🐾 속성선택자 : 속성 선택자를 사용하면 특정 속성이나 특정 속성값을 가지고 있는 HTML 요소를 선택
태그가 가지고 있는 특정한 문자열을 확인
png,gif,jpg / class값 / input 세가지 종류만 하고 나머지는 자막이라 예시 파일 첨부
- [속성이름="속성값"] 선택자 / [속성명 + 속성값]
- [속성이름$="속성값"] 선택자 / [속성명 + 접미사로 끝나는 속성값]
- [속성이름*="속성값"] 선택자 / [속성명 + 특정 문자 들어간 속성값]
<style>
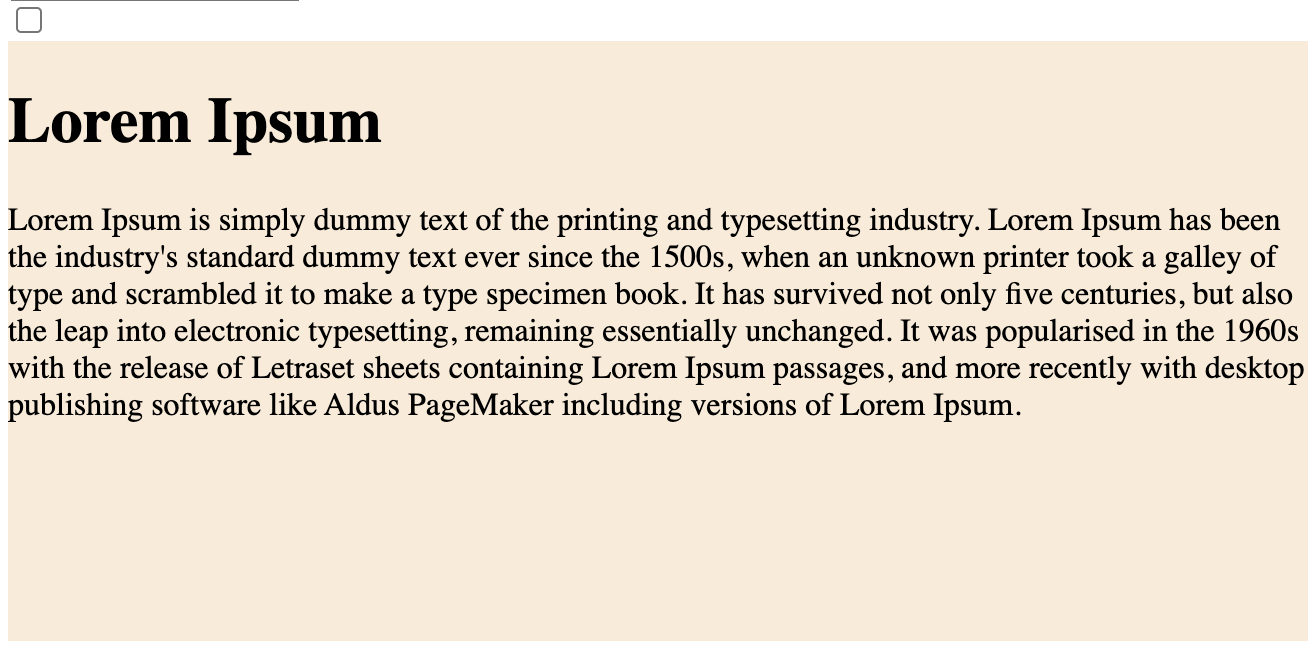
input[type="text"]{
background-color: rgb(244, 165, 236);
}
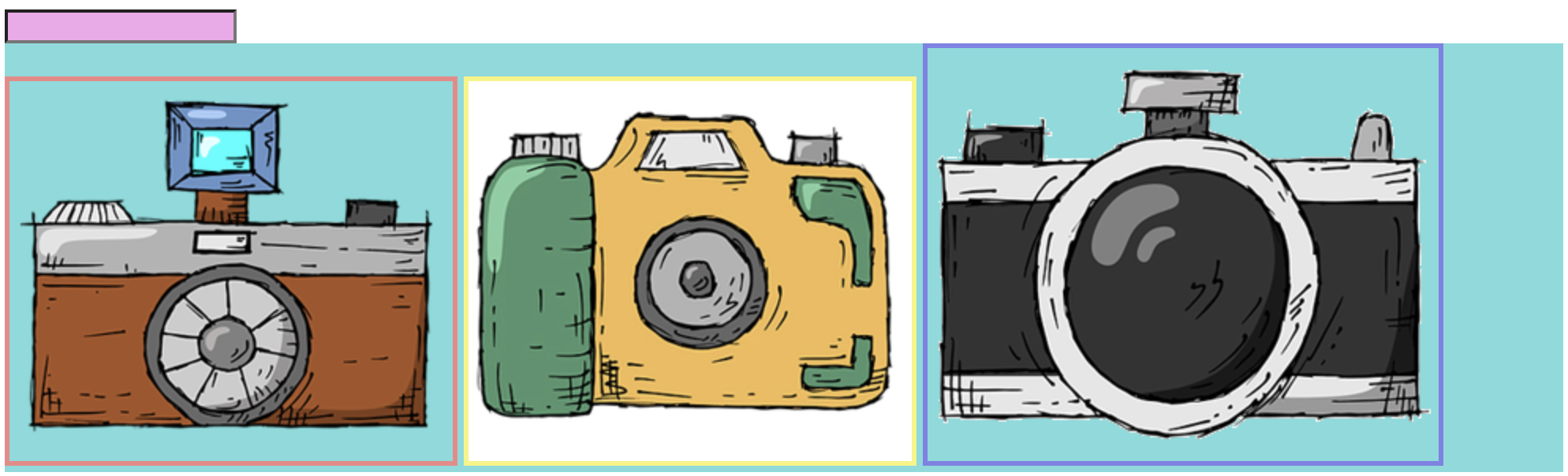
img[src$="png"]{
border: 3px solid rgb(239, 135, 135);
}
img[src$="jpg"]{
border: 3px solid rgb(245, 245, 122);
}
img[src$="gif"]{
border: 3px solid rgb(127, 127, 231);
}
div[class*="box"]{
background-color: rgb(122, 219, 219);
}
</style>
<body>
<input type="text" />
<div class="box">
<img src="img/camera01.png" alt="" />
<img src="img/camera02.jpg" alt="" />
<img src="img/camera03.gif" alt="" />
</div>
</body> 
- [속성이름="속성값"] 선택자 / [속성명 + 속성값]
- [속성이름~="속성값"] 선택자 / [속성명 + 특정 문자 들어간 속성값]
- [속성이름|="속성값"] 선택자 / [속성명 + 접두사로 시작하는 속성값]
- [속성이름^="속성값"] 선택자 / [속성명 + 접두사로 시작하는 속성값]
- [속성이름$="속성값"] 선택자 / [속성명 + 접미사로 끝나는 속성값]
- [속성이름*="속성값"] 선택자 / [속성명 + 특정 문자 들어간 속성값]
🐾 상태선택자
마우스의 반응에 따른 속성을 설정
:enabled사용 가능한 input 선택
:disabled사용 불가능한 input 선택<input disabled="disabled" />
:focus초점이 맞춰진 input태그를 선택<style> input:focus{ /*input에 초점이 맞춰진 상태!*/ background-color: rgb(139, 215, 215); } </style> <input type="text" />input click 전
input click 후
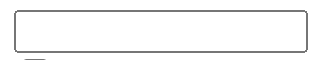
:checkd체크상태의 input태그에 선택<style> div{ width: 650px; height: 300px; background-color: antiquewhite; overflow: hidden; } /*:checked input에 check가 된 상태! */ input[type="checkbox"]:checked + div{ background-color: rgb(129, 216, 216); } /* "+"" 동위선택자 바로 뒤에 위치하는 특정요소를 선택*/ </style> <body> <input type="checkbox" /> <div> <h1>Lorem Ipsum</h1> <p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div> </body>체크박스 클릭하기전
체크박스 클릭후
🐾 시작문자선택자
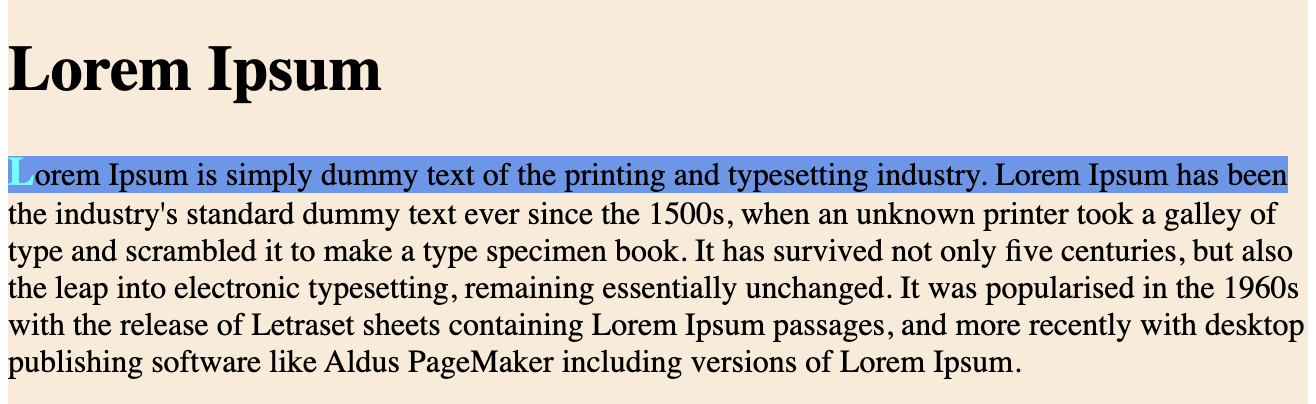
::first-letter 첫 번째 글자를 선택합니다.
::first-line 첫 번째 줄을 선택합니다.
<style>
/*문자선택자*/
p::first-letter{
/*특정한 선택자에 첫번째 글자를 선택*/
font-size: 20px;
font-weight: 900;
color: aqua;
}
p::first-line{
/*특정한 선택자에 첫번째 라인을 선택*/
background-color: cornflowerblue;
}
</style>
<body>
<div>
<h1>Lorem Ipsum</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</body>
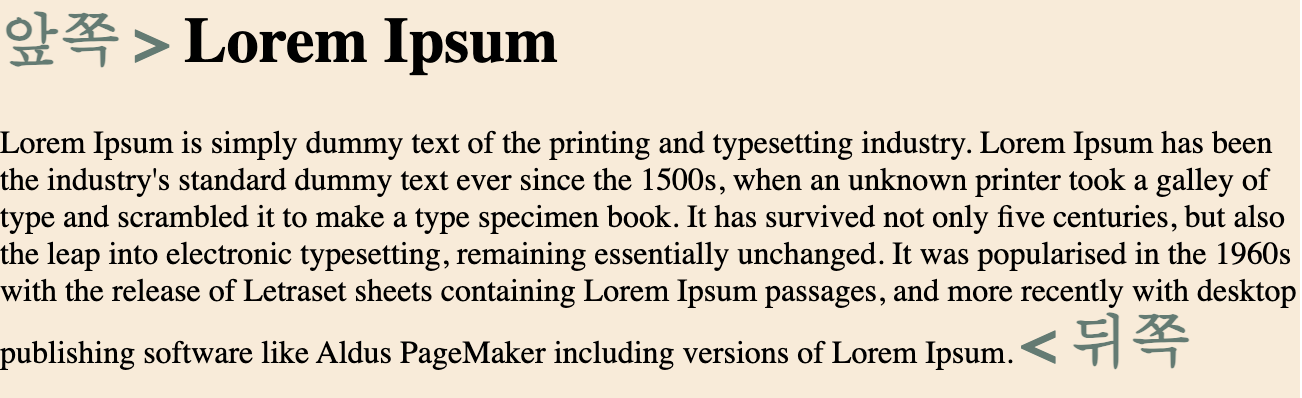
🐾 가상요소선택자
:선택될 요소(element)의 특별한 상태를 지정하는 선택자로 선택될 요소의 앞 혹은 뒤쪽으로 가상의 요소를 넣어 표현.
::before 특정요소의 앞에 삽입, 내용이나 가상의 요소를 부여
::after 특정요소의 뒤에 삽입, 내용이나 가상의 요소를 부여
<style>
h1::before{
content: ' 앞쪽 > ';
font-size: 30px;
font-weight: 900;
color: rgb(94, 124, 114);
} /*🌟h1 tag전에 적용될것들*/
p::after{
content: ' < 뒤쪽 ';
font-size: 30px;
font-weight: 900;
color: rgb(94, 124, 114);
} /*🌟p tag후에 적용될것들*/
</style>
<body>
<div>
<h1>Lorem Ipsum</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</body>