네이버
❗❗ Point
- 네이버 클론코딩
- 시멘틱 마크업
- 웹접근성, 웹표준 준수
- IR기법
- 이미지 스프라이트
1. 시멘틱 마크업
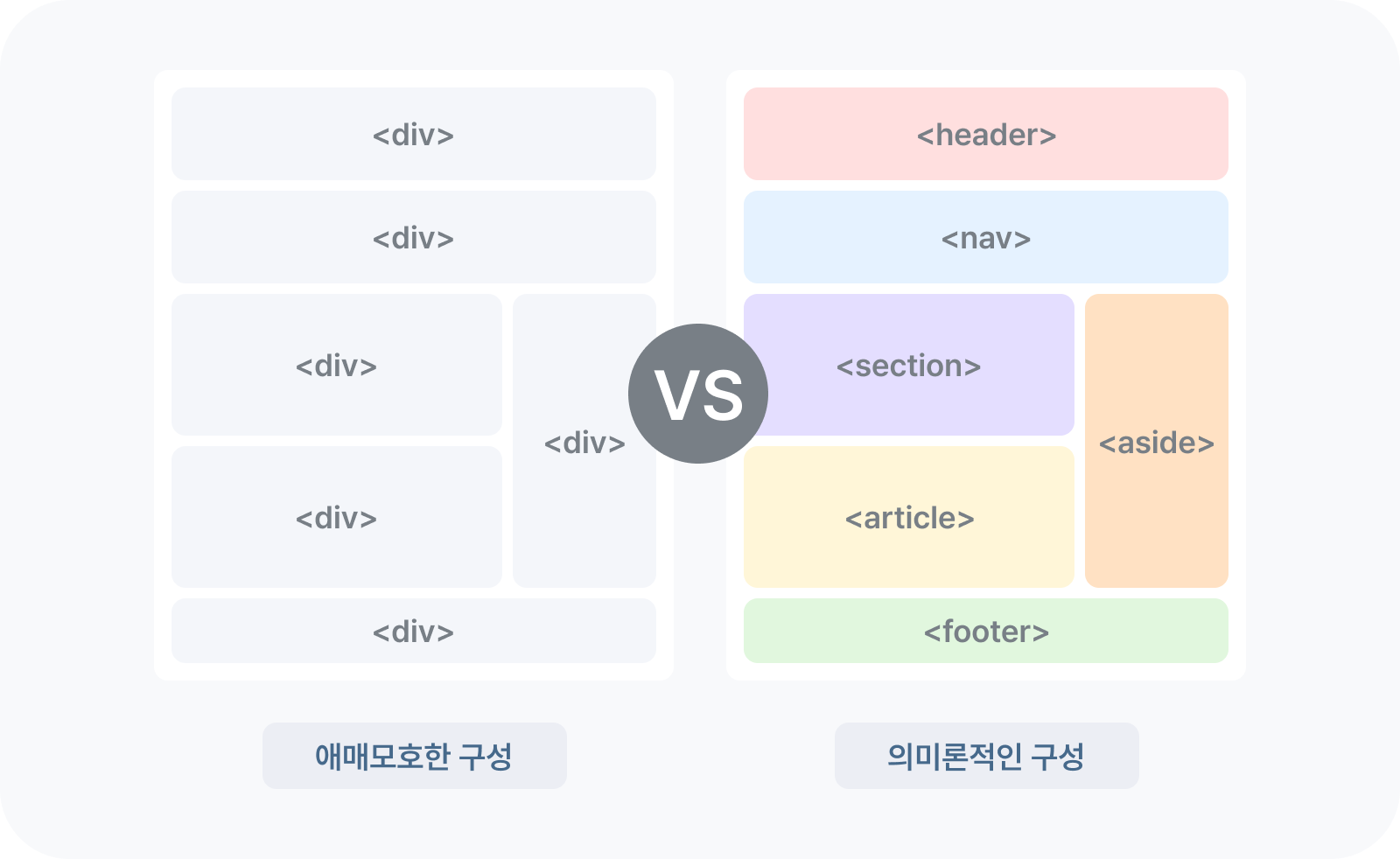
📌시멘틱 태그는 무엇이지?
Semantic은 '의미의', '의미론적인'이라는 뜻을 가진 형용사이다. 따라서 시맨틱 태그란 의미가 있는 태그를 말한다.
div,span과 같은 꾸미기 위해 영역만 나눠줄 뿐 의미가 없는 태그는 태그 이름만 보고, 어떤 내용인지 파악하기 힘들다.
header,main,nav,footer,section,article등 의미가 있는 태그를 사용하면, 내용을 파악하기 쉬워진다.
📌시멘틱 태그의 장점
✅ SEO(Search Engine Optimization, 검색 엔진 최적화)에 유리하다.
✅ 유지 보수성 : main, section등 의미있는 태그명을 사용하므로서 해당 영역을 한 눈에 파악 가능해진다.

🔍 위의 이미지처럼 시멘틱 태그를 이용하여 명확하게 표현이 가능하다.
-
내가 언제 뭘 써야 할지 가이드가 제시되어 있어 구분하기 쉽다. (하지만, 언제나 변수는 있고, 그래서 고민에 빠지는 일도 있다.)
-
나중에 봤을 때 이게 페이지의 어떤 부분이고 무슨 역할을 하는 지도 알기 쉽다.

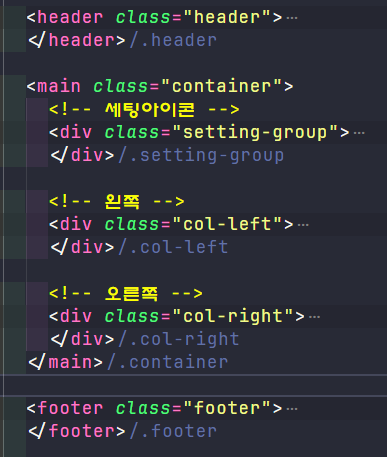
-
header,main,footer태그들을 사용하여 크게 영역을 설정하였다. -
main는 영역을 왼쪽과 오른쪽으로 나누었다. (col-left, col-right)
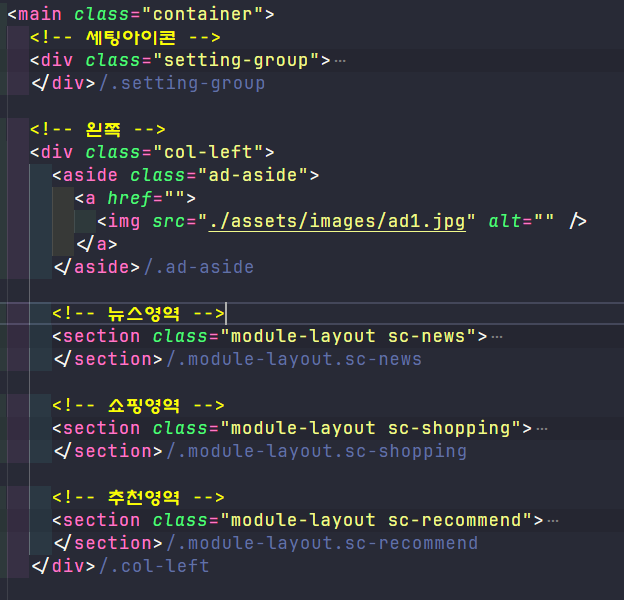
-
main의 .col-left에aside와section을 사용하여 각 영역별로 나누어 역할을 나누어 주었다.
클론사이트

2. 웹 접근성 준수
📌웹 접근성이란?
다양한 사용자에게 동등한 정보접근권을 제공해야 한다.
- 웹 접근성 준수는 장애인 및 고령자등 정보 접근 취약자에게 정보격차를 해소시켜 주고, 나아가 누구나 손쉽게 웹을 활용할 수 있고 정보를 얻을 수 있는 기회를 제공할 수 있다.
🔍HTML
<h1 class="logo"> <a href=""> <span class="blind">네이버 로고</span> </a> </h1>
<form action="" method="get"> <fieldset> <legend class="blind">검색</legend> <input type="text" class="input-text" /> <button class="btn-keyboard"> <span class="blind">가상키보드</span> </button> <button class="btn-help"> <span class="blind">도움말</span> </button> <button class="btn-submit"> <span class="blind">전송</span> </button> </fieldset> </form>
🔍CSS
.blind { position: absolute; width: 1px; height: 1px; overflow: hidden; clip: rect(0, 0, 0, 0); margin: -1px; }
-
form,fieldset,legend를 사용하여 마크업을 신경썼다. -
.blind로 보이지는 않지만, 스크린 리더가 읽을 수 있게 표시하여 웹 접근성을 준수하였다.
3. 이미지 스프라이트
📌이미지 스프라이트란?
- 사전적으로는 조각난 이미지 파일들을 하나의 파일로 병합 후 배경으로 처리해서 웹 문서 전송 속도를 높이는 기법이다.
❓ 그렇다면, 왜 이미지 스프라이트를 사용할까?
👍🏼 이미지 스프라이트 장점
- 문서 전송 속도를 높이기 때문에 웹페이지의 로딩시간이 단축된다.
몇 개의 스프라이트 이미지(sprite image) 파일만을 관리하면 되므로 매우 관리하기 간편하다.👎🏼 이미지 스프라이트 단점
- 이미지 컷팅시 작업량이 증가하며, 수정이 필요한 경우 유지보수가 까다롭다.
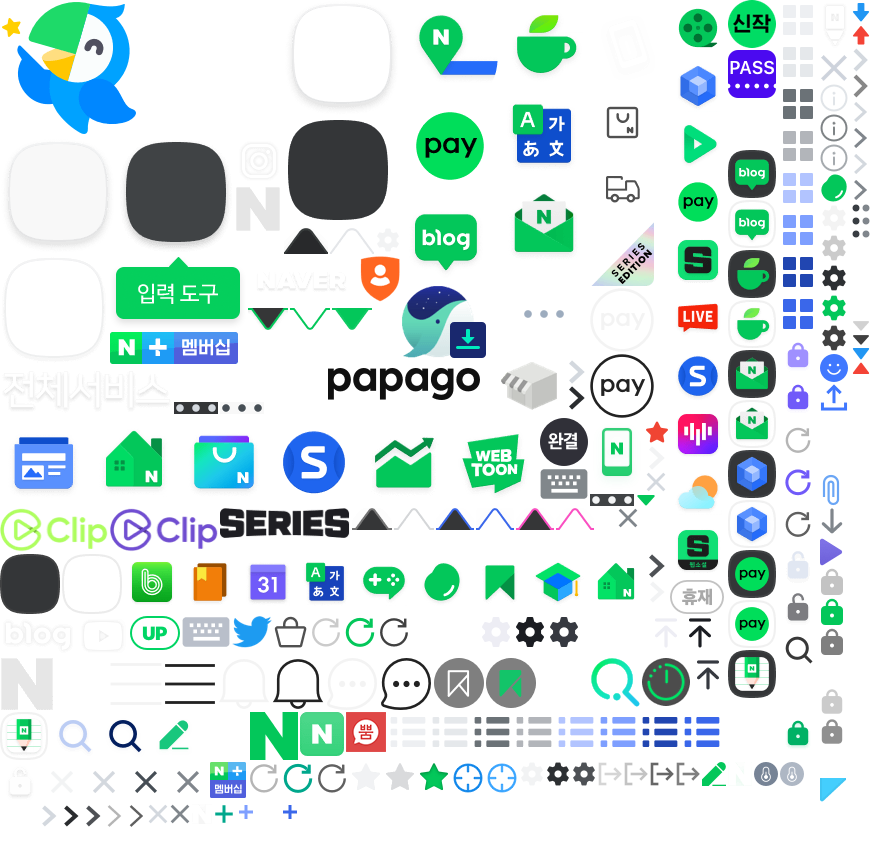
네이버 이미지 스프라이트

🔍CSS
.header .group-nav .nav-item [class*="ic-"] { display: flex; justify-content: center; align-items: center; position: relative; width: 48px; height: 48px; } .header .group-nav .nav-item [class*="ic-"]::after { content: ""; width: 44px; height: 44px; z-index: 1; } .header .group-nav .nav-item .ic-mail::after { background-position: -250px -90px; } .header .group-nav .nav-item .ic-cafe::after { background-position: -250px 0px; } /**이하생략**/

- common.css에 공통적으로 쓰이는 것들을 모아두고, 스프라이트 이미지의 background-position의 좌표만 적용하여 편하게 수정할 수 있게 하였다.

