🐾 Flex는 두 개의 주요 개념으로 나뉜다
: 컨테이너(Container)와 아이템(Items)
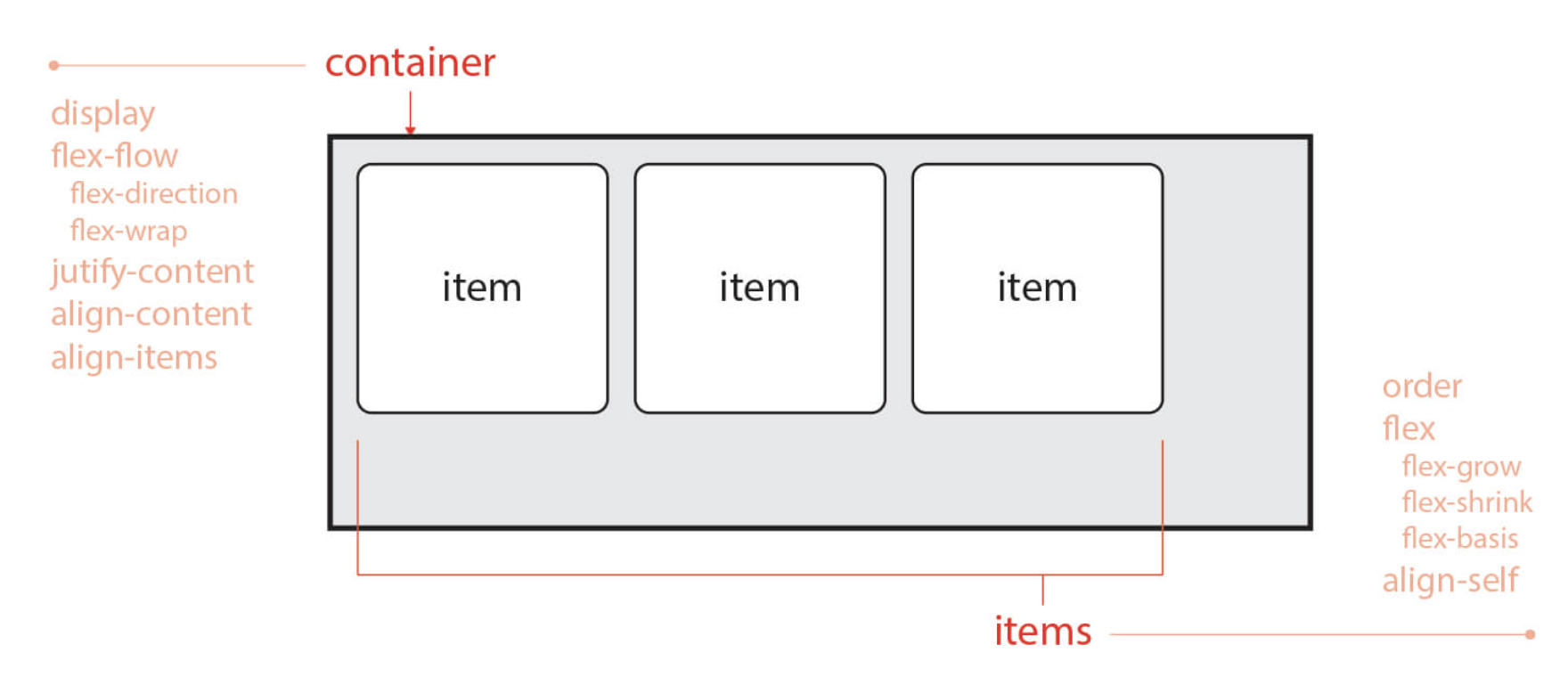
1️⃣ 컨테이너(Container)
Flex 컨테이너는 자식 요소들을 감싸고 있는 부모 요소를 나타냅니다. 다음과 같이 CSS를 사용하여 Flex 컨테이너를 생성할 수 있습니다.
.container {
display: flex; /* 또는 display: inline-flex; */
}이렇게 생성된 컨테이너는 내부의 자식 요소들을 가로 또는 세로로 정렬하고 간격을 조절하는 데 사용됩니다.
2️⃣ 아이템(Items)
Flex 컨테이너 내부의 자식 요소들을 Flex 아이템이라고 합니다. 이들은 컨테이너 안에서 배치되며, 각 아이템에는 크기와 배치를 제어하는 다양한 속성들이 있습니다. 예를 들어, order, flex-grow, flex-shrink, flex-basis 등의 속성을 활용하여 레이아웃을 자세하게 제어할 수 있습니다.
.item {
flex: 1; /* 유연한 크기 조절 */
order: 2; /* 표시 순서 변경 */
/* 다양한 다른 속성들을 활용하여 아이템 스타일링 가능 */
}Flex를 이용하면 웹 디자인에서의 복잡한 레이아웃을 간편하게 다룰 수 있습니다. 컨테이너와 아이템 간의 조합을 통해 화면을 보기 좋게 구성하고 사용자 경험을 향상시킬 수 있습니다. Flex를 마스터하면 더 유연하고 효과적인 웹 디자인을 구현할 수 있습니다.

🐾 flex와 inline-flex의 차이는❓
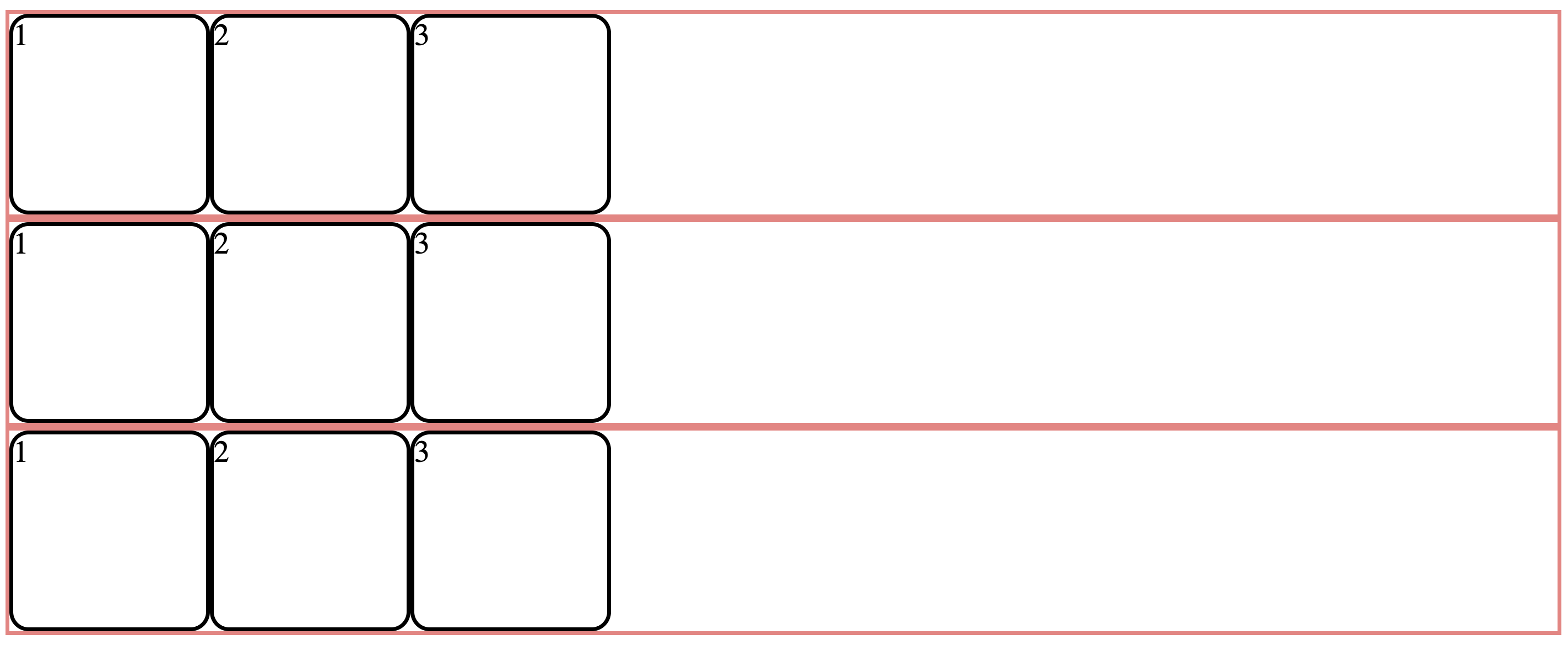
🔎 display: flex; (Block 성향)
📌 Flex Container는 블록 수준(box-level) 요소처럼 동작합니다.
📌 수직으로 쌓이며, 너비는 부모 요소의 가로 폭을 차지합니다.
📌 주로 수직 방향의 레이아웃을 구성하는 데 사용됩니다.
<style> .container { border: 2px solid lightcoral; display: flex; } .container .item { width: 100px; height: 100px; border: 2px solid; border-radius: 10px; } </style> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> </body>
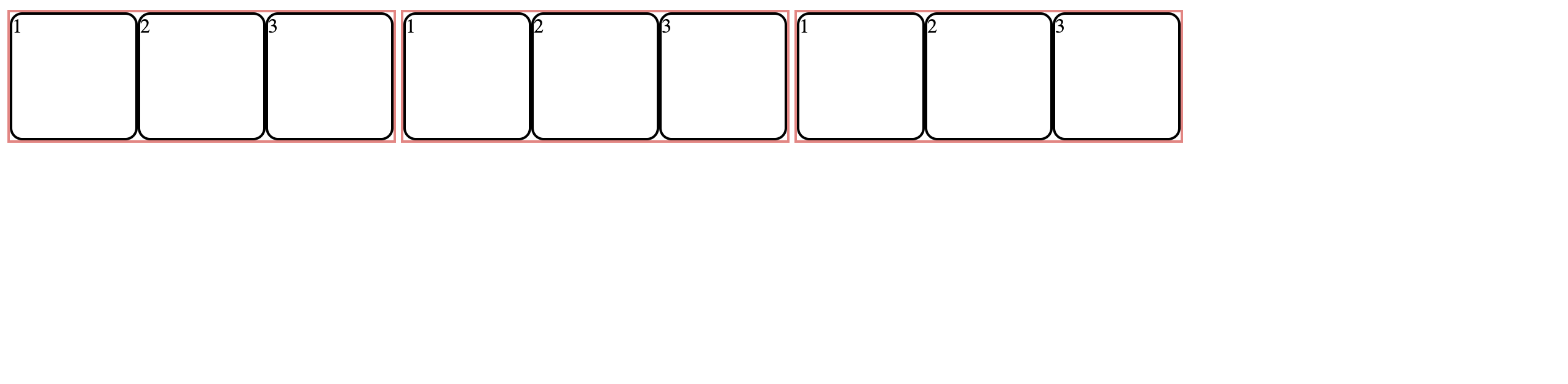
🔎 display: inline-flex; (Inline 성향)
📌 Flex Container는 인라인 수준(inline-level) 요소처럼 동작합니다.
📌 수평으로 쌓이며, 컨텐츠의 크기만큼만 차지하고 나머지 부분은 다른 인라인 요소와 같이 공유합니다.
📌 주로 수평 방향의 레이아웃을 구성하는 데 사용됩니다.
🌟 간단히 말해, flex는 수직으로 쌓이고 블록 레벨의 특성을 가지며, inline-flex는 수평으로 쌓이고 인라인 레벨의 특성을 가진다는 차이가 있습니다. 이러한 특성을 이용하면 다양한 레이아웃 요구사항에 대응할 수 있습니다.
<style> .container { border: 2px solid lightcoral; display: inline-flex; } .container .item { width: 100px; height: 100px; border: 2px solid; border-radius: 10px; } </style> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> </body>