🐾 transform (변형속성)
:html요소의 형태나 위치 등을 자유롭게 바꿀 수 있는 변형 가능한 값.
📌
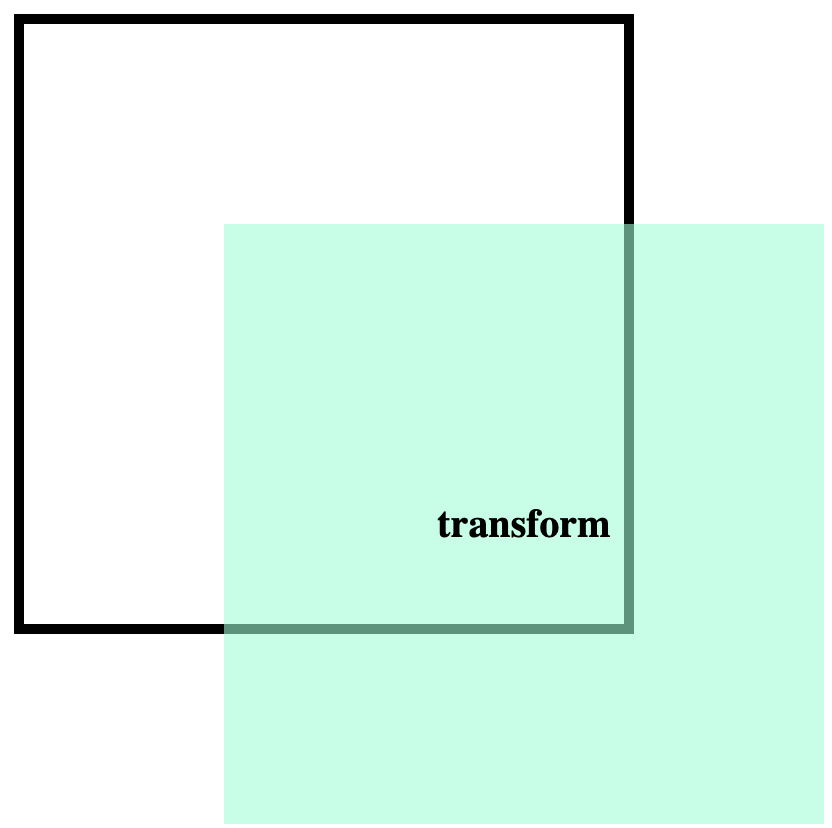
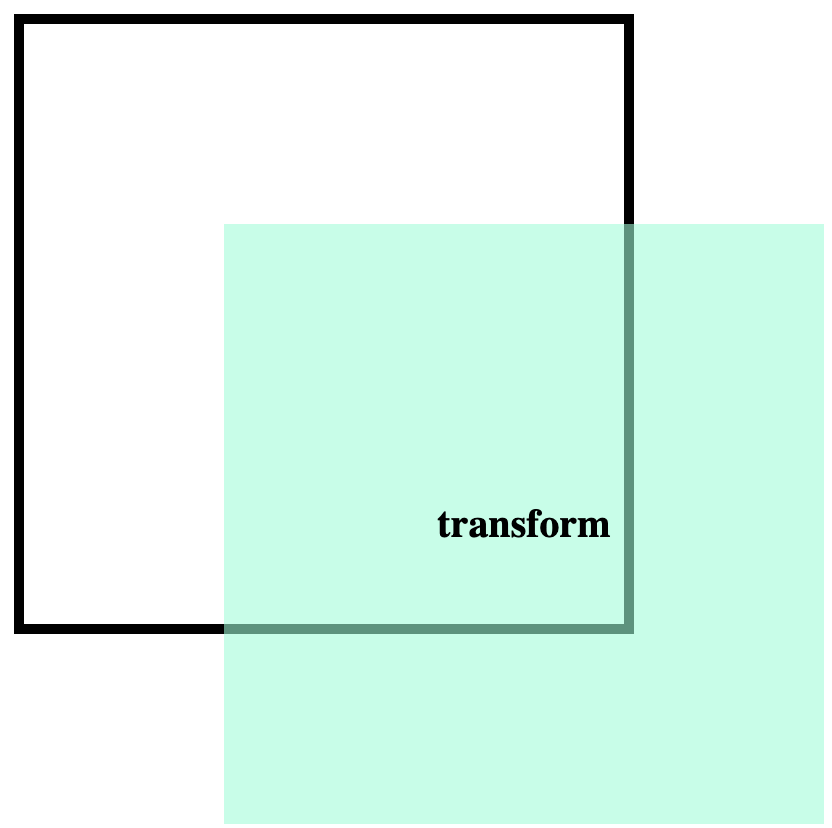
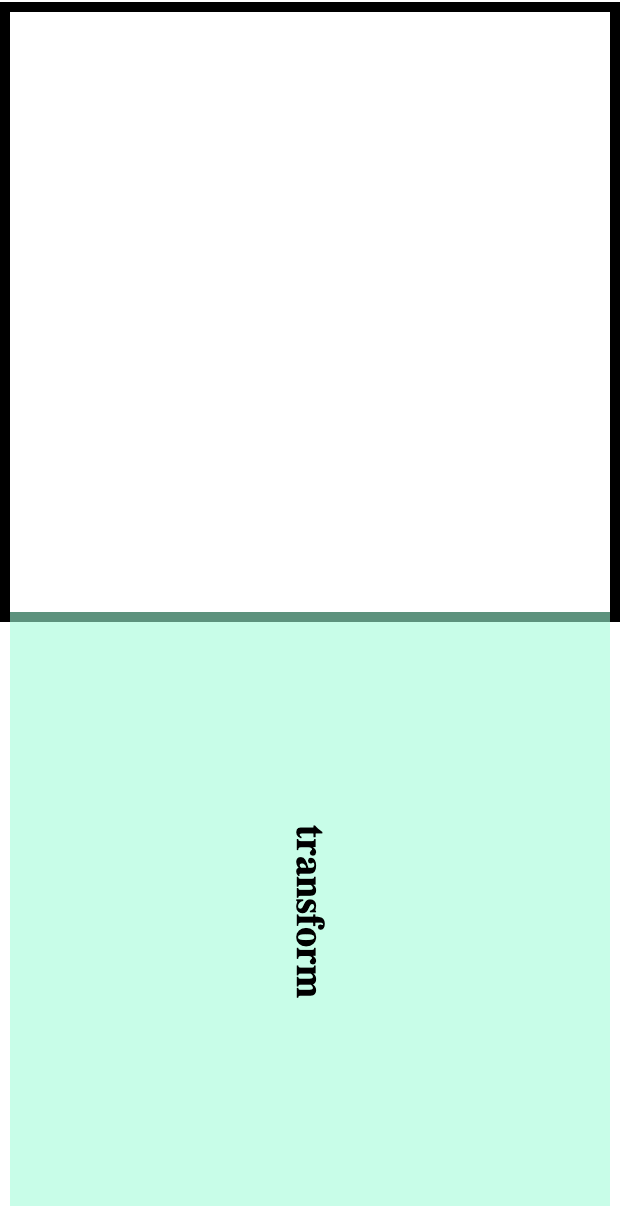
translate: 요소를 축을 중심으로 이동에 대한 변환
👉 가능한 속성 표현 아래와 같음.
translate(x축,y축)
translateX(x축)
translateY(y축)
translateZ(z)
translate3d(x, y, z)
transform: translate(100px,100px);
📌
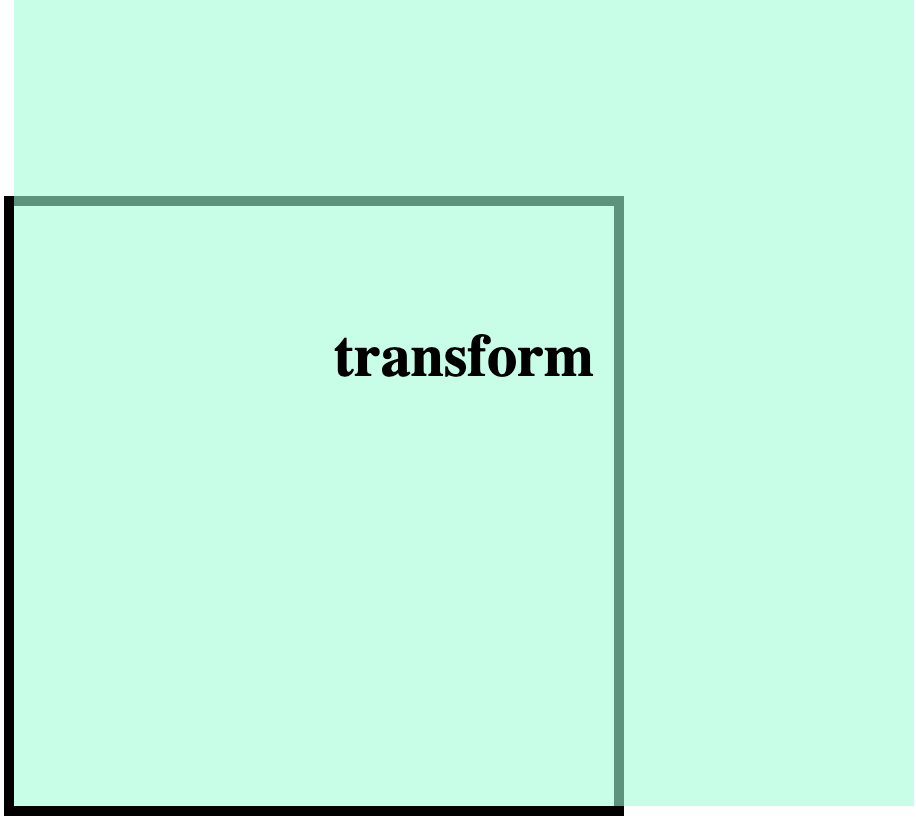
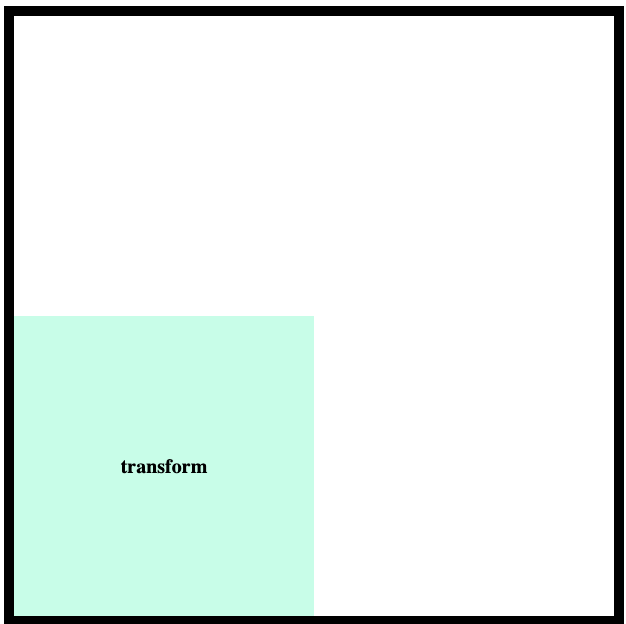
scale: 요소를 축의 중심으로 확대 혹은 축소의 변환
👉 가능한 속성 표현 아래와 같음.
scale(x축,y축)
scaleX(x축)
scaleY(y축)
scaleZ() = scale()
scale3d(x, y, z)
transform: scale(1.5,1.5); /*사이즈 확대,축소 - 0.9<1<1.1*/
transform: scale(0.5,0.5); /*축소*/
📌
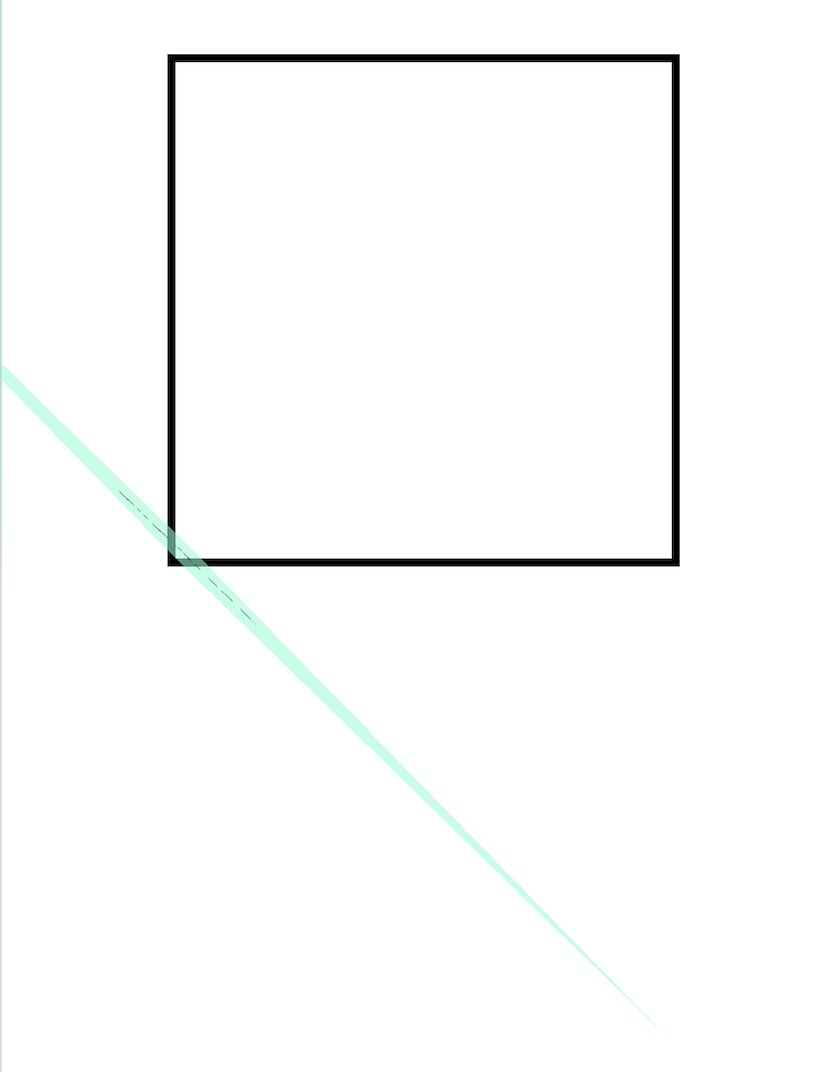
skew: 요소를 기울이거나, 왜곡을 부여하여 변환 (각도:deg)
👉 가능한 속성 표현 아래와 같음.
skew(x축,y축)
skewX(x-angle)
skewY(y-angle)
transform: skew(45deg,45deg); /* 특정한 각도로 기울이기, 왜곡 -각도*/
📌
rotate: 요소를 축의 중심으로 회전하여 변환 (각도:deg)
👉 가능한 속성 표현 아래와 같음.
rotate(x축,y축)
rotateX(x-angle)
rotateY(y-angle)
rotateZ(z-angle)
rotate3d(x, y, z)
transform: rotate(90deg); /*특정한 값만큼 회전 - 각도(deg) 시계방향*/
📌 transform-origin : 변환 중심축을 설정하는 속성
👉 가능한 속성 표현 아래와 같음.
transform-origin: x축 y축 z축
백분율(%) , 단어로 입력가능
x = left, right, center
y = top, bottom, center
📌
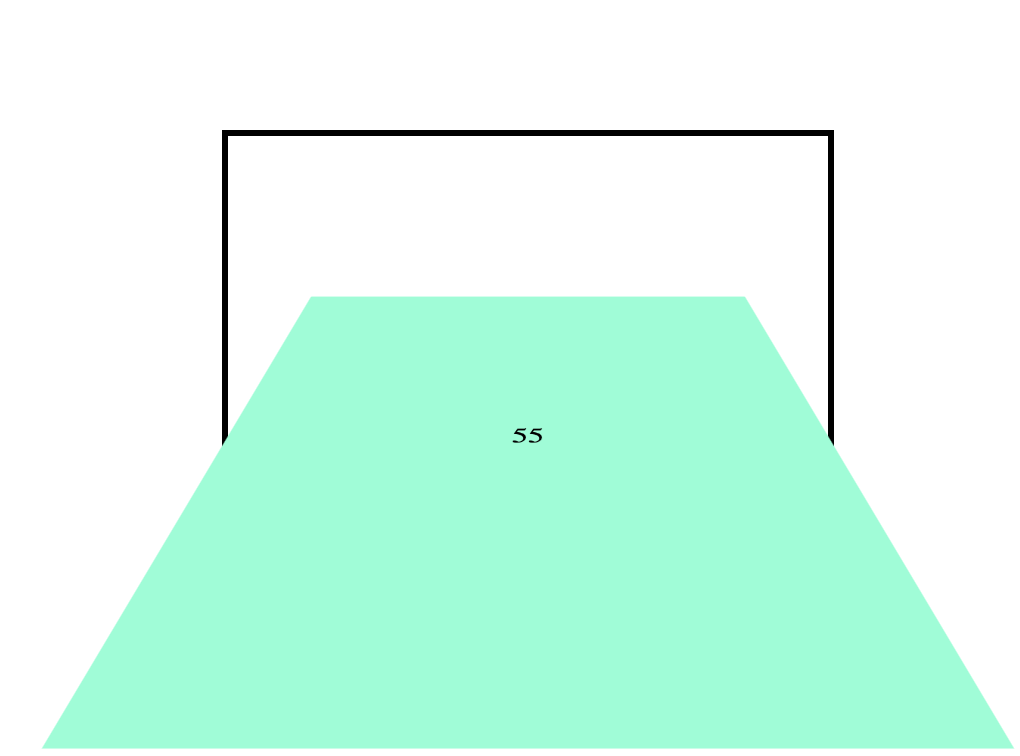
perspective: 3D효과를 위한 원근감을 표현 할 수 있는 속성(원근효과를 주기위한 부모값에 부여)
🔎 숫자가 커질수록 멀리서 보는 느낌으로 나타남.
변환 속성 다중작성 방법
📌
matrix: perspective를 제외한 요소들을 한번에 적용 가능한 속성.
ex) transform: matrix(scaleX, skewX, skewY, scaleY, translateX, translateY)
🔎 transform 다중적용 가능
여러가지 동작을 한꺼번에 사용할 시 , 띄어쓰기를 구분하여 속성을 작성