는 0 to 1이었고, 이제 1 to 10을 향해 달려가야겠지만.. 1 to 10이라도 앞으로도 열정을 가지고 재밌게 개발할 수 있었으면 좋겠습니다!
열심히 참여해주셨던 다른 팀원 분들께 정말 감사를 표하며, 앞으로 더욱 발전하는 (그리고 늦잠 안 자는..!) 팀원이 되기 위해 노력하겠습니다!
P.S.
참고로 현재 저희 팀에서 추가 인원을 뽑고 있습니다.
아무래도 백엔드 팀원 두 분께서 패시브 메인테이너가 되신 만큼 주로 유지보수해주실 팀원분이 필요하려 추가모집하는 것 같은데, 2월 17일까지인 만큼 참여하시고 싶으신 분 께서는 빠르게 신청해보시는 것을 추천드립니다!
(이제 고3인 저도 참여해서 큰 기여를 할 수 있었던 만큼, 주니어라면 나이/실력에 상관없이 지원해보세요! 좋은 경험을 쌓아가실 수 있을거에요~)