0.Intro ✈️
오늘은 HTTP 통신에 대해서 포스팅을 해볼게요!
웹서비스 개발자라면 당연히 알고있어야되는 핵심 통신규약이기 때문에 포스팅을 안 할 수가 없죠!
자!그러면 먼저 HTTP 통신이 무엇인지부터 소개하겠습니다.
1. HTTP란?
HTTP는 "Hyper Text Transfer Protocol"의 줄임말이며, 여기서의 "Hyper Text"는 HTML(Hyper Text Markup Language)에서 나온 Hyper Text와 같은 뜻이예요! 이런 HTML이라는 문서 같은 것들을 전송(Trnasfer)하기 위해서 설계된 규약(Protocol)이라고 해석할 수 있겠네요!
여기서의 핵심은 바로 이 전송과 규약입니다 !
> 전송(Transfer)
웹페이지를 구성하는 뼈대가 바로 HTML 문서 파일들이며, 이 문서들은 서버에 저장되어 있어서 클라이언트(사용자)의 요청에 따라서 해당 HTML 파일을 서버 컴퓨터에서 불러오게 되는 것이 바로 기본적인 "통신"의 흐름인데요. 저희도 일상생활에서 어떤 사람에게 카톡이나 문자를 보낼때 그 사람의 전화번호나 카카오톡 아이디를 통해서 통신을 하듯이, 이 HTTP 통신에서도 전송을 보내는 주체와 받는 주체가 반드시 있어야 되는것이 특징입니다 !
> 규약(Protocol)
이 Protocol이 처음에는 뭐지 하면서 갸우뚱했었는데, 간단하게 생각하면 저희가 소통을 할때 한국말로 문자나 카카오톡을 보내는 것처럼 물리적으로 떨어진 컴퓨터들끼리도 어떤 규칙을 가지고 소통을 할지 정하는 약속이라고 합니다. 이 약속이 어떻게 구성되어 있는지 파악하는게 이 HTTP를 이해하는 것의 핵심이죠!
2. HTTP의 특징 🛠️
> 제 1 조항 : 요청(Request)과 응답(Response)
저희가 사용하는 웹 어플리케이션에서 항상 사용자는 서버에게 HTML 파일을 요청하고, 서버는 그 요청에 대한 응답을 하는데, 여기서 중요한 부분은 요청은 항상 클라이언트가 하고, 서버는 항상 그 요청에 대한 응답을 하고 있는다는 것이죠.
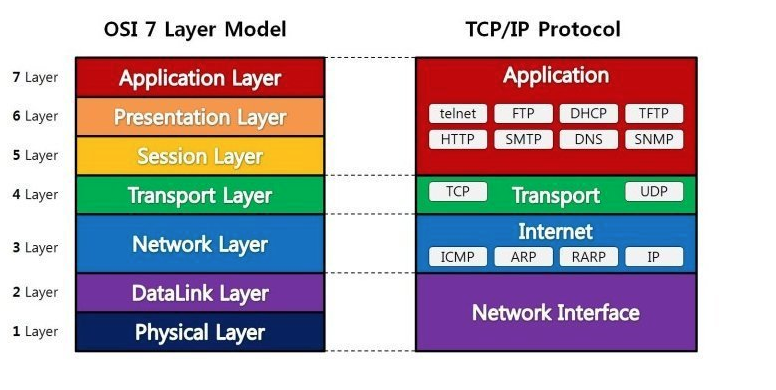
여기서 TMI를 덧붙이자면, 이 통신은 단순히 이 둘(서버 + 클라이언트) 사이에서 오고간다고 생각하면 안됩니다!!! 저희가 사용하고 있는 웹이라는 환경은 저희가 눈에는 안보이지만, 다양한 계층으로 구분되어 있고, 이 통신을 하기 위해서 각 계층이 각각 역할을 수행하면서 상호작용을 이루고 있습니다. 이 계층 중 HTTP는 가장 상단에 위치해 있으며 다양한 응용 서비스에 관련된 요소라고만 지금은 생각하시면 될거같아요. 나중에 이 계층들에 대해서도 포스팅해야겠네요. ㅠㅅㅠ 점점 포스팅할게 많아지네요 ㅠ 밑에 참고이미지를 남겨둘게요 😜

- 요청 (Request)
자! 다시 요점으로 돌아와서 (요청)Request에 대해서 알아보죠. 이 요청은 사실 백엔드가 아니라 프론트엔드 개발자 분들이 더 전문적으로 아시겠지만, 일단 이 요청은 사실 저희가 많이 아는 메세지와 비슷하다고 생각을 했어요. 총 세가지 부분으로 구성되어 있는데요.
- StartLine: 요청 메세지의 첫 부분으로, HTTP 방식 + 요청을 받는 리소스 주소 + HTTP의 Version이 포함되어 있습니다.
HTTP Method는 데이터를 얻고 싶을 때 쓰는 GET, 데이터를 새로 쓰고 싶을 때 쓰는 POST, 고치고 싶을때의 PUT 과 PATCH 그리고 데이터를 삭제하고 싶을때 쓰는 DELETE
이 외에도 있지만, 위의 5개의 방식이 가장 많이 쓰이는 방식입니다 !
- Header : 요청에 대한 추가 정보들이 포함되어 있습니다.
- Host: 요청을 보내는 주소 (url)
- User-Agent : 요청을 보내는 클라이언트의 정보 (ex. Chrome)
- Content-Type : 요청 메시지의 body type (json xml ...)
- Content-Length : 요청 메세지의 길이
- Body : 메세지 내용. (request에 꼭 body가 있을 필요는 없어요~!)
이제 위의 내용을 알면, 밑의 HTTP 요청이 이루어 졌는지 파악이 되시겠죠 ? ㅎㅎ 😜
해석을 하자면, 밑의 HTTP는 어떤 데이터를 새로 넣고 싶어서 posting/post라는 주소로 해당 요청을 json형식으로 127.0.0.1:8000 (local server)에 HTTPie라는 클라이언트로 요청을 그 밑의 image_url,title과 user 데이터와 함께 보낸거예요!

- 응답 (Response)
이제 요청을 했으면 그에 대한 응답을 알아야겠죠? 이 응답도 요청과 같이 3가지 구성으로 이루어져 있습니다.
- StatusLine : 요청에 대한 처리상태를 나타내는 구간
- HTTP version : HTTP version은 요청과 같습니다.
- Status Code : 응답 메세지의 상태코드
- Status Text : 응답 메세지를 설명해주는 간략한 메세지
- Header : 요청과 동일하게 구성됨
- Body :일반적으로 동일 !
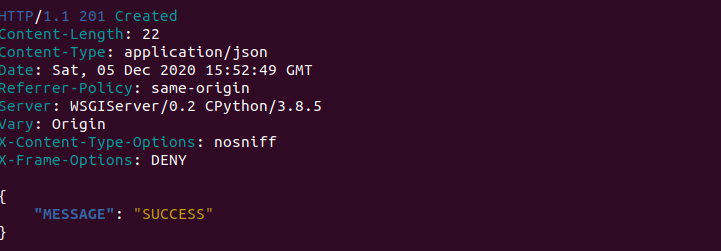
자! 위의 요청에 대한 응답을 이번엔 해석해볼게요!
먼저, 첫줄은 Status Line으로 HTTP Version이 요청과 같은걸 확일 할 수 있고, Status는200과 SUCCESS라고 나오네요. 그리고, header에서는 서버정보와 날짜 및 내용의 길이와 타입이 나오는걸 알 수 있네요. 그리고 추가적으로 same-origin 과 다른 옵션들도 보이는 데요. 이 부분들은 다음 포스팅에서 차차 알아보도록 하죠 ... 이 글이 점점 산으로 갈 수도 있으니 ㅠㅠ 😱

> 제 2조항 : Stateless
제 1조항이 꽤 길었네요 ㅠㅠ 제 2조항은 짧으니 조금만 참아주세요 ㅎㅎ
HTTP 통신의 또 하나의 특징은 바로 상태를 저장하지 않는다는 것요. 이게 뭐냐면 예를 들어서, 제가 방금 HTTP 통신으로 서버에게 요청을 보냈지만, 다시 요청을 보내도 HTTP는 다시 새로 전부 다 써서 보내야되요. 즉, 두 요청 사이에 관계성이 없다는 뜻입니다. 각 요청마다 독립성이 있기 때문에 연속된 요청을 보낼때 굉장히 불편하겠죠 ㅠㅠ 예를 들자면, 네이버에 로그인을 매 페이지마다 해야지 할 수 있는 것과 같은 참사가 ... ㄷㄷ 😱
그래서 이런 단점을 보완하기 위해서 임시저장 기능들이 개발되었는데요. 바로 쿠키와 세션 + 로컬 스토리지 입니다. 이 이 부분도 이 포스팅과는 직접적인 관련이 없어서 다음에 정리하도록 할게요ㅠㅠ
