다사다난 했던 이번 프로젝트 ! 어제 마쳤으니 따끈따끈하게 쪄온 리뷰입니다.
공식적으로는 4일이지만, 주말이 포함되어있어 6일 가량 작업한 내용입니다.
프로젝트 주제 🍇
지난 html, css 프로젝트에서 진행했던 소스를 js까지 입히는 내용이었습니다.
조는 프로젝트마다 바뀌기 때문에 이전 프로젝트에서 작업했던 주제가 달랐습니다 !
저희 조는 마켓컬리를 오마주한 마켓칼리를 작업하였습니다.
프로젝트 기간 🕰️
2023.07.28(Fri) - 2023.08.02(Wed)
깃허브 주소 💗
https://github.com/1plus1equal11/11_Karly
팀원 소개 🫂
프로젝트 작업 내용 🖥️

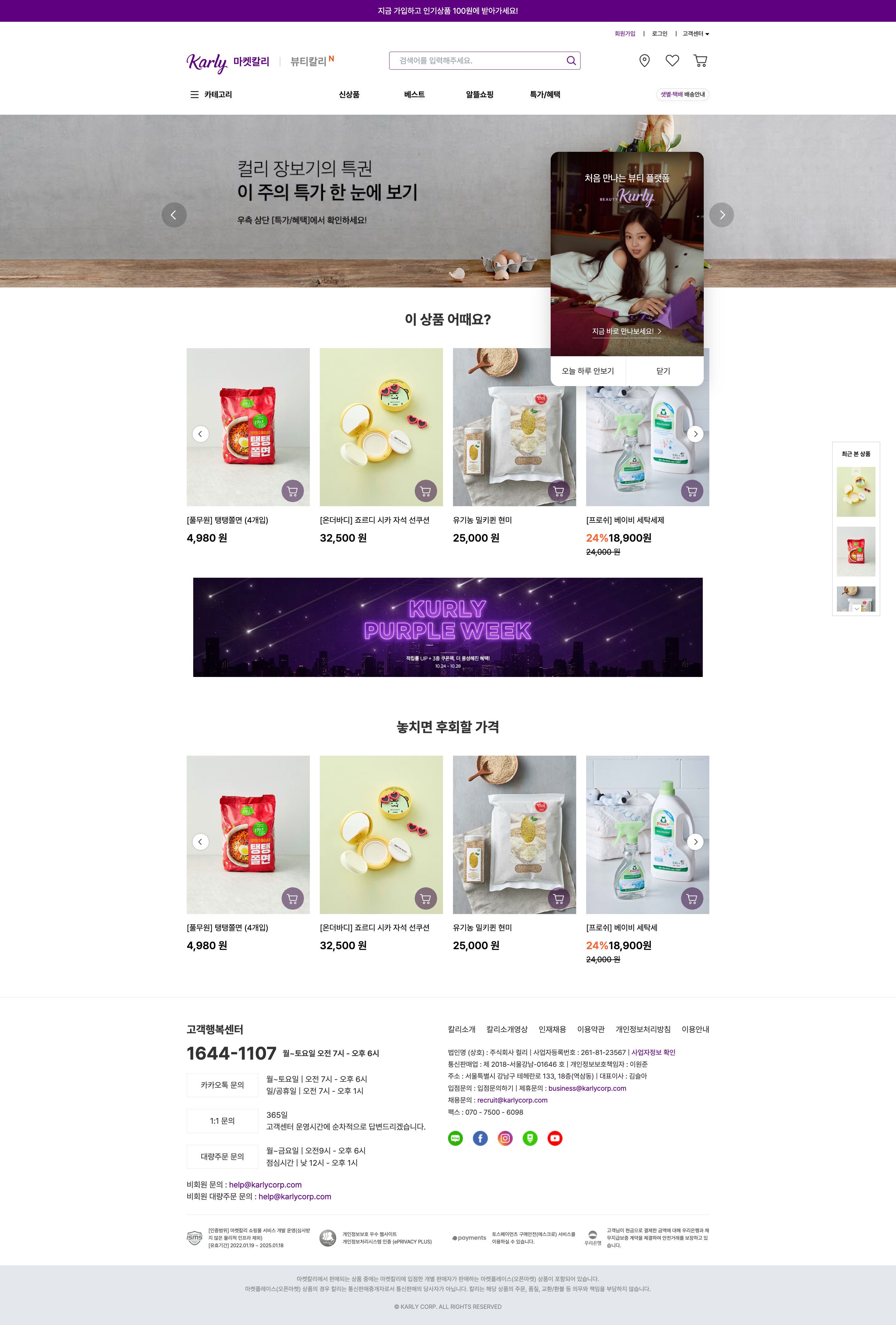
메인페이지
-
담당 내용:
navigation,footer의 css,header부분의 고객센터에 hover시 나오는 창 마크업,메인 배너와상품 리스트와최근 본 상품의 swiper,최근 본 상품의 javascript를 맡았습니다. -
메인페이지에는 swiper를 많이 사용하였고, 스타일링은 tailwind를 필수로 사용하는 것이 조건이었어서 tailwind로 작업하였습니다.
- tailwind는 수업 진행이 촉박하여 거의 하루 남짓 배웠던 걸로 기억해서 잘 할 수 있을까 걱정이 많았는데 오히려 더 간단하고 빠르게 작업할 수 있었던 거 같아 재밌게 작업했습니다 !
다만 가독성 측면에서는 정말 최악이었던 것 같습니다..
-
메인 페이지에서는 swiper를 제외하면 최근 본 상품 부분만 javascript 작업이 들어갔습니다.
- 상품 부분을 클릭하면 최근 본 상품에 이미지와 링크가 추가되는 로직과 그 상품을 localStorage에 넣어주는 것, 한 번 들어간 상품은 중복으로 들어가지 않게 하는 로직을 작성했습니다.- swiper와 함께 사용하다보니 작업이 쉽지 않았습니다.. 레이아웃도 깨지고 원인을 아직도 잘 모르겠으나 버튼이 나오지 않고 멋대로 들어간 상품에 height 값이 지정되는 이상한 일이 있었답니다..
- swiper와 함께 사용하다보니 작업이 쉽지 않았습니다.. 레이아웃도 깨지고 원인을 아직도 잘 모르겠으나 버튼이 나오지 않고 멋대로 들어간 상품에 height 값이 지정되는 이상한 일이 있었답니다..
-
footer 부분은 항상 레이아웃 잡기가 참 쉽지만은 않은데 사람들이 많이 신경쓰지 않는 부분인 것 같아 아픈 손가락이라고 생각이 들었습니다 🥲

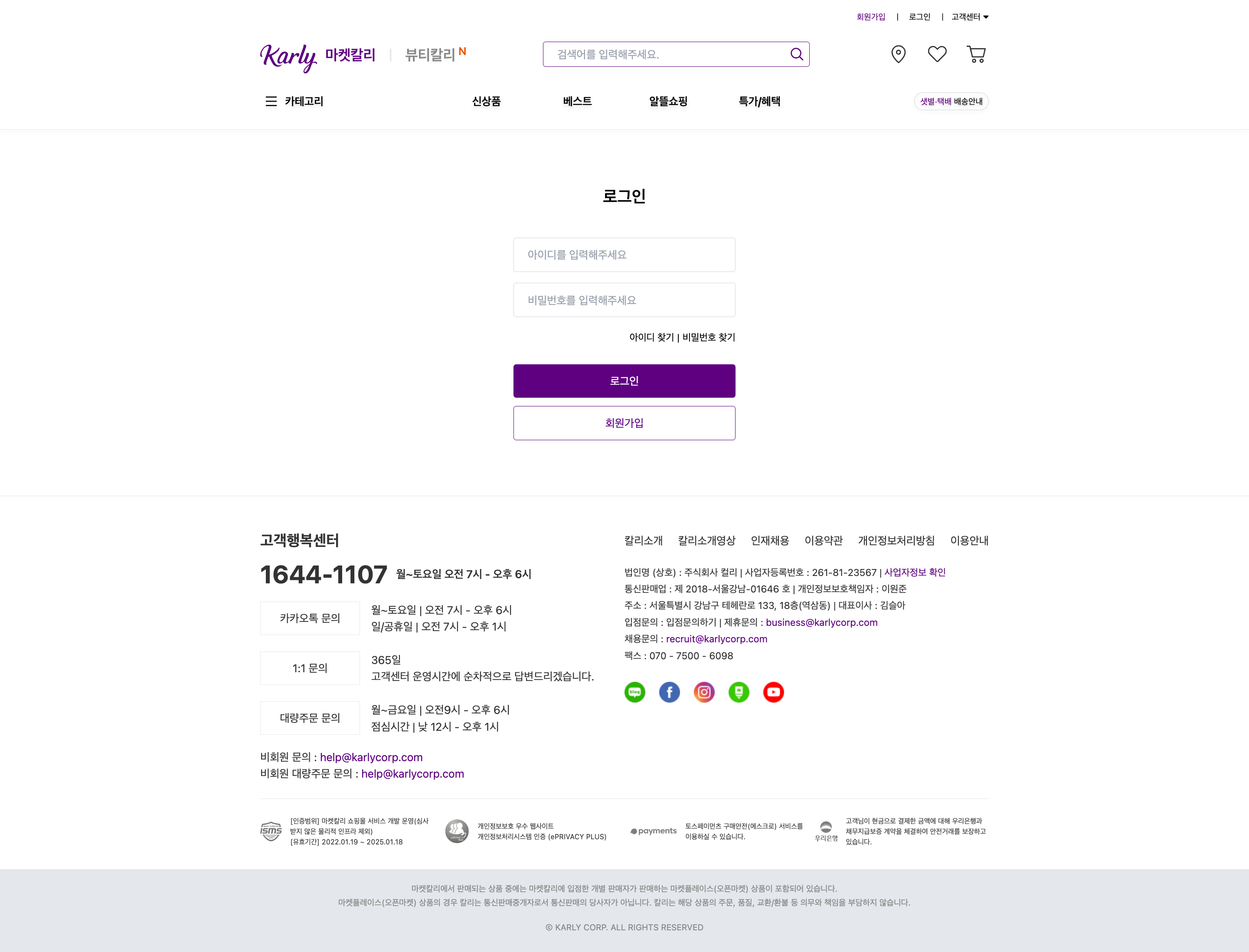
로그인 페이지
- 담당 내용: header와 footer를 제외한
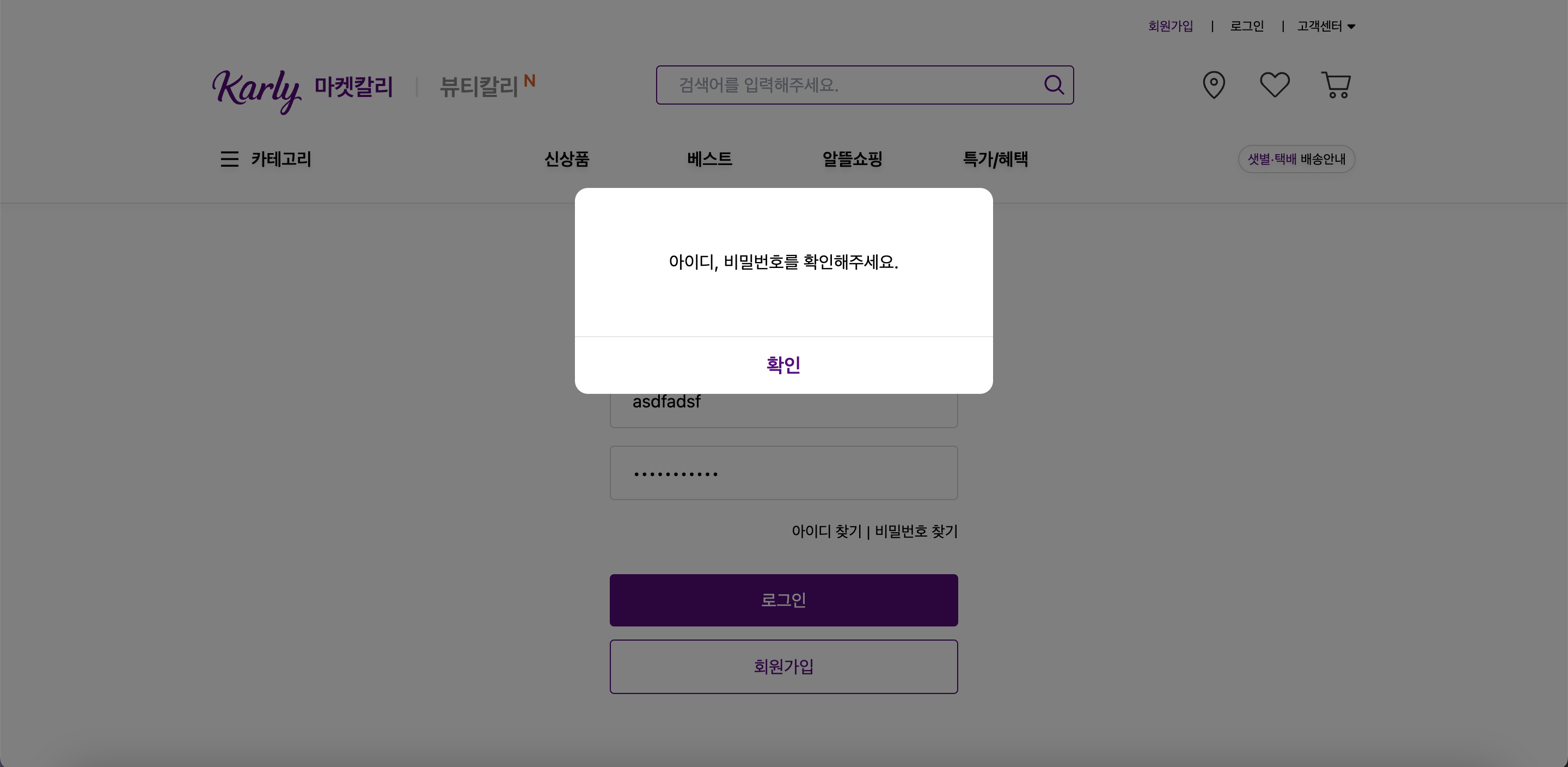
로그인 section마크업과 tailwind를 이용한 css, 로그인 버튼 클릭시 지정된 아이디와 비밀번호를 설정하여 일치할 시 loginSuccess 페이지로 이동, 지정된 값과 다를 경우 알림창이 뜨게 했습니다. (사진 이하 첨부)

로그인 실패 시 화면입니다.

로그인 성공 시 화면입니다.
-
로그인 레이아웃과 스타일링은 그리 어렵지 않았습니다 ! 로그인 성공과 실패 validation도 이전에 과제로 작업했었던 적이 있어 작업했던 코드를 참고하여 더 쉽게 작업할 수 있었습니다. (그러나 작업했던 내용이 없었으면 혼자서 잘 해낼 수 있었을지는 모르겠습니다..)
-
로그인 성공 페이지는 비동기 통신을 이용하여 해보고 싶었으나 시간과 실력의 문제로 구현하지 못한 게 아쉬움이 남습니다.

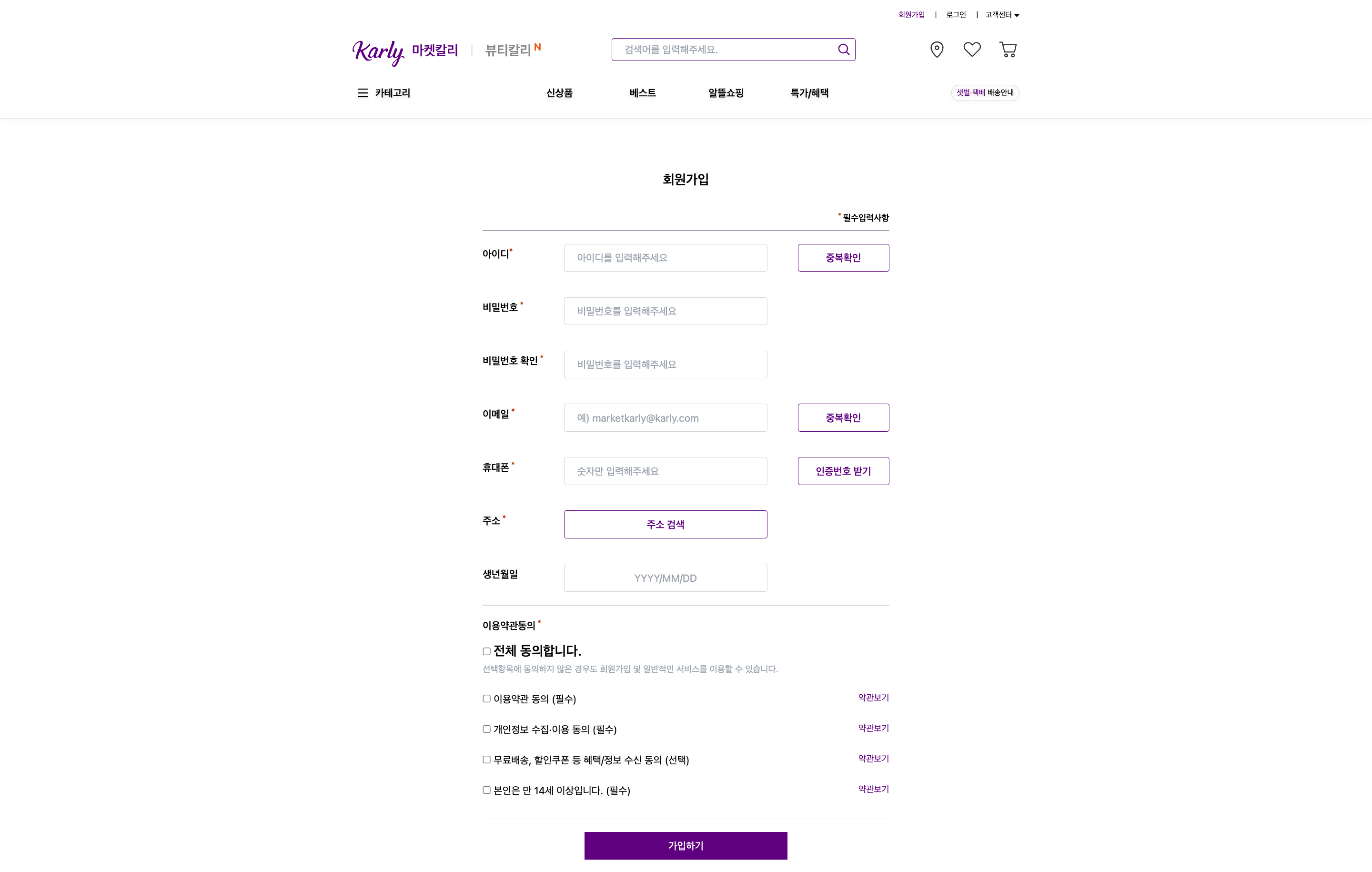
회원가입 페이지
-
이 부분은 제가 담당하지 않아 간단히 소개만 하겠습니다 !
-
마찬가지로 tailwind를 사용하여 스타일링하였고, javascript는 들어가지 않았습니다..!
좋았던 점🙂
- 포기하지 않고 열심히 할 수 있었다.
사실 초반부터 조원 한 분께서 나가셔서 다들 기운이 조금은 빠졌던 것 같습니다.
손 하나, 머리 하나가 비는 게 얼마나 큰지 다들 알 것이라고 생각합니다,, 다행히 프로젝트 시작 전에 마음을 단단히 먹었던 상태라 타격이 그리 크지는 않았는데 다 끝나고 나니 속상하기는 했습니다 🥲 그래도 다른 조원 분들이 정말 소통도 잘해주시고 노력 많이 해주셔서 그런지 으쌰으쌰 하는 분위기로 끝까지 힘을 낼 수 있었던 것 같습니다.
- 많은 부분들을 담당할 수 있었다.
손이 조금 빠른 편이었어서 그런지 다른 조원 분들께서 하고 계시는 중에 끝내는 일이 종종 있어서 시안에 있지 않은 스타일링도 최대한 더 해보려고 하고 로그인 마크업도 짬내서 했답니다 ! 이번에 욕심을 많이 냈어서 가족 외식 갔다가 알바 가기 전에 카페 가서도 노트북 켜고, 마감 알바 다녀와서도 작업하고, 생전 해본 적도 없는 밤새기까지...(에너지드링크는 좋아하지 않는 편인데 마감 전날 한번에 3캔을 마셨답니다^_^...)
- 어려운 일들을 헤쳐나갈 오기와 동력을 얻었다.
원래 힘든 일이 생기면 조금이라도 좌절하는 시간을 갖게 되는데, 이번에는 시간도 촉박했고 인원도 적었기 때문에 제가 하지 않으면 시간과 프로젝트가 지체되는 게 싫어서 힘든 생각이 들어도 무시하고 그냥 하는,,, 그런 프로젝트가 되었습니다 !

이 짤을 마음에 새기며,, 그냥 하는 제가 되었습니다 !^^
아쉬웠던 점🥲
- js 프로젝트이지만 JavaScript를 많이 구현해내지 못했다.
자바스크립트가 개인적으로 많이 부족하다고 생각했는데, 아니나다를까 프로젝트에서 구현할 수 있는 부분이 많지 않았던 것 같습니다. 조원분들도 아쉽게도 자바스크립트에 자신이 있진 않았고, 욕심이 많았던 거에 비해 실력과 공부가 많이 부족하지 않았나 를 다시금 깨닫는 시간이 되었습니다.
그치만 페이지 욕심을 줄이는 대신, 자바스크립트로 구현할 수 있는 부분은 최대한 구현하자고 마음을 먹어 계획한 부분은 모두 해낼 수 있었습니다 !
- 기록에 대한 부분이 아쉬웠다.
다른 조들을 보면 github를 이용하여 다양하게 기록하고 소통할 수 있는 장이 있었는데, 저희 조에서는 그런 점이 많이 부족하지 않았나 싶습니다. wiki나 issue 창을 이용하여 소통한 다른 조들을 발표 때 보며, 아쉬운 마음이 드는 건 어쩔 수 없었습니다.
그래도 이 마음을 갖고 다음 프로젝트 때는 좀 더 효과적으로 소통하고 협업하는 시간을 만들 예정입니다 !
마치며
글을 미루다 미루다보니 벌써 리액트 프로젝트를 앞두고있는 상황이 되었네요,,,,^_^
프로젝트 당시에는 뭐가 그리 힘들었는지 마음적으로 체력적으로 정말 힘들었던 것 같은데, 역시 시간이 지나니 힘든 일은 다 잊혀지는 것 같습니다 !
다음 글은 아마도 리액트 프로젝트와 멋사 수료 후기를 가져오지 않을까 싶네요.
최근 첫 코로나를 걸렸었는데 너무 힘들더라구요... 이 글 보시는 분들 모두 건강하세요 ! 건강이 최고입니다 🥲
여기까지 긴 글 읽어주셔서 감사합니다 🙂💗

