🐾 position - 위치 속성 응용
:어디에 어떻게 위치시킬지 지정하는 속성.
relative: 다른 박스와의 영향을 받으면서 표현되기 때문에 레이아웃 형성 시 부모의 역할로
표현하며 주로 나타냄.absolute: 부모 박스로도 사용 가능하나, 위치 지정 시 다른 박스를 무시하고 표현될 수 도 있으므로
요소를 개별적으로 배치하고 싶을 때 사용.- 🌟 정렬시 50%의 위치에서 폭값의 반만큼 -값 돌아가기!
ex) width:400px; >> left:50%; margin-left:-200px;
📌 absolute, fixed로 설정 시 크기가 100%가 되는 block 태그의 특징이 무효화됨 명확한 사이즈 지정하여 표현.
부모태그에 relative를 준다.
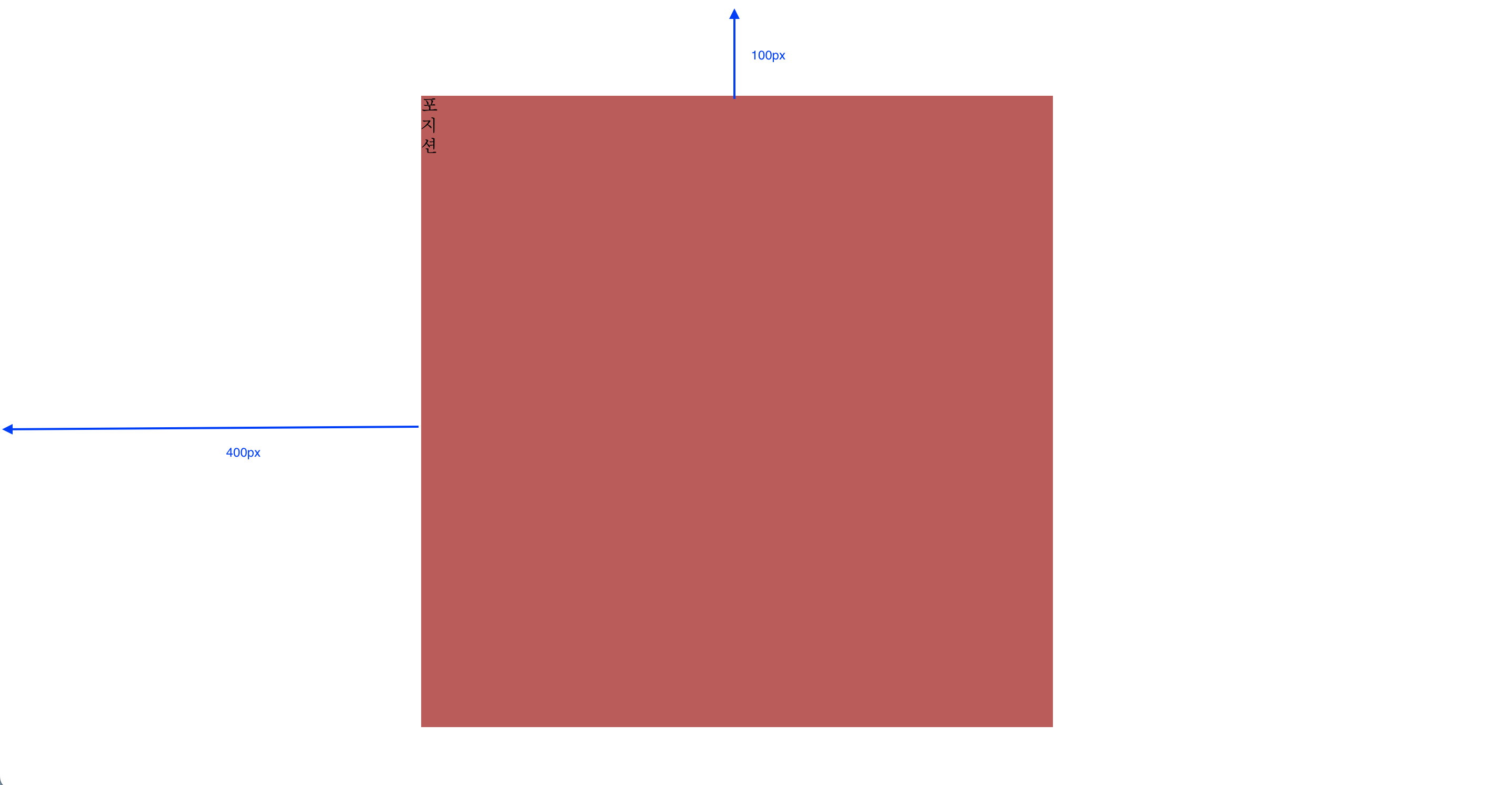
<style> * { padding: 0; margin: 0; } #wrap { width: 600px; height: 600px; background-color: #c75656; position: relative; top: 100px; left: 400px; } </style> <body> <div id="wrap"> <div class="box">포</div> <div class="box">지</div> <div class="box">션</div> </div> </body>
잘보이게끔 box를 주었다.
<style> .box { width: 200px; height: 200px; background-color: bisque; text-align: center; line-height: 200px; font-size: 20px; color: #c75656; font-weight: 900; } </style> <body> <div id="wrap"> <div class="box">포</div> <div class="box">지</div> <div class="box">션</div> </div> </body>
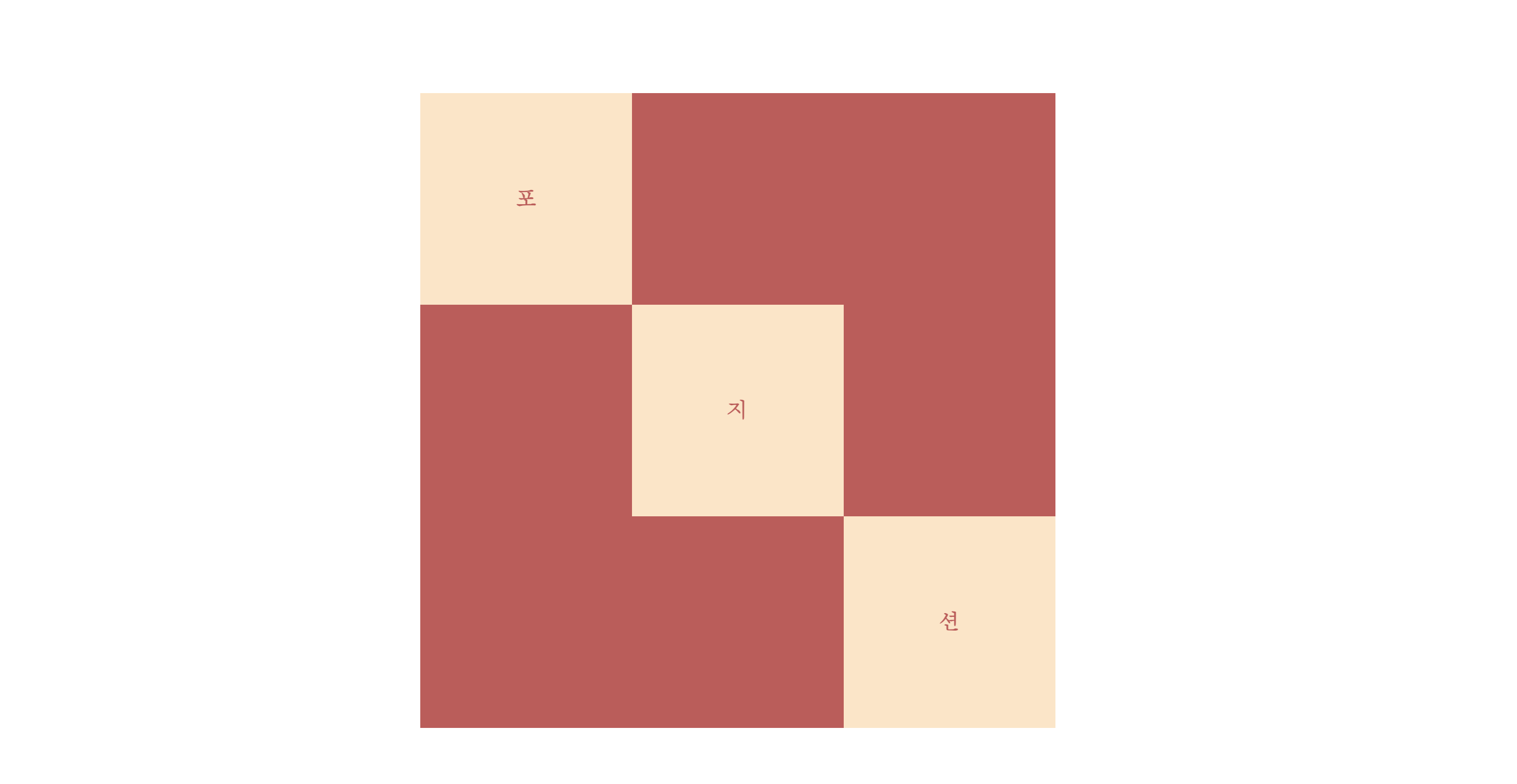
"포"지"션"을 계단형태로보이게 놓을것이다. (
position: absolute;)사용.box:nth-child(1) { position: absolute; top: 0; left: 0; } .box:nth-child(2) { position: absolute; top: 200px; left: 200px; } .box:nth-child(3) { position: absolute; top: 400px; left: 400px; /* bottom: 0px; right: 0px; 이렇게도 가능(참고)*/ }
🐾 포지션 정렬 & 레이아웃 응용
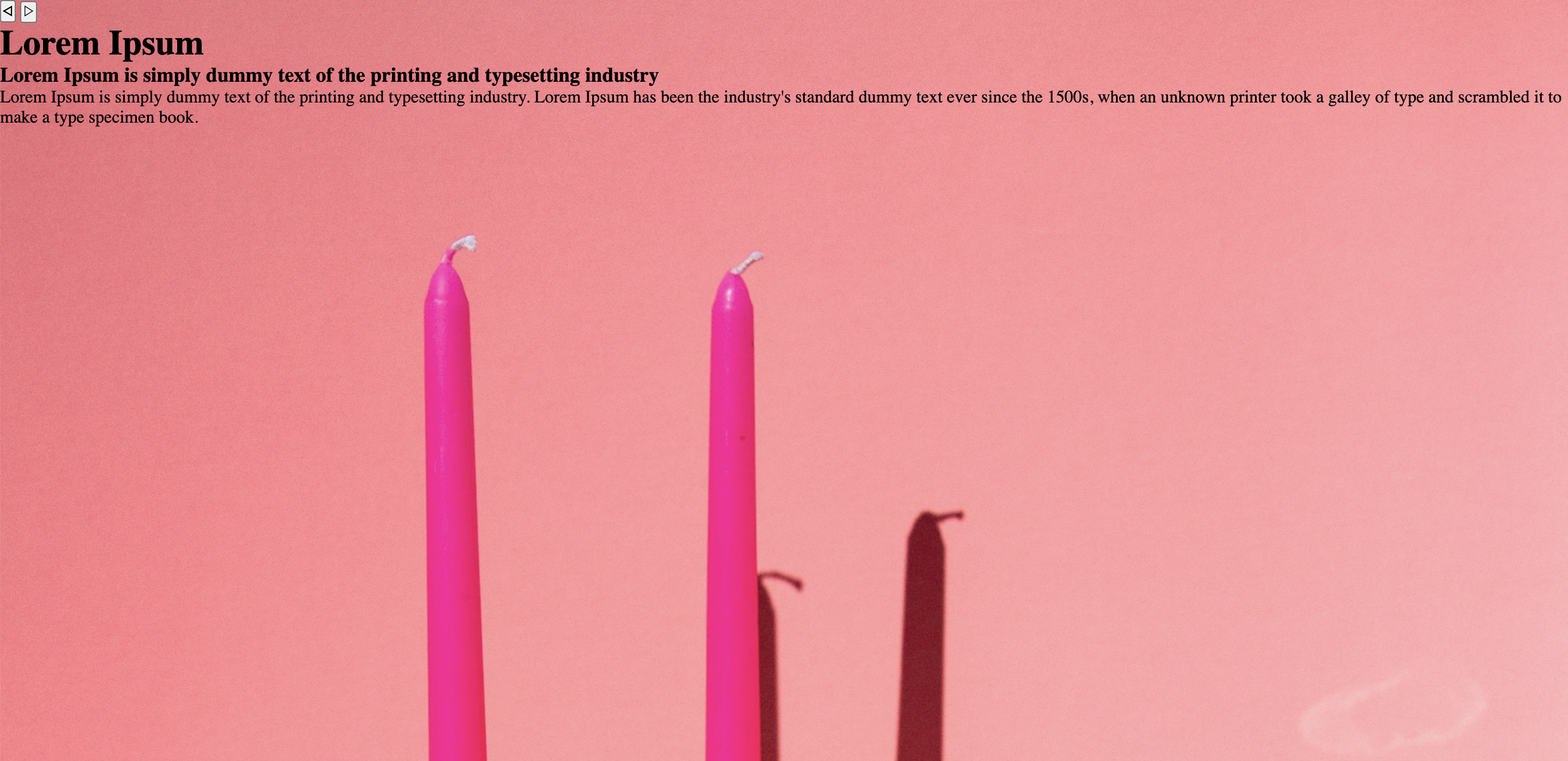
<style> #mainSlide { width: 100%; height: 700px; overflow: hidden; background-image: url(img/bg.jpg); background-size: cover; position: relative; /*부모기준*/ } </style> <body> <div id="mainSlide"> <button type="button">◁</button> <button type="button">▷</button> <div class="title"> <h1>Lorem Ipsum</h1> <h3> Lorem Ipsum is simply dummy text of the printing and typesetting industry </h3> <p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> </div> </div> </body>구조 셋팅완료❗️❗️
button위치를 정중앙에 맞춰보자! (정렬시 50%의 위치에서 폭값의 반만큼 -값 돌아가기!)
<style> #mainSlide button { width: 100px; height: 100px; background-color: rgba(255, 255, 255, 0); font-size: 30px; color: #fff; border: 1px solid #fff; } #mainSlide button:nth-of-type(1) { position: absolute; left: 30px; top: 50%; margin-top: -50px; /*높이의 반만큼 되돌아가기!*/ } #mainSlide button:nth-of-type(2) { position: absolute; right: 30px; top: 50%; margin-top: -50px; /*높이의 반만큼 되돌아가기!*/ } </style> <body> <div id="mainSlide"> <button type="button">◁</button> <button type="button">▷</button> <div class="title"> <h1>Lorem Ipsum</h1> <h3> Lorem Ipsum is simply dummy text of the printing and typesetting industry </h3> <p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p> </div> </div> </body>
중간 content 도 중앙으로 정렬해보자
h1 { font-size: 40px; } h3 { margin: 20px 0px; } .title { width: 800px; height: 200px; text-align: center; overflow: hidden; color: cornsilk; position: absolute; top: 50%; left: 50%; margin-left: -400px; /*800의 넓이 반만큼 되돌아가기!*/ margin-top: -100px; /*200의 높이 반만큼 되돌아가기!*/ }
fixed를 이용해서 menu bar 상단고정
스크롤하면 ,
<style> header { width: 100%; line-height: 100px; overflow: hidden; background-color: rgba(75, 130, 255, 0.54); text-align: center; color: cornsilk; position: fixed; left: 0; top: 0; z-index: 999; } body { height: 3000px; } </style> <body> <header> top menu </header> <body>