🐾 TypeScript함수
📌 함수를 만들기
🔎 세가지를 정의해줘야한다
- 매개변수 갯수
- 함수가 어떻게 동작하는지 (내부코드)
- 함수 실행 결과가 어떤 값이 되는지
📝 js방식
function 함수이름(매개변수1, 매개변수2, 매개변수3) {
//함수가 어떻게 동작하는지 (내부코드)
//함수가 어떻게 동작하는지 (내부코드)
return 결과값;
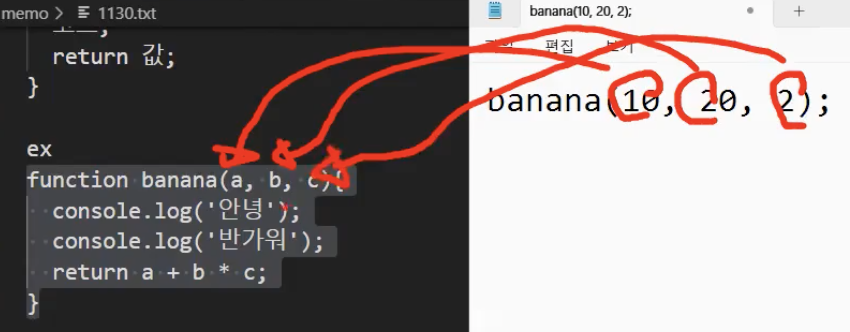
}function banana(a, b, c) {
console.log('안녕');
console.log('반가워');
return (a + b) * c;
}banana 를 사용하려면,
banana(10, 20, 2)//banana 함수를 실행시키는 코드
return 값은?? 60
console창 은
안녕 반가워라고 출력됨
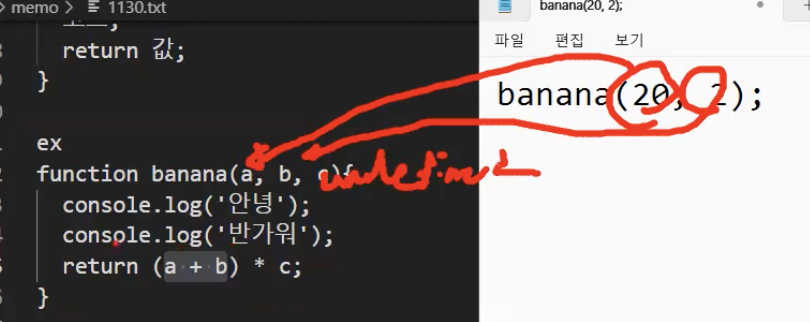
이렇게 매개변수가 2개이면 어떻게 될까 ❓
🔎js에서는 이렇게해도 오류가 나지 않는다. 매개변수에서 c 는undefinedbanana(20,2); return 값은?? (22) * undefined; 해서 -> 실행하고나서 오류 NaN값이 나올것이다.
📝 ts방식
📌 1. 매개변수 타입설정
문법)
function 함수이름(매개변수1:매개변수타입1, 매개변수2:매개변수타입2, 매개변수3:매개변수타입3) {
//함수가 어떻게 동작하는지 (내부코드)
//함수가 어떻게 동작하는지 (내부코드)
return 결과값;
}예시)
function banana(a:number, b:number, c:number) {
console.log('안녕');
console.log('반가워');
return (a + b) * c;
}banana('안녕','반가워','홍길동'); //banana 함수를 실행시키는 코드
//이렇게 하면 바로 오류라고 오류메세지 뜸 number라고 지정했는데 string 으로 했으니깐. banana('20','10','2');
//이제 이렇게하면 설정한 number타입과 맞으니 오류나지 않는다.📌 2. 함수실행결과 타입설정
문법)
function 함수이름(매개변수1:매개변수타입1, 매개변수2:매개변수타입2, 매개변수3:매개변수타입3 : return타입) {
//함수가 어떻게 동작하는지 (내부코드)
//함수가 어떻게 동작하는지 (내부코드)
return 결과값;
}예시)
let res :string;
res = banana(10, 20, 30); //banana 함수를 실행시키는 코드
console.log(res); //결과값을 출력하는 코드
res 변수에banana함수를 넣을수있다.
banana함수를 실행시키면 -> 결과값이 나오는데, 그 결과값을res변수에 넣어준다.
여기서 banana함수 결과가 무슨타입이 나오는지도 지정해줄수있다.
function banana(a:number, b:number, c:number):number {
console.log('안녕');
console.log('반가워');
return (a + b) * c;
}
//🌟 최종적으로 banana함수는 number타입의 결과값을 반환한다.그래서
let res:string;
res = banana(10, 20, 30);
//는 오류가 발생한다🌟.
//res 값은 string타입인데, banana함수의 결과값은 number타입이기 때문이다.let res:number;
res = banana(10, 20, 30);
//는 오류가 발생하지 않는다🌟.let res:number; res = banana(10, 20, 30);
위에랑 아래랑 완전히 다름.
banana 라는 함수 자체를 bbb에 넣어준다. (함수를 변수에 넣을수있다.)
let bbb; bbb = banana; //오류 x
🔎 bbb는 string타입인데, banana는 함수타입이기 때문에 오류가 발생한다.
let bbb:string;
bbb = banana;
🔎 bbb는 number타입인데, banana는 함수타입이기 때문에 오류가 발생한다.
let bbb:number;
bbb = banana; 🔎 bbb는 함수만 들어갈수있다고 지정해주면 오류가 발생하지 않는다. banana가 함수타입이기떄문에
let bbb:함수;
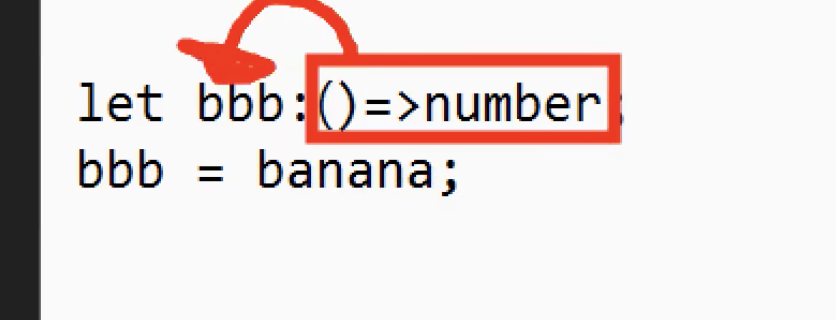
bbb = banana;📝 함수를 나타내는 타입
let bbb:()=>number; bbb = banana; //오류 x빨간색타입만 들어갈수있다 bbb에는👉(함수를 나타내는 타입)
하지만 여기서 오해하면 안되는것이, 모든 함수가 bbb에 들어갈수있는것은 아니다.
왜냐면 함수도 종류가 여러가지이기 때문이다.
- 매개변수 갯수가 다를수있다. (5개일수도 3개일수도)
- 타입도 다를수있다. (number 또는 string..)
- return이 달라질수있다.
타입만족경우
let bbb: (a:number, b:number, c:number)=>number; bbb = banana; //오류발생하지않는다. (타입만족)함수는 함수인데,
함수중에서매개변수는 3개 타입은 다 넘버타입 가지고있는 함수.number가 리턴되는 함수.
타입불만족경우
function apple():string{ return 'hello'; } let bbb: (a:number, b:number, c:number)=>number; bbb = apple; //apple함수는 매개변수가 없고, 결과값이 string이다. // 매개변수도 3개여야하고, 결과값은 number이어야하는데.. //그래서 오류가 발생한다. (타입불만족)
📌 화살표함수
let bbbb = 'ddd' //타입을 지정해주지 않으면, 타입추론을 한다. (string타입이라고 추론한다.)
let ddd : (a:number, b:number, c:number)=> number; ddd = (a:number, b:number, c:number):number => { console.log('안녕'); console.log('반가워'); return (a + b) * c; } // 타입추론을 하고있다. 그런데 왠만하면 안쓰는게 좋다
이렇게 타입을 지정해주면, 타입추론을 하지 않는다.
let ddd : (a:number, b:number, c:number)=> number = (a:number, b:number, c:number):number => { console.log('안녕'); console.log('반가워'); return (a + b) * c; } // 이렇게 타입을 지정해주면, 타입추론을 하지 않는다.
너무 기니까,여기서 타입별칭을 사용하자❗️
type myCbType = (a:number, b:number, c:number)=> number; let ddd : myCbType = (a:number, b:number, c:number):number => { console.log('안녕'); console.log('반가워'); return (a + b) * c; }