🐾 overflow : 넘치는, 넘쳐나다
: 요소내의 컨텐츠가 너무 커서 요소내에 모두 보여주기 힘들때 내용물을 어떻게 보여줄지를 지정하는 속성
- hidden : 영역을 벗어나는 부분이 보이지 않게 처리
- scroll : 영역을 벗어나는 부분의 양에 상관없이 스크롤바가 형성
- auto : 요소가 영역을 넘지 않으면 스크롤바가 나오지 않고, 요소안에 내용물이 넘칠째때는 스크롤바가 형성
.contents1{
width: 200px;
height: 200px;
border: 2px solid #000;
float: left;
margin: 10px;
}
.contents2{
width: 200px;
height: 200px;
border: 2px solid #000;
float: left;
margin: 10px;
}
.contents3{
width: 200px;
/*height: 200px;*/
border: 2px solid #000;
float: left;
margin: 10px;
overflow: hidden;
/*영역을 벗어나는 부분을 보이지 않게 처리 -
height 존재하지 않을 때 높이를 대신!*/
}
.contents4{
width: 200px;
height: 200px;
border: 2px solid #000;
float: left;
margin: 10px;
/* overflow: hidden; 폭값이 존재할 때
내용물을 안보이게 처리*/
overflow: scroll;
/*안에 콘텐츠가 넘치는 경우 스크롤,
내용물이 넘치지 않아도 자동 스크롤 생성*/
}
<body>
<!--overflow: 부모박스에서 내용물이 넘치는 경우 어떻게 보여질지 결정하는 속성-->
<div class="contents1">
<h4>콘텐츠양이 일정</h4>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s,
</p>
</div>
<div class="contents2">
<h4>콘텐츠의 양이 많거나 유동-흘러넘침</h4>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s,
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s,
</p>
</div>
<div class="contents3">
<h4>콘텐츠의 양에 따라서 높이가 늘어남</h4>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s,
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s,
</p>
</div>
<div class="contents4">
<h4> 박스의 높이에 따라 콘텐츠가 안보이게 처리</h4>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s,
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s,
</p>
</div>
</body>
contents1은 content 양이 일정해서 박스안에 알맞게 들어간다.
contents2는 content 양이 많아 박스밖으로 흘러넘친다.
contents3은 content 양에 따라서 박스 높이가 늘어난다.
contents4는 content 양이 넘어가면 박스높이 이외에는 hidden이 된다.
overflow-x
: x축상의 넘치는 값에 대한 영역을 결정하는 속성
overflow-y
: y축상의 넘치는 값에 대한 영역을 결정하는 속성
└ 값은 overflow속성과 동일
🐾 목록 태그 (list tag)
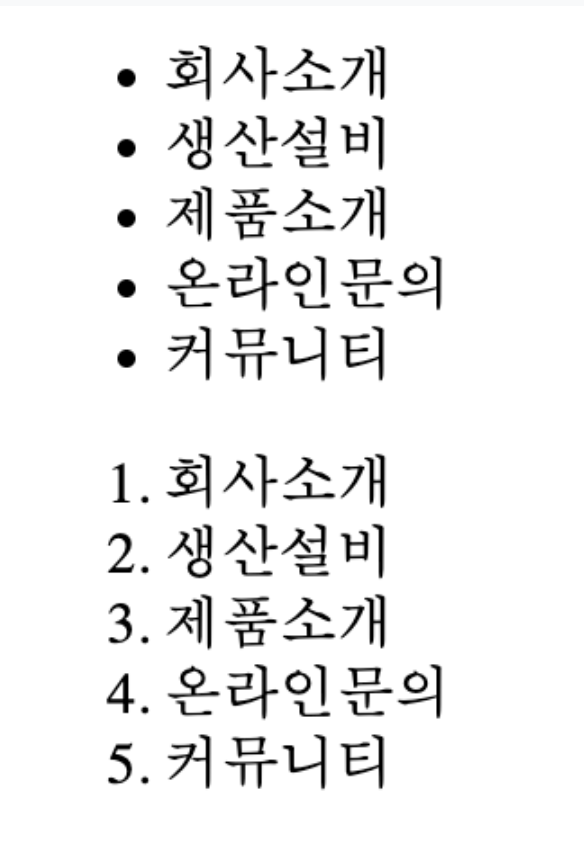
ul(순서가 없는 목록태그 - 메뉴多/ 블릿) / ul>li
ol(순서가 있는 목록태그 - 순서나열 / 1,2,3~ ) / ol>li
dl(정의목록태그, 용어 뜻을 나열) / dl > dt ,dd
<ul> <li>회사소개</li> <li>생산설비</li> <li>제품소개</li> <li>온라인문의</li> <li>커뮤니티</li> </ul> <ol> <li>회사소개</li> <li>생산설비</li> <li>제품소개</li> <li>온라인문의</li> <li>커뮤니티</li> </ol>
🔎 ul 스타일 종류
list-style:square;
- list-style-type : disc(채운 원)
- circle(빈 원)
- square(채운 사각형)
- none(주지않겟다. 기본값)
- ul li
: 순서가 없는 목록태그
: 앞에 부호가 자동으로 생성(블릿)
: 주로 메뉴 표현시 사용
- ul의 속성
속성 : list-style-type / list-style 둘중 하나 사용해도 무관
🔎 ol
- ol li
: 순서가 있는 목록태그
: 앞에 순서가 자동으로 생성(숫자)
- ol의 속성
list-style-type : decimal 십진수 1,2,3,4..
: decimal-leading-zero 0붙는 십진수 01,02.03
: lower-roman 로마 숫자 소문자
: upper-roman 로마 숫자 대문자
: lower-alpha 알파벳 소문자
: upper-alpha 알파벳 대문자list-style-type: decimal-leading-zero;
list-style-type: lower-alpha;
🔎 dl
- dl dt dd
: 정의목록태그,용어와 그 뜻을 나열할때 사용.
dt : 목록의 타이틀로 사용
dd : 목록의 내용 및 설명으로 사용<dl> <dt>정의 목록 타이틀</dt> <dd>목록의 내용</dd> </dl>
dd 는 들여쓰기가 된걸 확인할수있다.