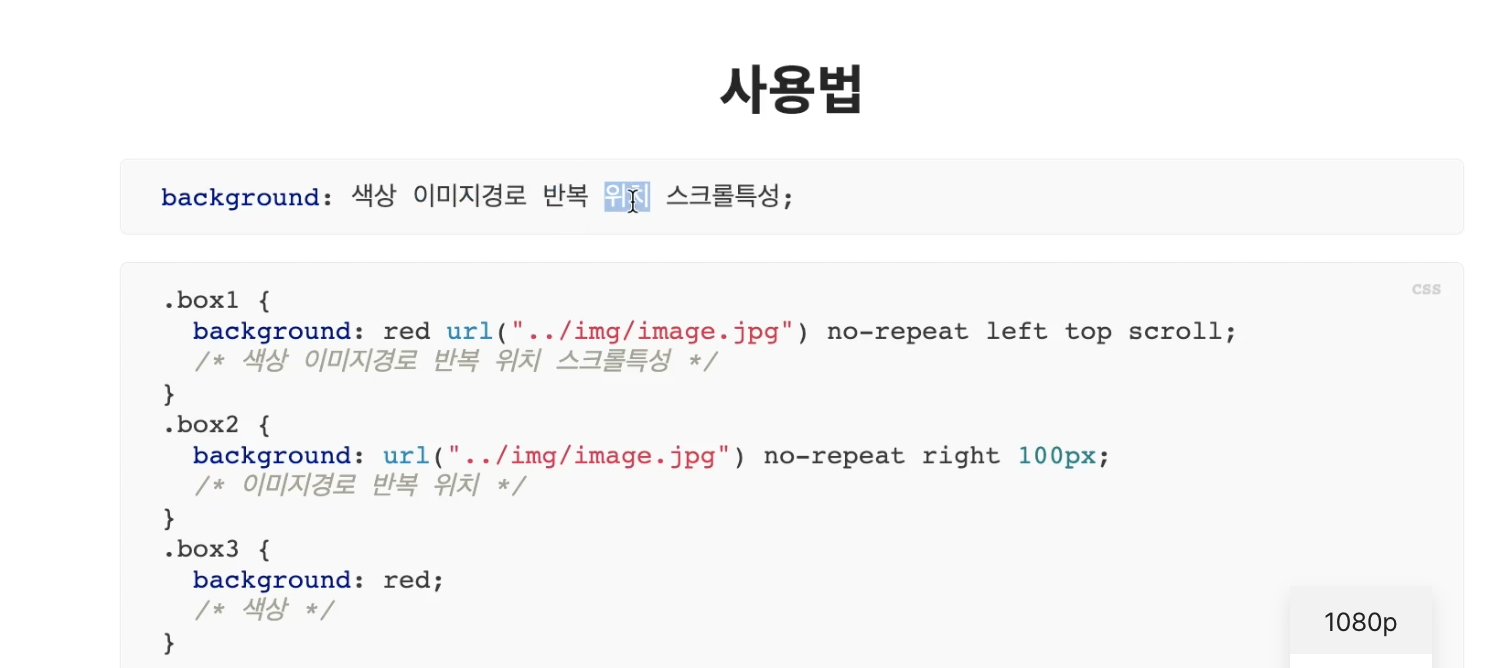
🐾 background
🐾 background-color
🌟 기본값 transparent
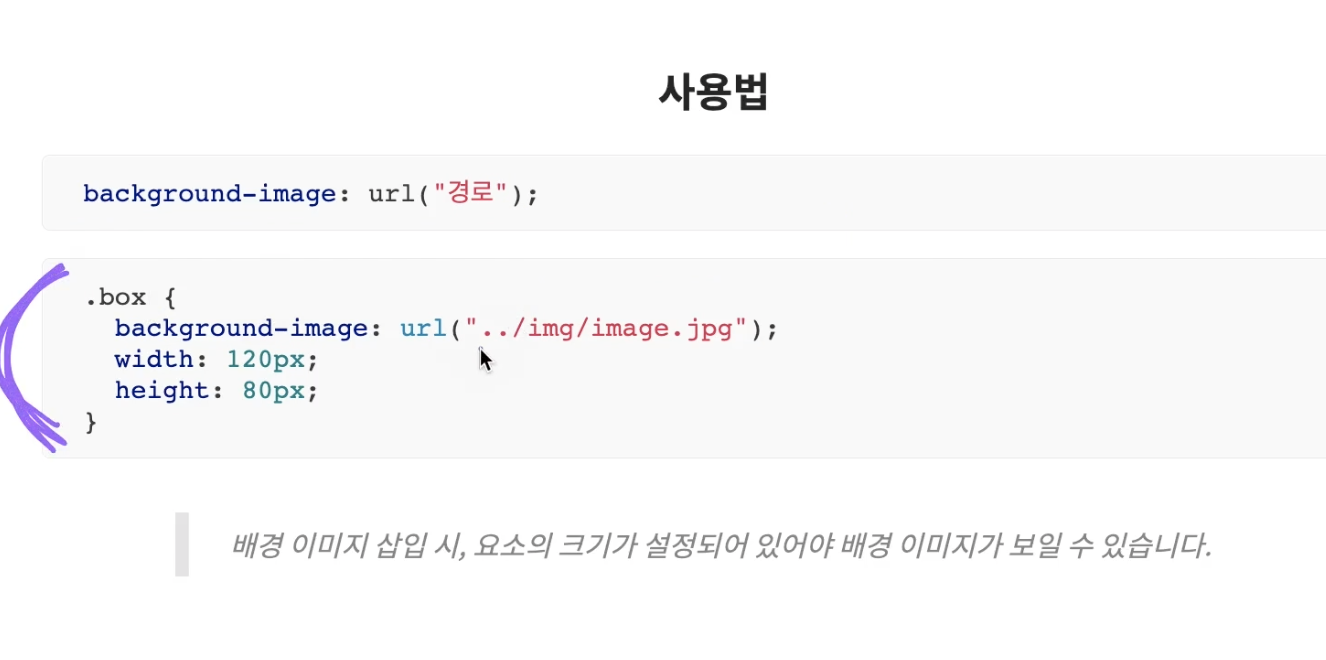
🐾 background-image
요소의 배경에 하나 또는 그이상의 이미지를 삽입
하나이상 가능(다중이미지 삽입)
요소의 크기가 있어야 사진을 볼수가 있다 . "width , height"없으면 안보임
다중이미지 삽입해보면,
먼저삽입한 이미지가 맨 앞에 가있는것을 확인할수있다.
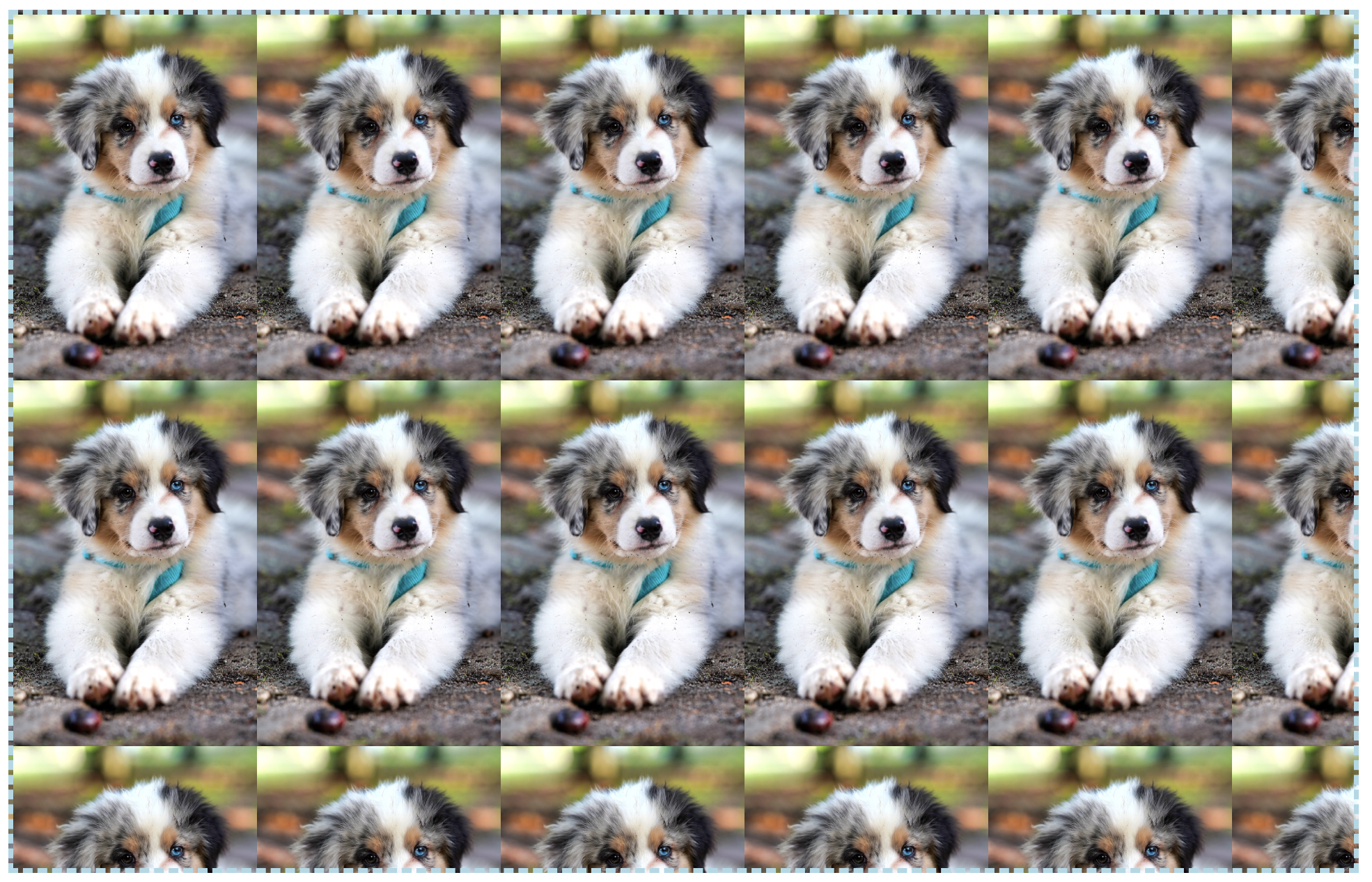
크기를 바꾸니깐, 반복적으로 출력됨. 여기서,
no-repaet을 사용해야한다
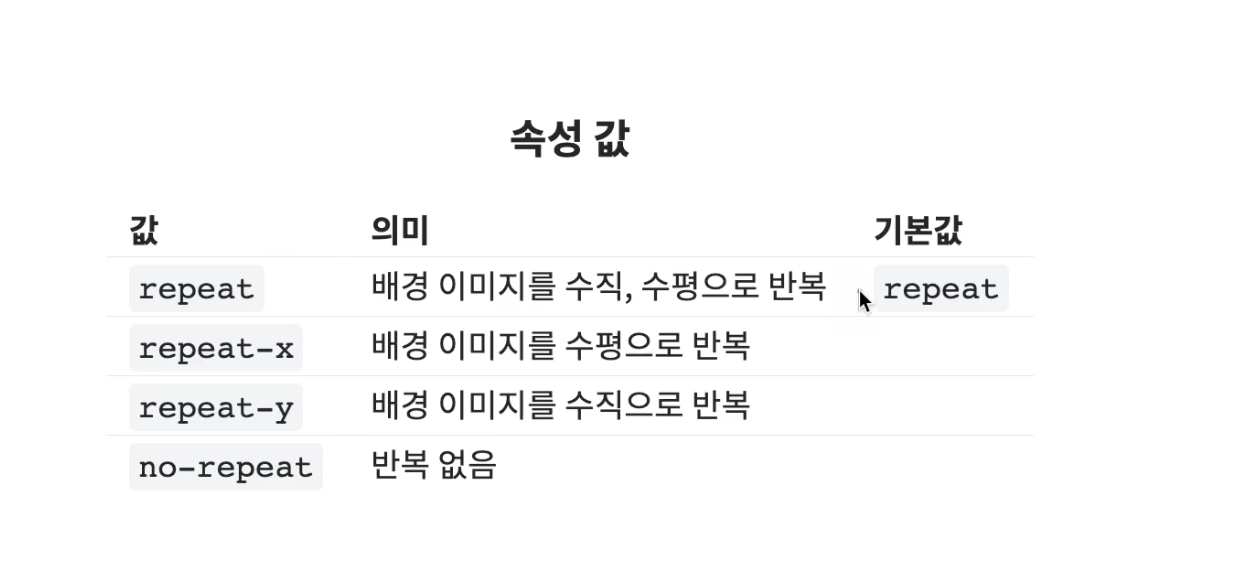
🐾 background-repaet
배경이미지의 반복설정
<style> .box { width: 550px; height: 350px; border: 2px dashed lightblue; background-image: url('https://images.unsplash.com/photo-1601979031925-424e53b6caaa?q=80&w=1000&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8M3x8cHVwcHl8ZW58MHx8MHx8fDA%3D'); background-size: 100px; background-repeat: no-repeat; } </style>기본값은 ❓
📌 background-repeat: repeat
📌 background-repeat: repeat-x
📌 background-repeat: repeat-y
📌 background-repeat: no-repaet
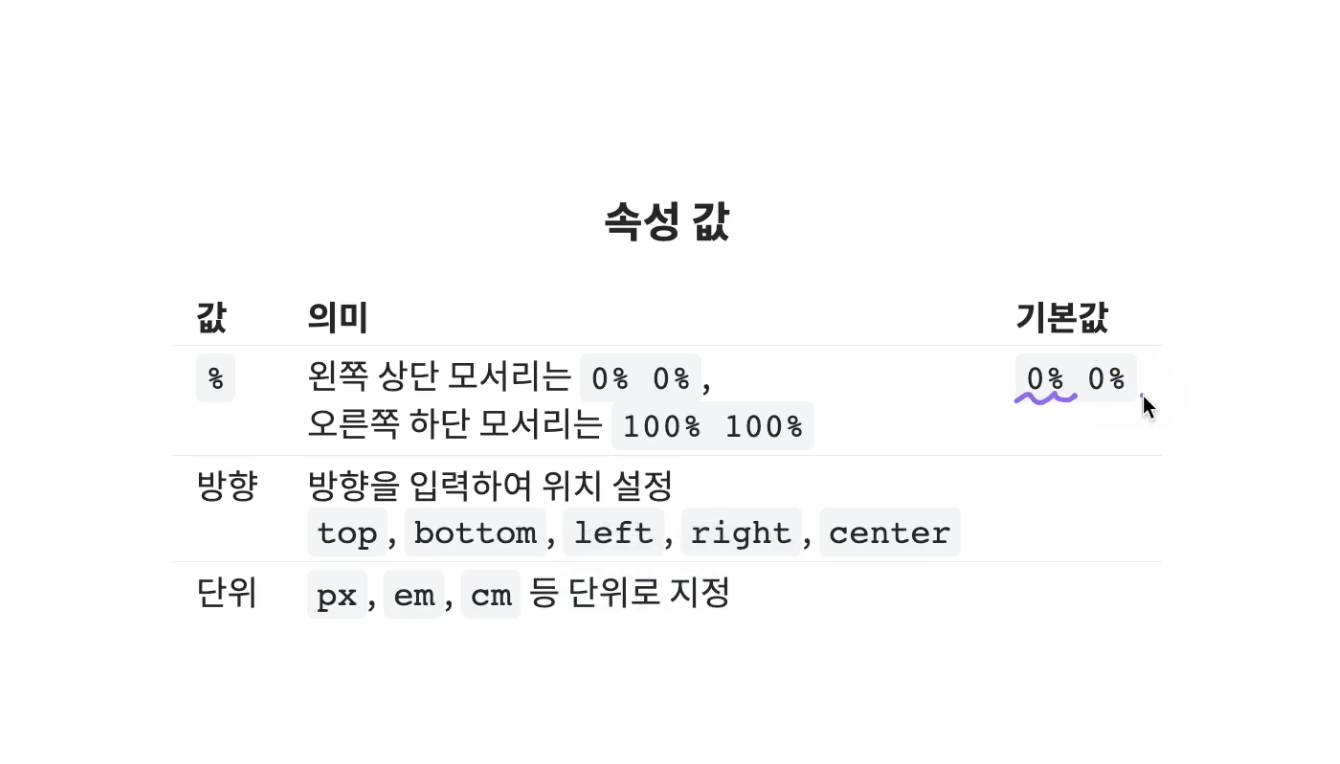
🐾 background-position
배경이미지 위치 설정
📌 background-position: right top;
📌 background-position: top right;
📌 background-position: right bottom;
📌 background-position: bottom right;
위에 보는 예제처럼, 방향은 바뀌어도 값은 같다. 하지만 축은 바뀌면 안된다.
📌 background-position: center;
center의 경우는background-position: center center;라고 쓸필요없이, 한번만background-position: center;쓰면된다.
🐾 position 의 x축 y축 바뀌면❓
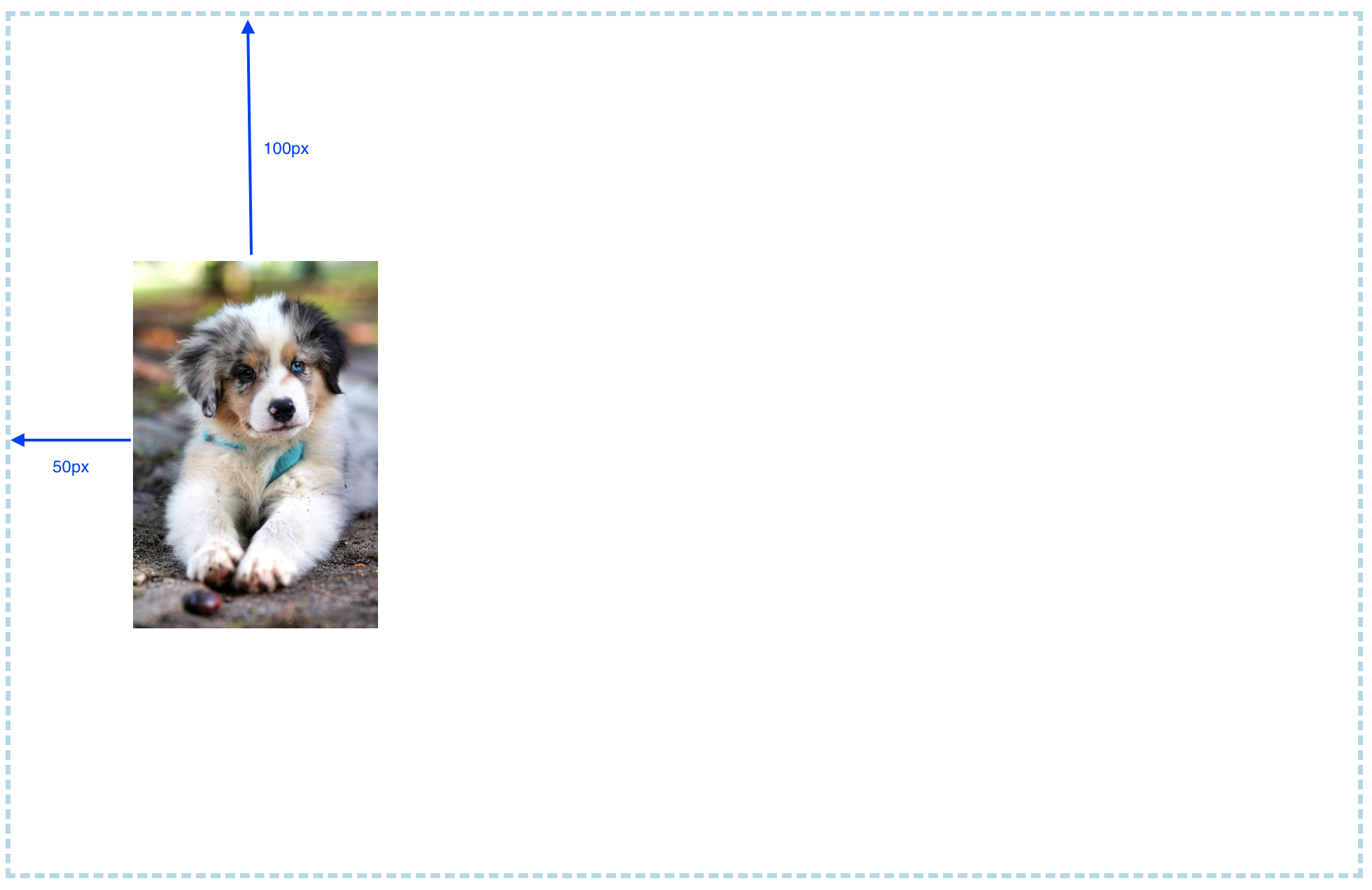
📌 background-position: 100px 50px;
📌 background-position: 50px 100px;
바뀐다 🤗 단위는 바뀐다 방향과 다르게.
🔎 그럼 단위와 방향을 같이 사용도 가능한가❓
yes!가능하다. (하지만 이것또한, x축 y축 바뀌면 결과값이 바뀐다) -조심해야함
📌 background-position: 50px bottom;
📌 background-position: bottom 50px ;
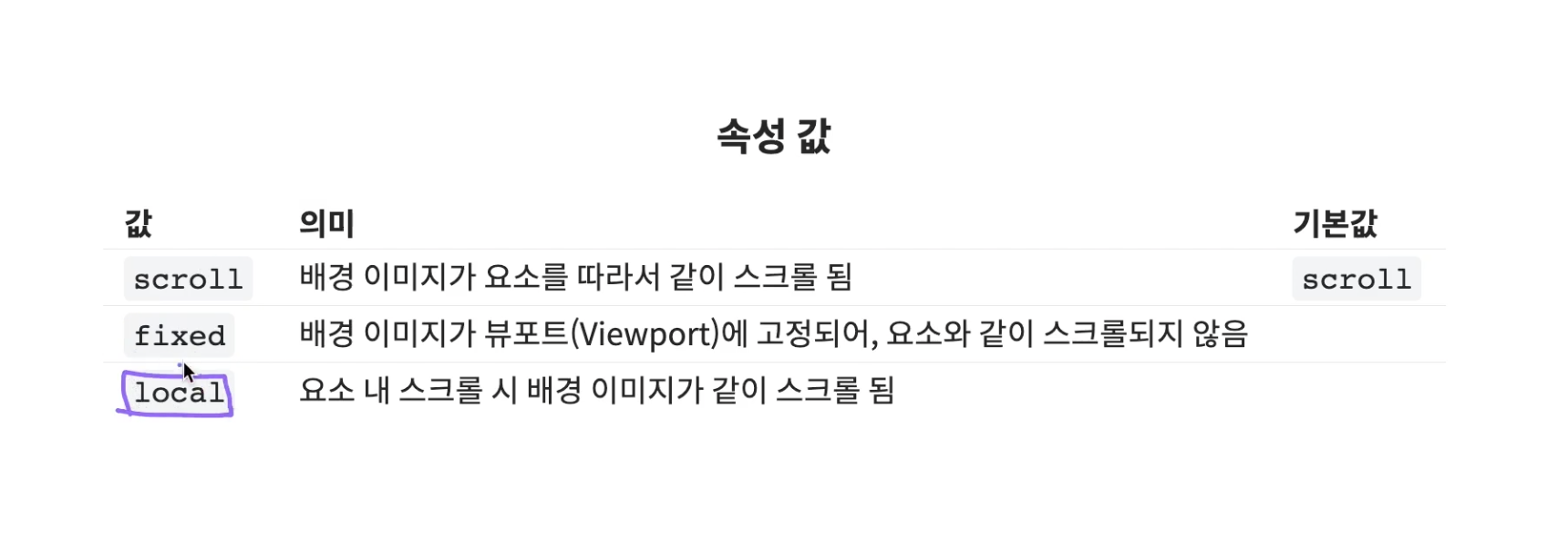
🐾 background-attachment
요소가 스크롤될때 배경 이미지의 스크롤여부(특성) 설정

📌 background-attachment:fixed
배경 이미지가 스크롤되지 않고 화면에 고정되도록 지정하는 역할을 합니다.
일반적으로 웹 페이지에서는 스크롤을 내리면 배경 이미지도 함께 스크롤되어 움직입니다. 그러나
background-attachment: fixed를 사용하면 해당 배경 이미지는 화면의 고정된 위치에 남아 있습니다. 스크롤을 내리거나 올려도 배경 이미지는 움직이지 않고 화면에 고정되어 보입니다..section2 { background-image: url('https://image.istarbucks.co.kr/common/img/menu/menu_bimg2.jpg'); background-size: auto 100%; background-position: right bottom; background-attachment: fixed; }클래스를 가진 요소의 배경 이미지는 화면의 오른쪽 하단에 고정되어 스크롤과 상관없이 그 자리에 남게 됩니다.
(*스벅 웹사이트를 예제로 볼수있다.)
📌 background-attachment:local
배경 이미지가 요소의 콘텐츠 박스에 대해 고정되도록 지정하는 역할을 합니다.
기본값은 scroll이며, 일반적으로 스크롤에 따라 배경 이미지가 움직입니다. background-attachment: fixed를 사용하면 배경 이미지가 뷰포트에 대해 고정됩니다. 반면에,
background-attachment: local을 사용하면 배경 이미지가 요소의 콘텐츠 박스에 대해 고정되어 스크롤과 상관없이 해당 요소 내에서만 배경 이미지가 보입니다..section2 { background-image: url('https://image.istarbucks.co.kr/common/img/menu/menu_bimg2.jpg'); background-size: auto 100%; background-position: right bottom; background-attachment: local; }클래스를 가진 요소의 배경 이미지는 해당 요소의 콘텐츠 박스에 대해 고정되어 스크롤에 영향을 받지 않고, 해당 요소 내에서만 보이게 됩니다.
🐾 background-size

background-size가 없을때.
📌 background-size: 200px;
.box { width: 400px; height: 300px; border: 2px solid lightblue; margin: 50px; background-image: url('https://hips.hearstapps.com/hmg-prod/images/popular-puppy-questions-1639736471.jpg'); background-repeat: no-repeat; background-size: 200px; }
📌 background-size: cover;
더 넓은 너비에 맞춰진다. (이미지는 짤려도 꽉찬다)
📌 background-size: contain;
더 짧은 너비에 맞춰진다. (빈공간이 생길수있다)