px: 고정값
%: 비율값(부모기준의 양값)
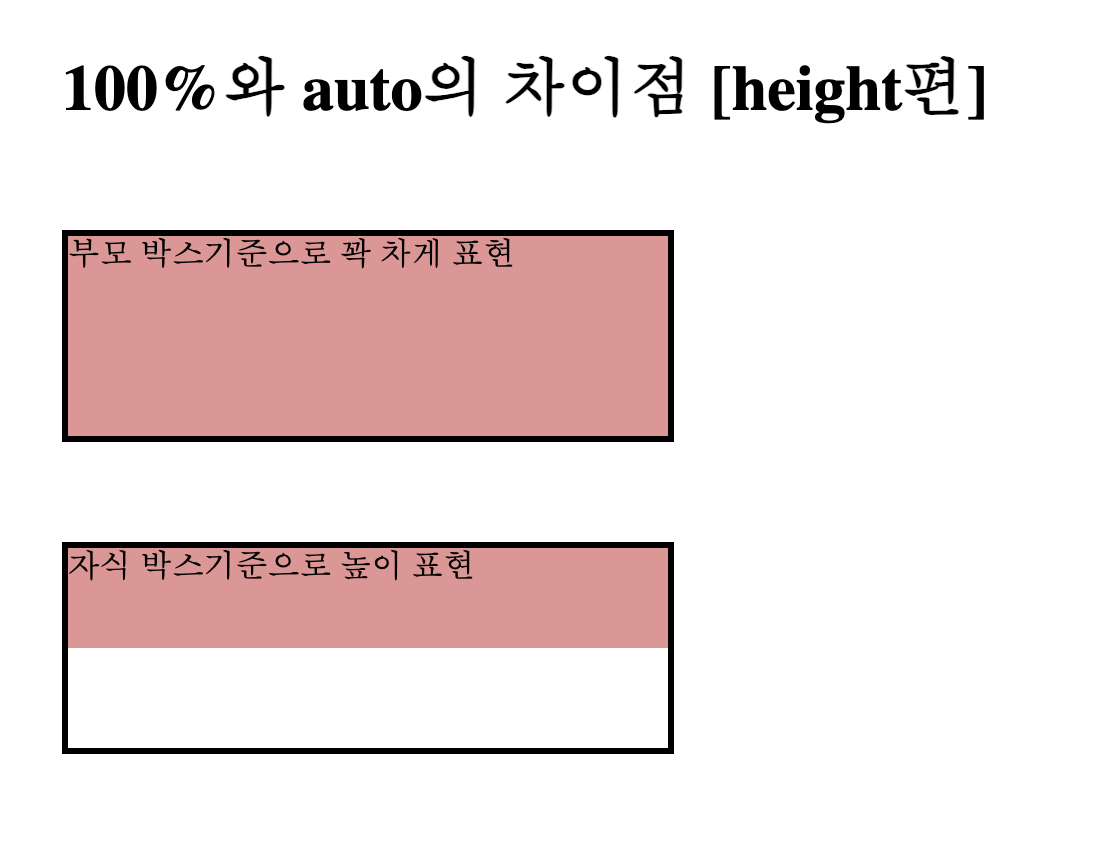
auto: 사용가능한 수평 공간을 차지하는 형태
🐾 auto 와 % 의 차이?
간단한 차이:
📌 auto: 내용에 맞게 동적으로 조정되는 값으로, 주로 컨텐츠의 크기에 맞추고자 할 때 사용됩니다.
📌 %: 부모 요소의 크기에 상대적인 비율을 나타내는 값으로, 레이아웃을 조정할 때 활용됩니다.
예를 들어)
width: auto;를 사용하면 내용의 크기에 따라 동적으로 조정되며,
width: 50%;는 부모 요소의 크기에 상대적으로 절반의 너비를 가지게 됩니다.
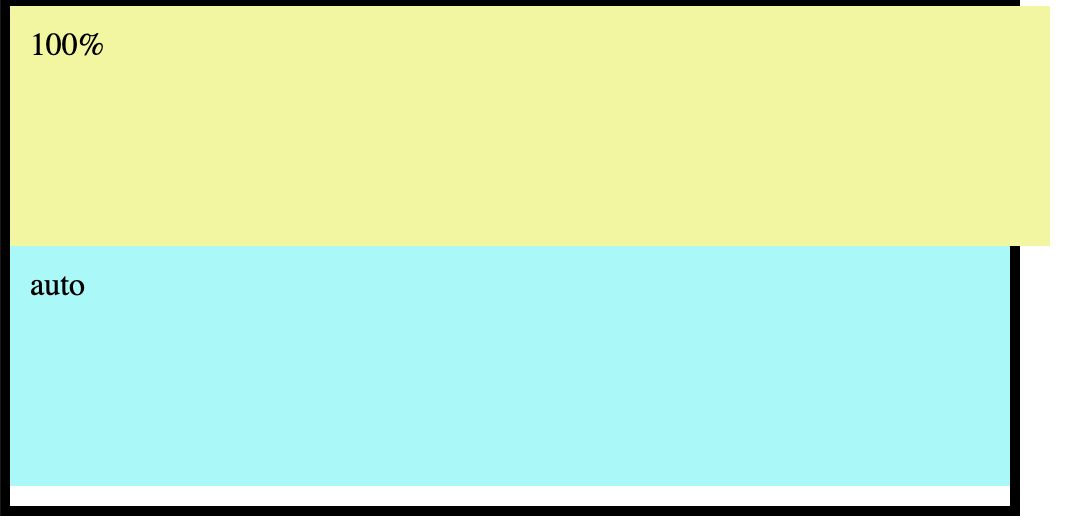
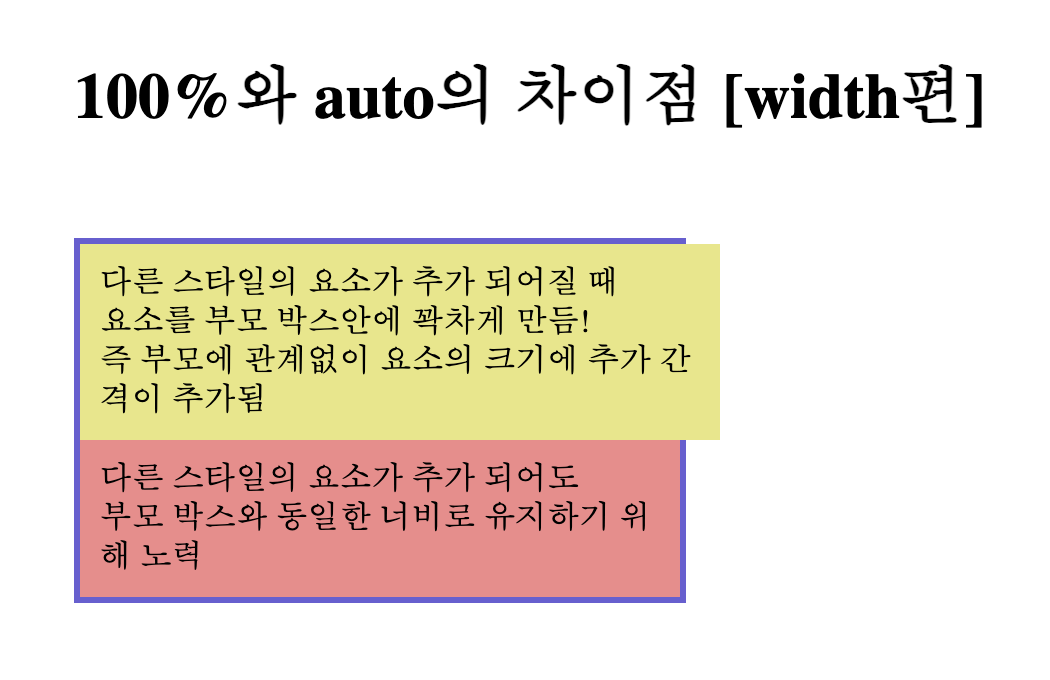
🔎 % - 추가되는 요소를 포함하지 않으며, 넘치게 만들 수도 있음!
🔎 auto - 함께 가져가며 폭값을 유지하기 위해 노력
.box {
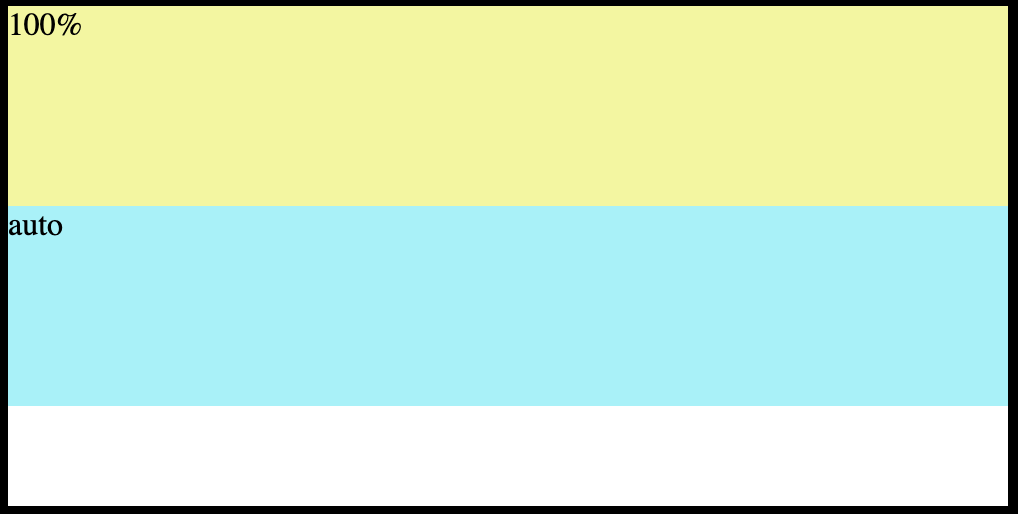
width: 100%; /*(비율)%부모기준에 따른 양으로 표현!
추가되는 요소를 포함하지 않으며, 넘치게 만들 수도 있음!*/
height: 100px;
background-color: rgb(241, 247, 149);
}
.box2 {
width: auto; /*auto 부모기준으로 꽉차게 ~ /
추가되는 요소를 함께 가져가며 폭값을 유지하기 위해 노력*/
height: 100px;
background-color: rgb(147, 250, 250);
}
#width {
width: 500px;
height: 250px;
border: 5px solid #000;
} <body>
<div id="width">
<div class="box">100%</div>
<div class="box2">auto</div>
</div>
</body>
paddig을 각각 10px을 주었고, 100% 는 넘친것을 확인할수있다.