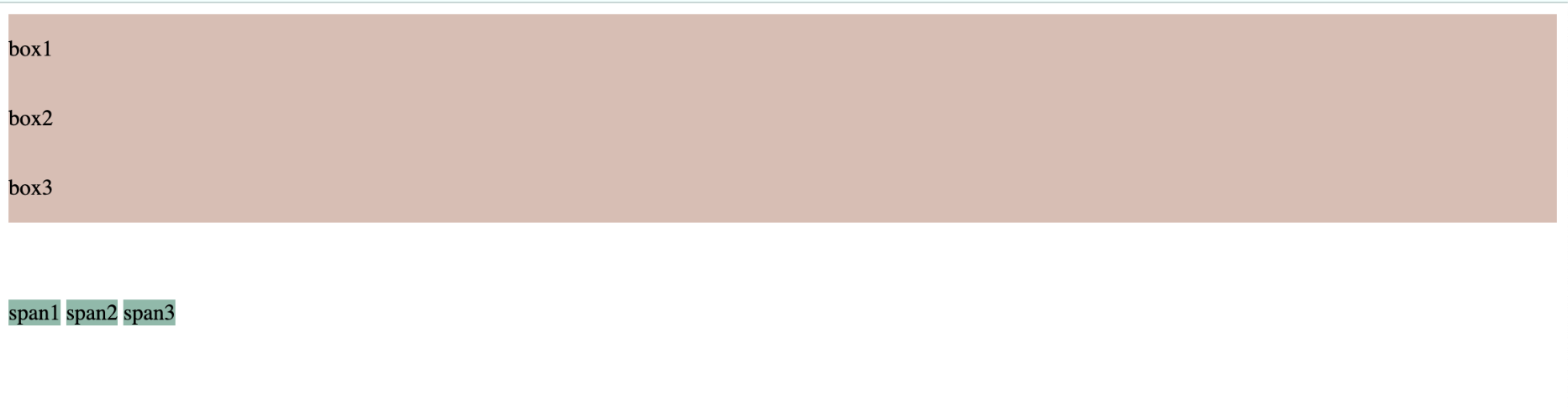
🐾 block요소 & inline요소 차이점
📌 block : 박스와 같이 쌓이면서 나타나는 성격
화면 전체를 사용하는 태그 => block element
(태그종류:div,p,h1~h6,ul,ol,form,table,blockquote~)
📌 inline : 글자와 같이 나열되며 나타나는 성격
내용의 폭값을 가지는 성격을 가짐 / 화면의 일부를 차지하는 태그 => inline level element
(태그종류:a,img,span,sub,sup,i,b,em(글자를 꾸미는 태그 종류),input)

🐾 magin, padding 안줬을때(기본)
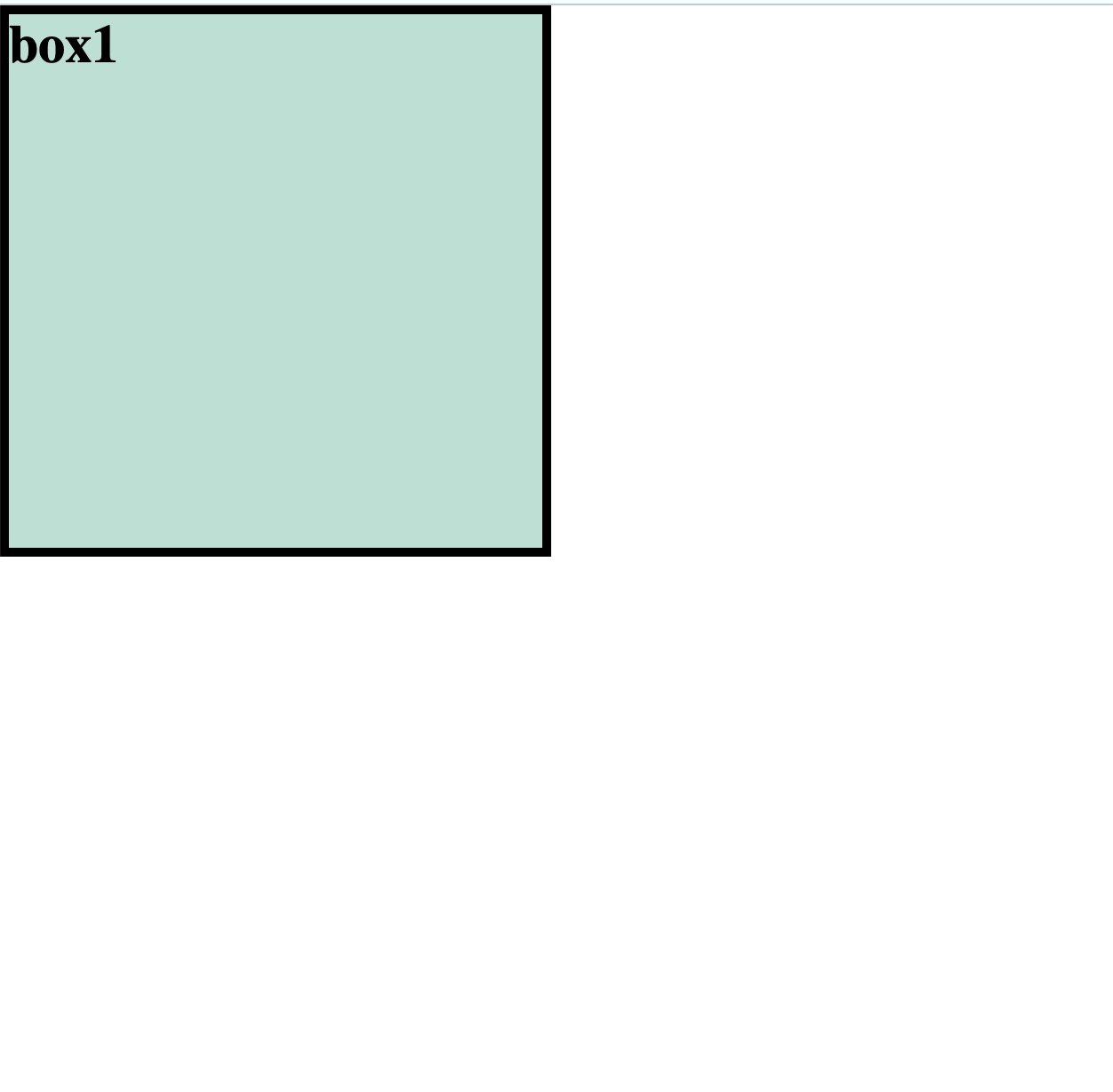
div{ background-color: rgb(182, 224, 210); font-size: 30px; font-weight: 900; /*box-size에 영향을 주는 스타일*/ width: 300px;/*넓이,가로폭 = px,%,auto*/ height: 300px; /*높이,세로폭 = px,%,auto*/ border:5px solid #000; /*선, 선의굵기 - 선의스타일 - 선의색상*/ }
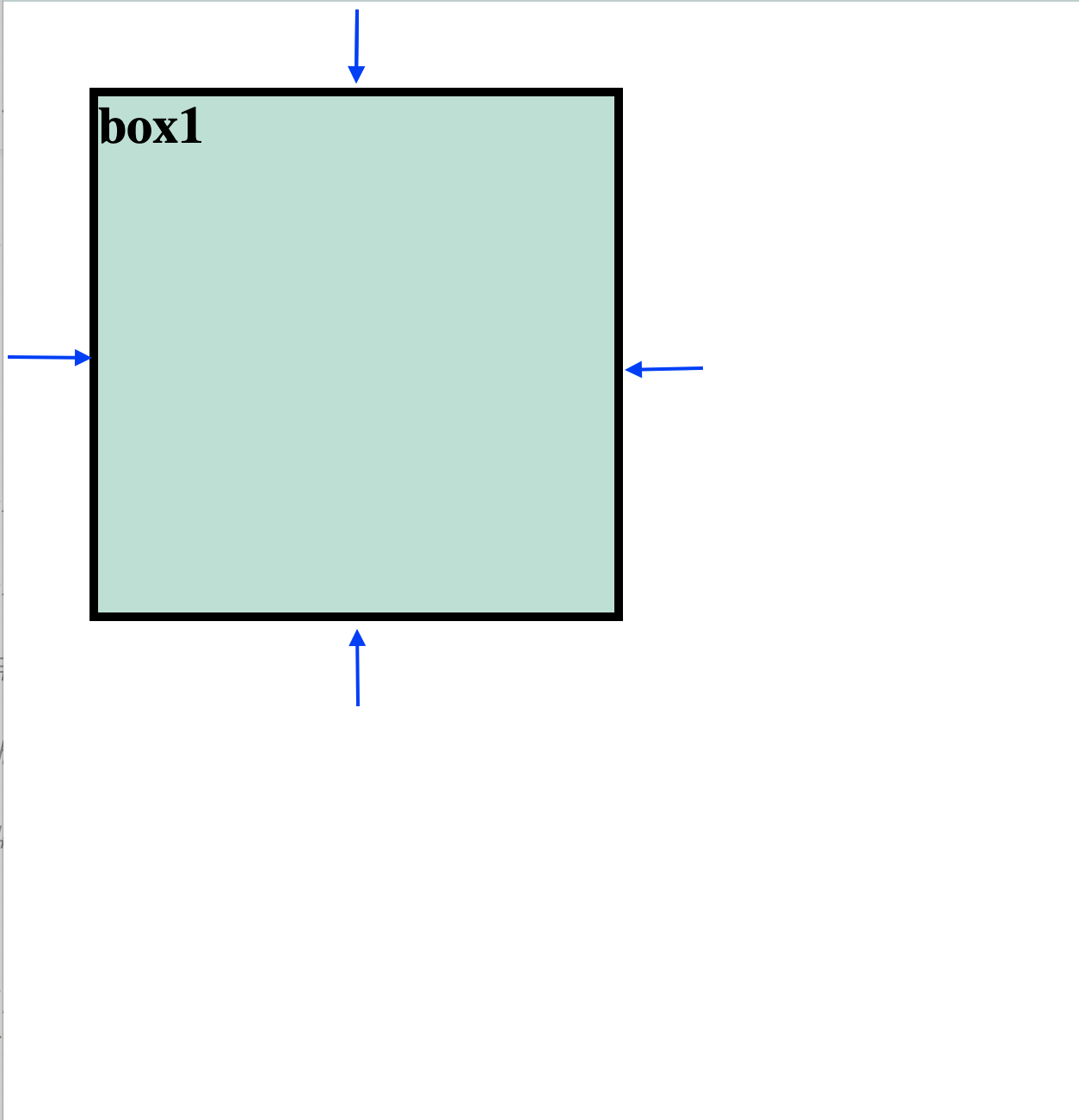
div{ background-color: rgb(182, 224, 210); font-size: 30px; font-weight: 900; /*box-size에 영향을 주는 스타일*/ width: 300px;/*넓이,가로폭 = px,%,auto*/ height: 300px; /*높이,세로폭 = px,%,auto*/ border:5px solid #000; /*선, 선의굵기 - 선의스타일 - 선의색상*/ margin: 50px; /*바깥여백 - 바깥으로 박스혹은 다른 요소와의 틈, 간격! (한자리- 전체)*/ }🌟 margin - 바깥 여백
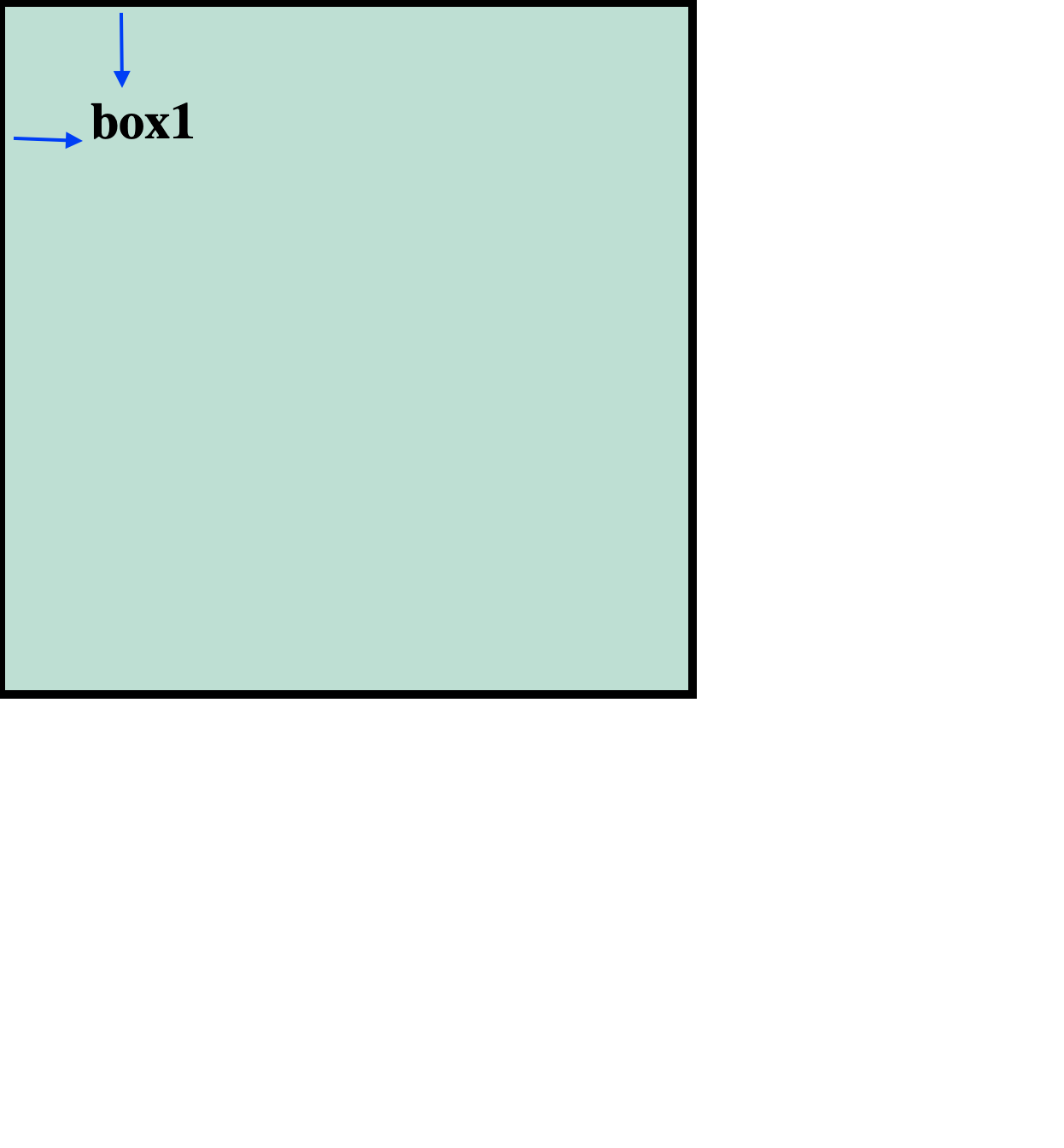
div{ background-color: rgb(182, 224, 210); font-size: 30px; font-weight: 900; /*box-size에 영향을 주는 스타일*/ width: 300px;/*넓이,가로폭 = px,%,auto*/ height: 300px; /*높이,세로폭 = px,%,auto*/ border:5px solid #000; /*선, 선의굵기 - 선의스타일 - 선의색상*/ padding: 50px; /*안쪽여백 - 안쪽으로 내용물과 박스 사이의 틈! (한자리)전체면 적용~*/ }🌟 padding- 안쪽 여백
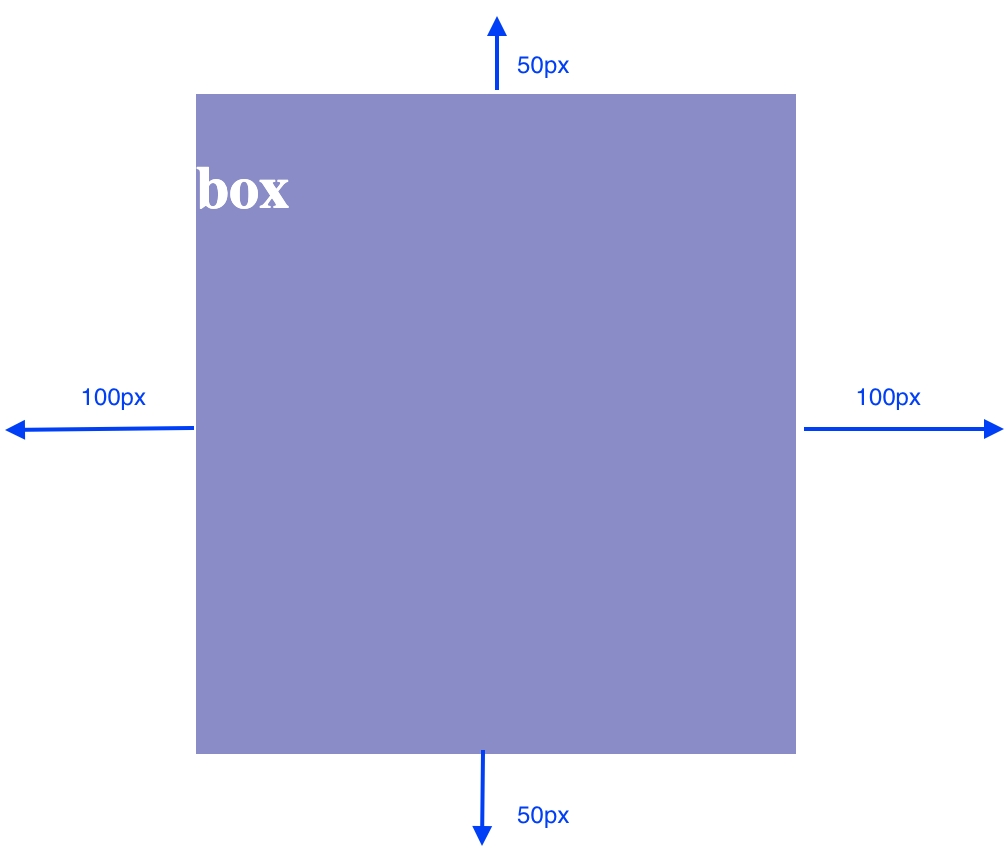
div{ background-color: rgb(182, 224, 210); font-size: 30px; font-weight: 900; /*box-size에 영향을 주는 스타일*/ width: 300px;/*넓이,가로폭 = px,%,auto*/ height: 300px; /*높이,세로폭 = px,%,auto*/ border:5px solid #000; /*선, 선의굵기 - 선의스타일 - 선의색상*/ padding: 50px; /*안쪽여백 - 안쪽으로 내용물과 박스 사이의 틈! (한자리)전체면 적용~*/ margin: 50px; /*바깥여백 - 바깥으로 박스혹은 다른 요소와의 틈, 간격! (한자리- 전체)*/ }
여기서 쓰이는 실제 박스사이즈 👇
width: 300 * height: =300 padding 50 위아래 X 2 =100 boder 5 위아래 X 2 =10 margin 50 위아래 X 2 =100 총 = 510실제 박스사이즈
width: 510px
height: 510px
🐾 padding, margin의 다양한 값표현
📌 padding(안쪽여백)
🔎 한자리입력 - 전체
(top,left,right,bottom) / 10px
🔎 두자리입력 - 상하 좌우(top/bottom - left/right) / 10px 20px
🔎 네자리입력 - 시계방향(top>right>bottom>left) / 10px 20px 30px 40px
🔎 개별부여가능
padding-top(위쪽안쪽여백) /padding-bottom(아래쪽안쪽여백) /padding-left(왼쪽안쪽여백) /padding-right(오른쪽안쪽여백)
📌 margin(바깥여백)
🔎 한자리입력 - 전체
(top,left,right,bottom) / 10px
🔎 두자리입력 - 상하 좌우(top/bottom - left/right) / 10px 20px
🔎 네자리입력 - 시계방향(top>right>bottom>left) / 10px 20px 30px 40px
🔎 개별부여가능
marign-top(위쪽바깥여백) /marign-bottom(아래쪽바깥여백) /margin-left(왼쪽바깥여백) /margin-right(오른쪽바깥여백)
🔎
margin: 50px 100px (상하 - 50px / 좌우 100px)
박스(block)를 중심배치 >> 숫자값 auto / margin:50px auto;
= 50px의 바깥여백을 가지며 박스 중심배치
🔎margin:50px auto;(두자리,네자리,개별부여 모두가능)
숫자값 auto- 박스,block요소의 중심배치!다만, width=100% 일때는 auto 사용불가능. 100%로 꽉차면 어디 중간에 갈수가없음. 어느정도의 갈수있는 폭이 있어야 auto해도 갈 공간이 있다.
기본적으로는
border: 3px solid #000;개별로도 사용가능
/*선:굵기 스타일 색상 = 개별부여 가능 border-top: 5px solid #000;*/ border-width: 10px; /*선의 굵기 - 전체적용*/ border-color:cadetblue; /*선의 색상- 전체적용*/ border-style:solid; /*선의 스타일 - 전체적용*/ */
모서리 둥글게 만들기border-radius: 0px 10px 30px 0px; /*모서리 둥글게 표현 ! px,% 1자리- 4개의 모서리 전체 / 2자리 - 왼쪽상단시작 x / 4자리 - 시계방향(왼쪽상단)
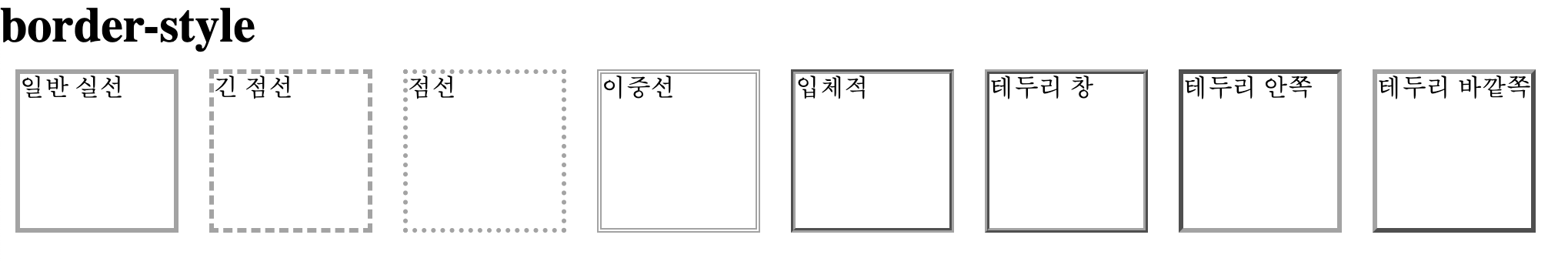
🐾 border-style
.b1 { border: 3px solid #a3a3a3; } .b2 { border: 3px dashed #a3a3a3; } .b3 { border: 3px dotted #a3a3a3; } .b4 { border: 3px double #a3a3a3; } .b5 { border: 3px groove #a3a3a3; } .b6 { border: 3px ridge #a3a3a3; } .b7 { border: 3px inset #a3a3a3; } .b8 { border: 3px outset #a3a3a3; } <div class="b1">일반 실선</div> <div class="b2">긴 점선</div> <div class="b3">점선</div> <div class="b4">이중선</div> <div class="b5">입체적</div> <div class="b6">테두리 창</div> <div class="b7">테두리 안쪽</div> <div class="b8">테두리 바깥쪽</div>