🐾 후손선택자 & 자손선택자
- 후손선택자 : 해당요소의 하위요소에 있는 특정한 요소를 모두 선택 / 선택자A 선택자B (띄어쓰기로구분)
- 자손선택자 : 해당요소의 바로 밑에 위치하는 특정한 요소를 선택 / 선택자A>선택자B (부등호로구분)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width, initial-scale = 1.0">
<meta http-equiv="X-UA-Compatible" content = "ie=edge">
<title> 선택자활용 </title>
<style>
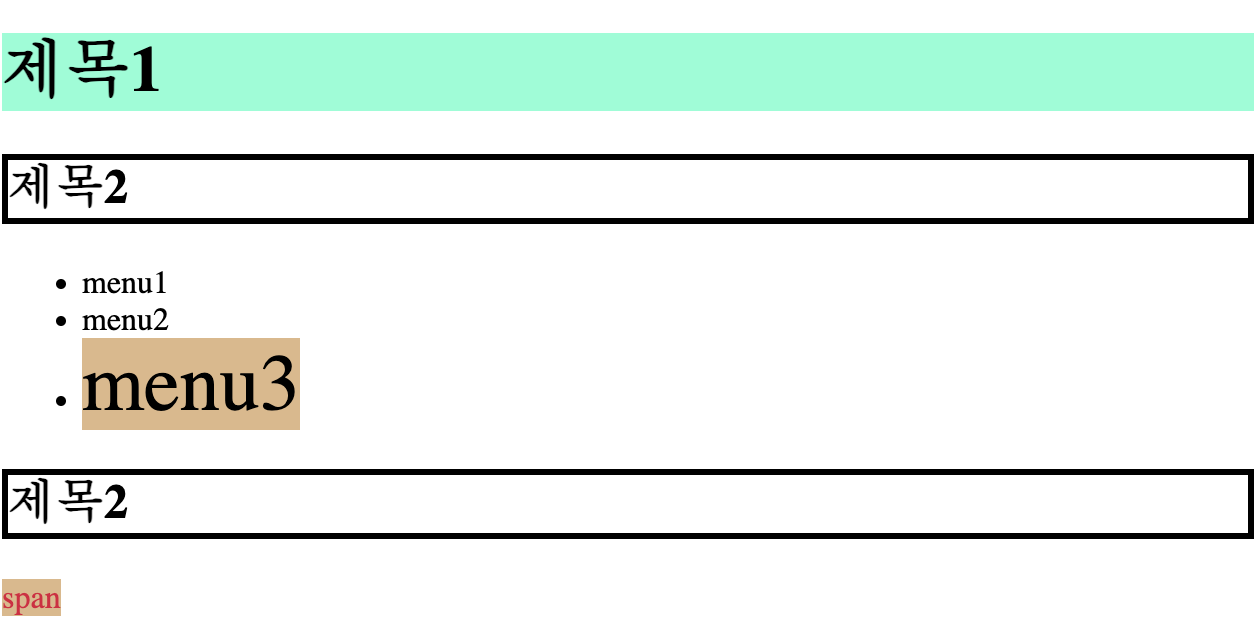
div>h1{ /*자손css문법*/
background-color: aquamarine;
}
div span{ /*후손 css문법*/
background-color: burlywood;
}
div>h2{
border: 3px solid #000;
}
div>span{
color: crimson;
}
.box span{
font-size: 40px;
}
</style>
</head>
<body>
<div>
<h1>제목1</h1>
<h2>제목2</h2>
<div class="box">
<ul>
<li>menu1</li>
<li>menu2</li>
<li><span>menu3</span></li>
</ul>
</div>
<h2>제목2</h2>
<span>span</span>
</div>
</body>
</html>
🐾 동위선택자 (sibling selector) " ~ ", " + "
: 동위 관계에 있는 요소 중에서 해당 요소보다 뒤에 있는 요소를 선택하는 선택.
? 동위관계란 ?
부모요소안에 존재하는 동일한 형태의 요소를 형제라고 하며, 형제를 동위 관계라고 합니다.
- 선택자A+선택자B(인접동위선택자) - 선택자A 뒤에 존재하는 선택자 "B만"을 선택
- 선택자A~선택자B(일반동위선택자) - 선택자A 뒤에 존재하는 선택자 "B모두"를 선택
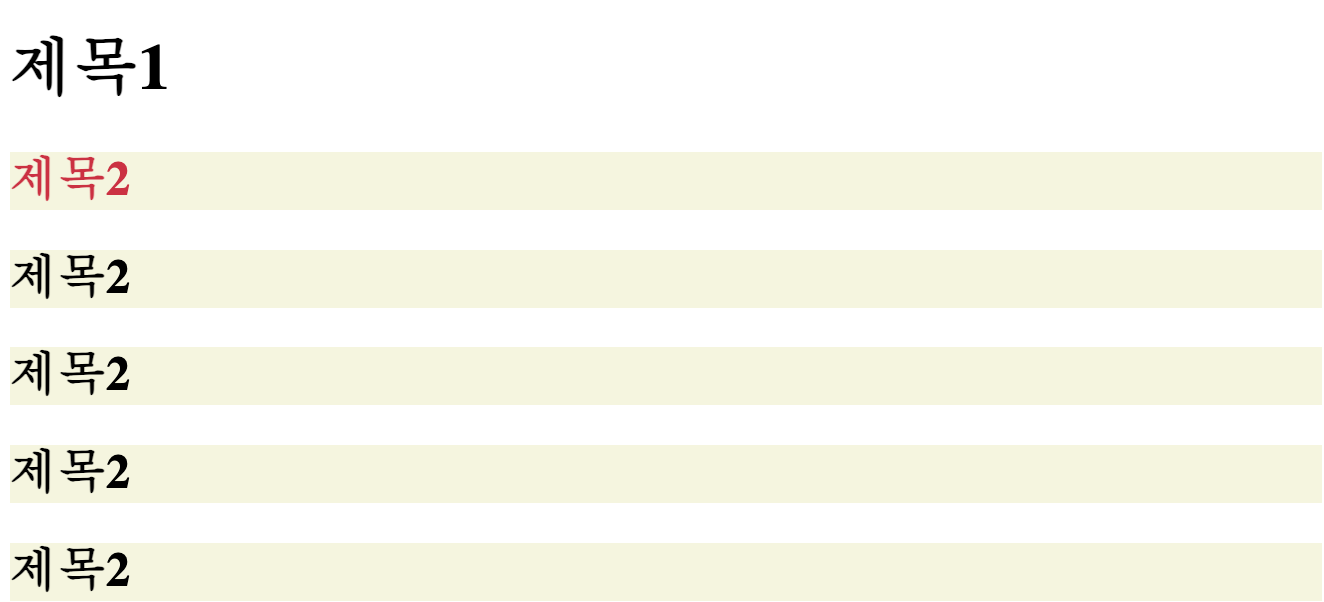
h1+h2{
color: crimson;
}
h1~h2{
background-color: beige;
}
<h1>제목1</h1>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
🐾 반응선택자
: 사용자가 마우스로 특정한 행동을 취했을 때 CSS 속성을 지정 할 수 있는 선택
태그:hover마우스를 올려놓으면 선택태그:active마우스를 클릭하면 선택태그:visited클릭하여 방문하였을 때 선택태그:link방문하지 않은 링크 적용
h1:hover{
/*특정한 요소에 마우스를 올렸을 때!*/
background-color: blueviolet;
}
h2:active{
/*특정한 요소에 마우스로 클릭을 한 순간!*/
color: aqua;
}
<h1>제목1</h1>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2> h1 에 마우스를 올리면 ,
background-color: blueviolet로 바뀌고, h2에 마우스 클릭을 하면,color: aqua로 바뀐다.
