

1. 인턴십
팀명 : Brandi
내용 : Brandi 백오피스 개발
인원 : 4명 (프론트 : 2명 / 백엔드 : 2명)
기간 : 4주 (2020.10.19 ~ 2020.11.13)
코드 : https://github.com/JongilSohn/frontend
2. 내가 사용한 기술
Front-end : HTML / CSS, JavaScript, React (hook)
Back-end : Python, Flask, bcrypt, mysql
라이브러리 :
- Styled-components :
👉 자바스크립트 안에 스타일을 선언하여 Tagged-Template-literal을 사용할 수 있기 때문에 props를 스타일에 쉽게 조회 가능하여 여러가지 장점으로 선택 - axios :
👉 효율적인 쿼리스트링 관리, JSON 데이터를 자동으로 변환해주며, promise 기반이기 때문에 선택 - High-Chart :
👉 쉽게 옵션 조작이 가능하며, 디자인이 예뻤습니다. 크롬에서의 반응형만 구현하였지만, 반응형이 가능하다는 장점으로 선택 - Date-picker :
👉 커스터마이징이 편리하고, 구현해야하는 모달의 옵션 등 설명이 이해하기 쉽게 잘 구성되어 있기 때문에 선택 - Redux :
👉 불필요한 fetch를 줄이기 위하여 Nav나 많은 페이지에서 공통으로 사용되는 데이터를 전역으로 관리하기 위하여 redux를 사용 - react-js-pagination :
👉 많은 데이터를 효과적으로 보여주기 위한 Pagenation
3. 담당 역할 및 부분
- 현업 팀장님과의 매주 2회 코드리뷰를 통한 코드 개선
- Redux를 사용한 전역 상태 관리 (Nav, Filter, Account_type)
- 각 상품의 현재 상태 변경
- Back-end와 포지션 체인지
- axios를 사용한 최대 10개의 쿼리스트링 관리
- Mock-Data를 활용한 효율적인 재사용 컴포넌트 관리
- 페이지네이션, 리밋 관리
📀 Front-End 부분
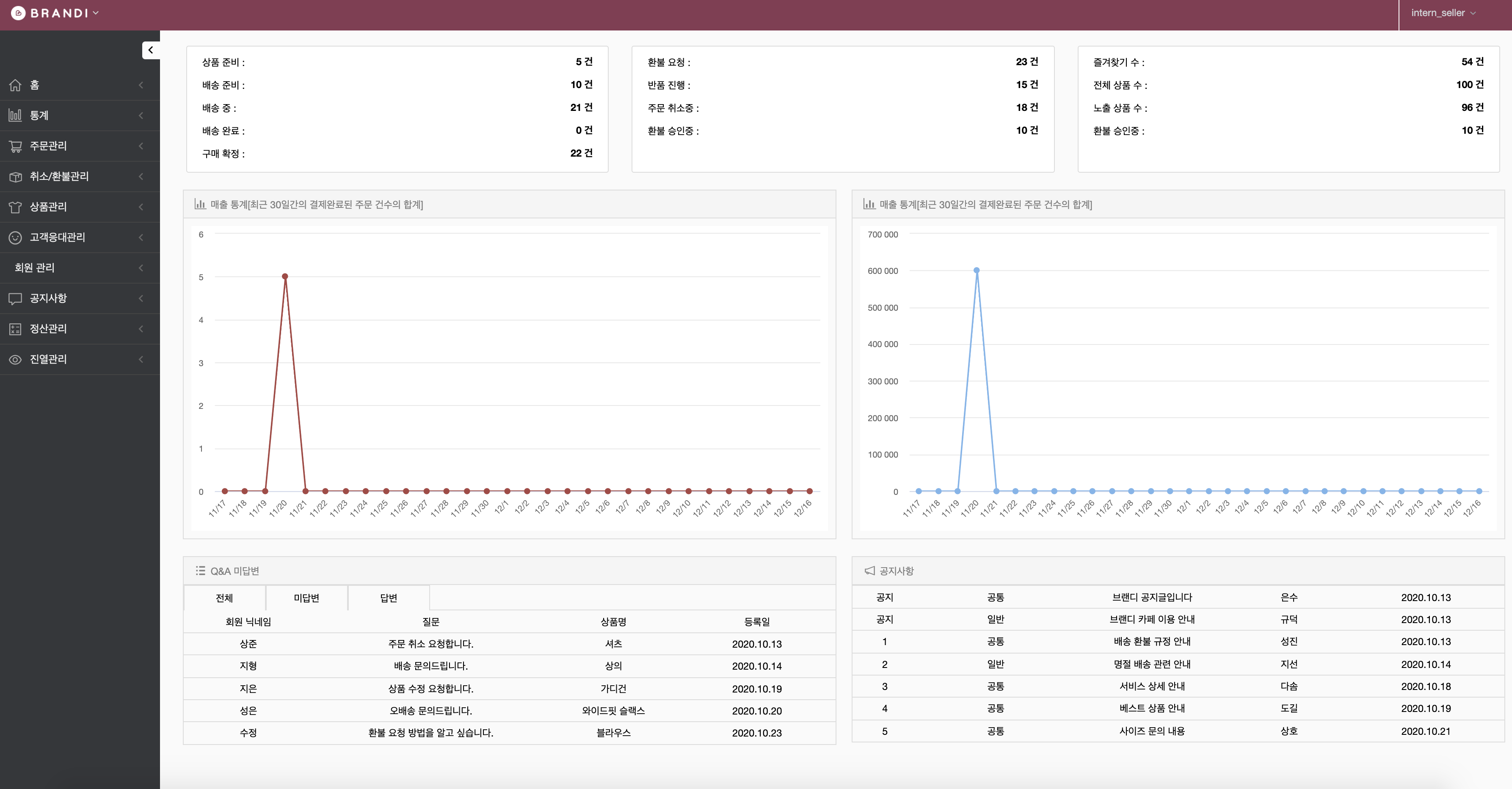
- Home Seller Page 구현 (Seller)
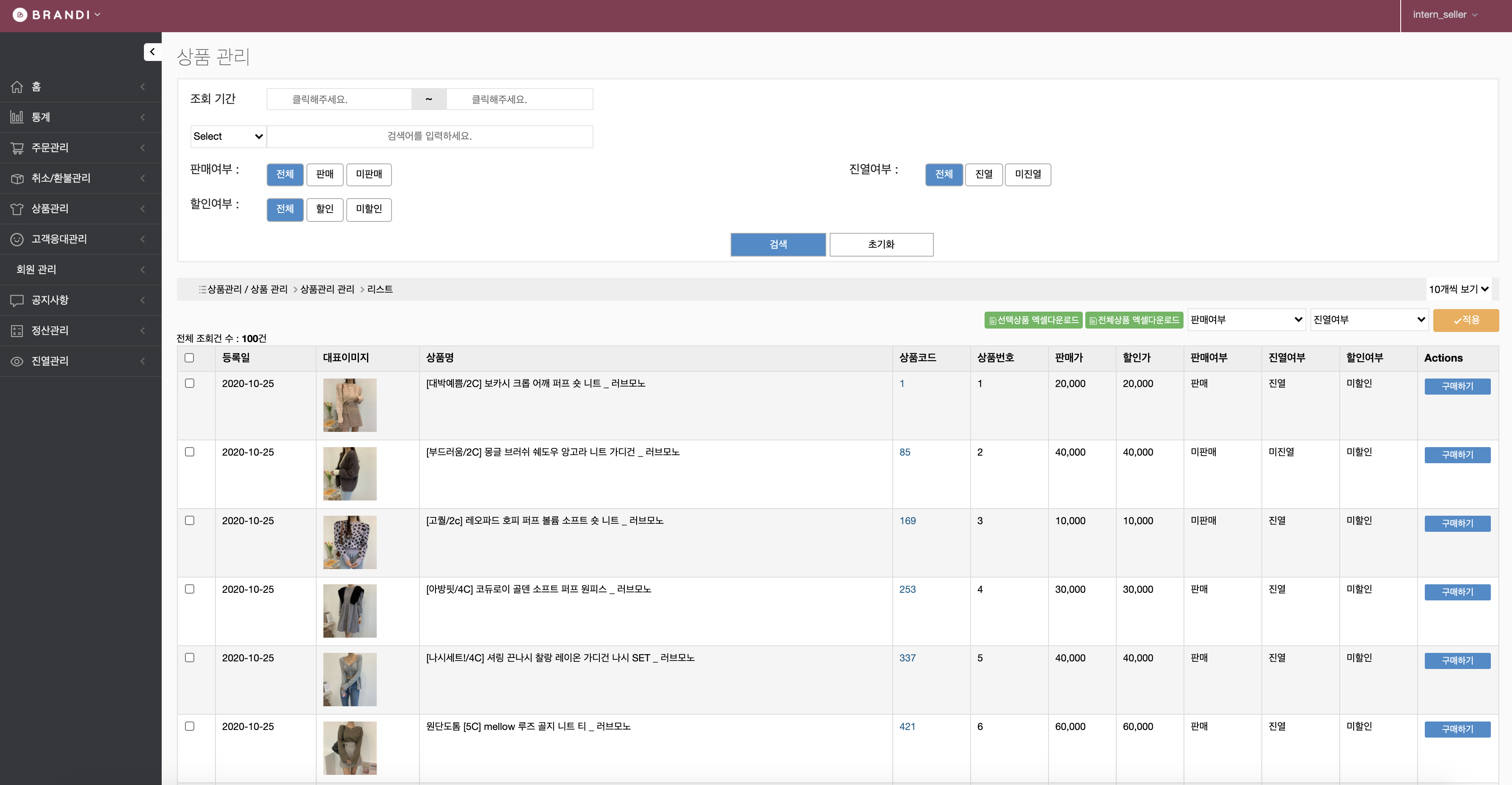
- 상품 관리 Page 구현 (Seller, Master)
- Nav 구현 (일부)
- Header 구현 (일부)
- Footer 구현 (일부)
💿 Back-End 부분
- 비밀번호 변경 API
- 주문 상세보기 API
- Filter, Nav, Account_Type API
4. 협업하면서 느낀점
브랜디는 인턴십은 위코드 동기 18명과 1개월동안 진행되었다. 프론트엔드 + 백엔드가 4~5명이 한팀이 되어 브랜디에서 진행하는 동일한 과제를 각 팀끼리 진행하게 된다. React와 Vue를 선택해야했고, 프론트엔드 백엔드도 무조건 포지션 체인지하여 프론트엔드는 Flask를 사용하여 API를 만들어야 했고, 백엔드도 UI를 구현해야했다. 우리팀은 Flask에 참여해야하는 과제가 있었기 떄문에 익숙하고 커다란 생태계를 가지고 있는 React를 선택하여 진행하게 되었다.
나는 셀러 (Home)페이지 그리고 상품관리 페이지를 담당하게 되었고 Webpack을 공부해서 바로 적용하기에 시간이 부족하다고 생각했고 boiler-plate4를 사용하여 build 하기로 정하여 프로젝트 초기세팅을 하게 되었다.
프로젝트를 진행하면서 가장 신경썼던 내용은 크게 3가지 였다.
1. 재사용 가능한 UI 컴포넌트 작성, 재사용 가능한 함수를 만들어 사용.
2. 상품 관리 페이지에서 최대 10개의 쿼리스트링을 효율적이게 관리하기.
3. 상품 관리 페이지에서 필터에 대한 데이터도 전체적으로 받게 되는데 데이터 변동에 따른 UI에서의 대응
🔑 첫번째로 가장 신경썼던 재사용 가능한 UI단위로 분리를 하였지만 팀원들과의 소통이 조금 부족했던 탓인지 같은 컴포넌트를 구현하여 지적을 받았던 적이 있었다. 그래서 매일 아침에 스탠드미팅을 진행하며 공통으로 사용되는 부분에 대해서 서로 이야기를 하여 같은 컴포넌트를 제작하는 일이 발생하지 않을 수 있었다.
🔑 두번째로 효율적이게 관리하기 위하여 코드를 짧게 만들자는 생각으로 기능을 구현하기 시작하였다. 불필요하다고 생각했던 키워드를 빼고 각 컴포넌트에서 직접 스테이트를 변경할 수 있도록 구현했었다. 하지만 그렇게 되어버리니 값을 변경할 때마다 너무 불편했고, 재사용 가능한 UI단위로 만들었지만 컴포넌트를 가져다 사용하는것이 정말 불편해졌다. 그리고 가독성이 정말 떨어지게 되었다.
🔑 세번째로 정말 신경 많이 썼던 필터에 대한 데이터이다. 싱글필터와 멀티필터가 존재하고 싱글필터는 상태관리나 데이터 변동에 따른 UI에서의 대응이 정말 쉬웠다. 하지만 멀티필터는 현재 클릭되어 있는 상태를 관리하기 위하여 배열을 사용해야했다. 그렇게 코드를 구현하며 이것도 저것도 해보며 백엔드에서 데이터를 받았을때 키를 하나 추가하여 현재 눌려있는 상태를 관리하도록 구현하였었다. 하지만 이것도 좋지 않은 방법이었다. 각 데이터별로 공통된 유니크하지 않은 키값을 가지고 있기 때문에 각 키값에 접근하려면 filter를 사용하여 특정 객체를 불러온 뒤에 해당 키 값에 접근할 수 있었다.
그렇기 때문에 결과적으로 가독성도 안좋아졌고 결국 코드도 길어지게 되었다.
🔐 두번째 세번째에 대한 내용에 대해서 코드 리뷰를 받으며 코드가 가독성이 좋지 않고 길다는 느낌을 받는다 라는 리뷰를 받았다. 하지만 팀장님께서는 지금 코드 작동은 정상적으로 하니 Flask를 사용하여 API를 몇개 더 만드는 것이 더 좋을것 같다고 말씀하셨다.
하지만, 깔끔하지 못한 코드에 내 자신이 만족할 수 없었다. 그렇게 리팩토링을 위하여 3일동안 잠을 1시간씩만 자고 자는 시간을 줄여 리팩토링을 하게 되었다. 결국 리팩토링을 전체 완료하였고 팀장님께 리뷰 받으며 만족하지 못하여 조금씩 코쳐서 리팩토링을 했다고 보고하여 리뷰를 받게 되었다.
결과적으로 ☀️성공☀️ 코드 가독성이 좋아졌고 결과적으로 코드가 100줄 이상 짧아지게 되는 희열? 설레임?을 느낄 수 있었다.
그렇게 마지막으로 최종 면접자를 뽑는 최종 리뷰에서 인턴십을 진행하면서 많이 하기도 하였지만 얼마나 많이 했느냐가 아니라 내가 인턴십을 진행하는 동안 어떤 것을 고민했는지에 대한 내용과 그걸 풀어나가는 과정에 대해서 많이 녹여내어 발표를 하였다. 그렇게 성공적으로 발표를 하였고 최종 면접자 4명에 선발되어 프론트엔드로서 유일하게 면접을 볼 수 있는 기회를 가질 수 있었던 것 같다.
5. 아쉬운 점
Webpack 설정을 해보지 못한 것이 정말 아쉽다. 우리팀의 전략상으로 보일러플레이트4를 사용하여 그대로 사용하였기에 불필요한 내용도 많았고, Optional Chaning을 설정이 되어있지 않아서 코드 가독성을 높이는 것을 못했던 것이 정말 아쉽다. 지금의 공부 계획에 Webpack도 있다. 꼭 Webpack을 공부하여 좋은 최적화된 설정을 만들것이다.
1달 동안 잠을 많이 자지는 못했지만 1달이라는 시간이 내게는 정말 즐거웠다. 또한 1달 이라는 시간이 너무 짧았다. useForm, Formdata 등 여러가지 사용해보고 싶었던 것이 많았는데 그걸 다 해볼 시간이 되지는 않았던 것이 정말 아쉽다. 이 느낌을 그대로 가지고 앞으로도 좋은 고민, 많은 고민을 하며 더 좋은 방법을 향해 나아가는 내가 될 수 있으면 좋겠다.
6. 기록하고 싶은 코드
들어오는 데이터 따른 UI에서 대응을 하기 위하여 데이터 별로 특정 키를 만들었었다. 하지만 특정 키에 접근을 하기 힘들었고 그렇게 계산된 속성명을 통하여 훨씬 짧은, 가독성이 좋은 코드를 만들 수 있었다. 위에서 자세한 고민 내용을 써놨기 때문에 코드만 써놓았다. 하지만 리팩토링은 끊나지 않는다. 지금의 내 코드도 마음에 들지 않고 더 좋은 방향과 더 깔끔한 코드를 위하여 앞으로 나아갈 것이다.
// 각 필터별로 선택되었을때 담을 id, boolean 상태 생성 const createFilter = (filter) => { const newFilter = filter .map((el) => { return { [el.id]: null, [`${el.id}Selected`]: createBoolean( el.category && el.category.length ), }; }) .reduce((acc, filter) => { return { ...acc, ...filter, }; }, '') setBtnFilter(newFilter); };


오.. 대시보드까지 👍