🐾 구조선택자
CSS3부터 지원하는 선택자로 특정한 위치에 있는 태그를 선택하는 선택자 ( 일반적으로 자손, 후손선택자와 함께사용 )
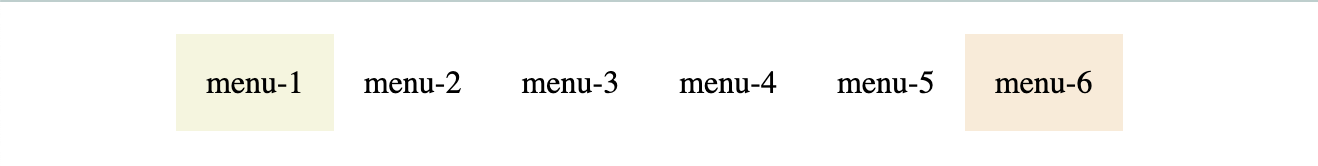
📌:first-child: 부모박스 안에서 형제 관계 중에서 첫 번째에 위치하는 태그 선택
📌:last-child: 부모박스 안에서 형제 관계 중에서 마지막에 위치하는 태그 선택
<style>
ul{
overflow: hidden;
}
li{
list-style: none; /*블릿 포인트 삭제*/
float: left;
padding: 15px;
}
li:first-child{
/* 같은 부모아래에서 형제관계의 첫번째에 해당하는 요소를 선택 */
background-color: beige;
}
li:last-child{
/* 부모 아래에서 형제관계의 마지막번째에 해당하는 요소를 선택*/
background-color: antiquewhite;
}
</style>
<body>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
<li>menu6</li>
</ul>
</body>

📌
:nth-child(수열): 부모박스 안에서 형제 관계 중에서 "앞에서" 수열번째의 태그 선택
📌:nth-last-child(수열): 부모박스 안에서 형제 관계 중에서 "뒤에서" 수열번째의 태그 선택
- 형제관계의 순번째에 위치하는 요소를 선택 (1,2,3..) 2n+1(홀수) 2n(짝수)
<style>
li:nth-child(2n+1){ /*홀수*/
background-color: rgb(152, 207, 207);
color: chocolate;
}
li:nth-child(2n){ /*짝수*/
background-color: rgb(230, 180, 180);
color: azure;
}
li:nth-child(3){
border: 3px solid #f00;
}
li:nth-child(5) a{
color: coral;
}
</style>
<body>
<ul>
<li>menu-1</li>
<li>menu-2</li>
<li>menu-3</li>
<li>menu-4</li>
<li><a href="#">menu-5</a></li>
<li>menu-6</li>
</ul>
</body> 
<style>
.box:first-child{
background-color: rgb(153, 221, 153);
}
</style>
<ul>
<li class="box">menu-1</li>
<li class="box">menu-2</li>
<li class="box">menu-3</li>
<li class="box">menu-4</li>
<li class="box"><a href="#">menu-5</a></li>
<li class="box">menu-6</li>
</ul>
class를 box로 준다음에 거기서 :first-child는? 연두색 첫번째인걸 확인할수있다.
🐾 형태구조선택자
일반구조 선택자와 비슷하지만 태그 형태를 구분
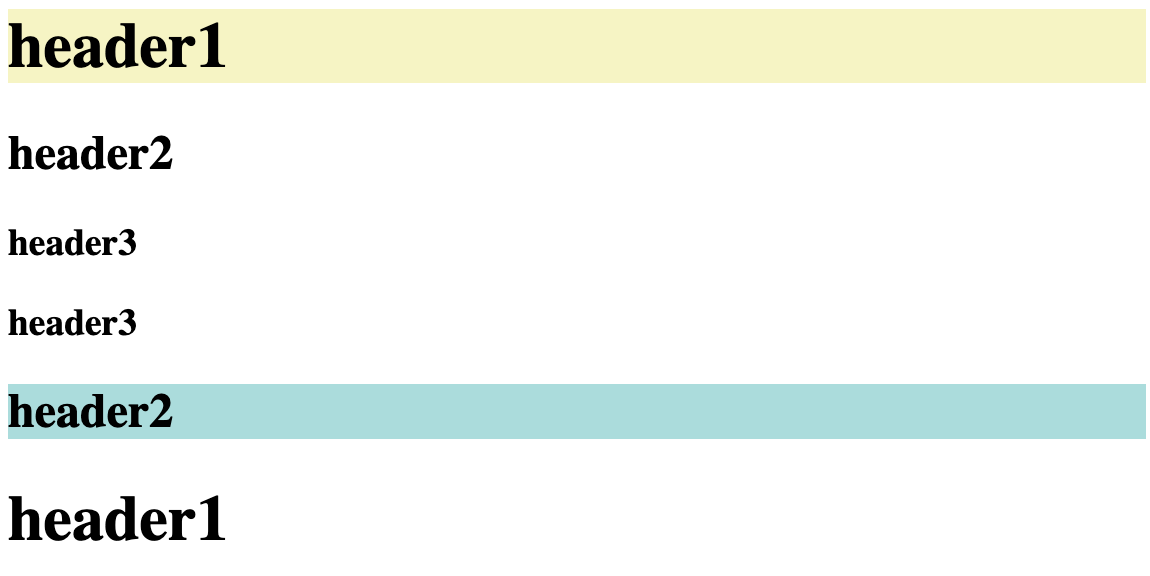
📌 :first-of-type : 부모박스 안에서 형제 관계 중에서 첫 번째에 위치하는 특정한 태그 선택
📌 :last-of-type: 부모박스 안에서 형제 관계 중에서 마지막에 위치하는 특정한 태그 선택
<style>
h1:first-of-type{
background-color: rgb(245, 245, 190);
}
h2:last-of-type{
background-color: rgb(158, 221, 221);
}
</style>
<body>
<div>
<h1>header1</h1>
<h2>header2</h2>
<h3>header3</h3>
<h3>header3</h3>
<h2>header2</h2>
<h1>header1</h1>
</div>
</body>  h2 중에 last인것이 배경이 칠해진걸 확인할수있다.
h2 중에 last인것이 배경이 칠해진걸 확인할수있다.
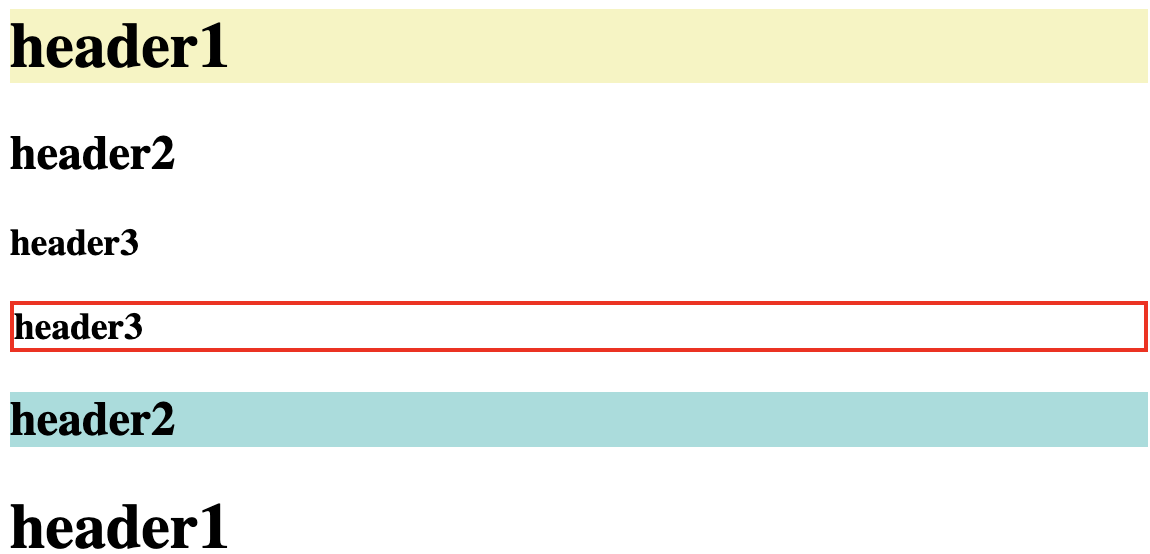
📌 :nth-of-type(n) : 부모박스 안에서 형제 관계 중에서 앞에서 수열번째의 특정한 태그 선택
<style>
h3:nth-of-type(2){
border: 2px solid #f00;
}
</style>
<body>
<div>
<h1>header1</h1>
<h2>header2</h2>
<h3>header3</h3>
<h3>header3</h3>
<h2>header2</h2>
<h1>header1</h1>
</div>
</body> h3태그중에 "2번째"가 빨강 border가 된것을 확인할수있다.
h3태그중에 "2번째"가 빨강 border가 된것을 확인할수있다.
이렇게 hover를 하면 색깔이 바뀌게도 할수있다.
/*응용*/ li:nth-child(5):hover{ background-color: blueviolet; } li:nth-child(5):hover a{ color: #fff; }
