color - 색상 관련된 속성
- hex(컬러코드)
: 가장 많이 사용되는 색상코드 방법, 숫자 영문조합의 6자리 코드. (16진수 색상)
: 반복되는 2자리는 병합하여 사용 가능.
ex) #ff0000 > #f00
- 단어기입방법
: 특정 단어로 기입하는 방법, 기본 단어 외에는 사용하는 것을 추천하지 않음.
ex) black, white...
- rgb(red,green,blue)
: 총 red,green,blue의 256가지 색상을 숫자값으로 표기
: 256가지 = 0 ~ 255 까지
ex) rgb(0,0,255) = blue 100%의 양
- rgba(red,green,blue,alpha)
: 총 red,green,blue의 256가지 색상을 숫자값에 투명도가 더해진 표기
: alpha = 0~1사이의 소수점으로 표기
ex) rgba(0,0,255,0.5) = blue 100%의 투명도 50%
- hsl(hue,saturation,lightness)
: hue = 색상(색조+색)
👉 0 ~ 360 사이 숫자 (= 색깔 방향 )
👉 0 (= 360)은 빨간색, 120은 녹색, 240은 파란색: saturation = 채도(컬러의정도)
👉 0 ~ 100 %
: lightness = 명도(밝기)
👉 0 ~ 100 %
- hsl(hue,saturation,lightness,alpha)
: hue+saturation+lightness에 투명도가 들어간 값
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width, initial-scale = 1.0">
<meta http-equiv="X-UA-Compatible" content = "ie=edge">
<title> 다양한 색상 </title>
<style>
*{padding: 0; margin: 0;}
div{
width: 100%;
height: 100px;
font-size: 20px;
text-align: center;
line-height: 100px;
/*글자의 높이가 부모박스의 높이와 동일하면
상하선상 중심배치 , 글자가 한줄일 때만! */
}
/*공통된 빨간색 부여!*/
#word{ background-color: red;}
#hex{background-color: #f00;
/*반복되는 2자리는 한자리로 줄여서 표현가능*/}
#rgb{ background-color: rgb(255, 0, 0);
/*256개 / 0~255 */ }
#rgba{background-color: rgba(255,0,0,0.5);
/*색상에 대한 투명도 - 0~1사이의 소수점*/
}
#hsl{
background-color: hsl(0,100%,50%);
opacity:0.5;
/*요소의 투명도를 부여하는 속성 , 0~1사이의 소수점 = 값
상속 = 자식요소를 포함한 모든 부분의 투명도가 적용!
*/
}
#hsla{
background-color: hsla(0,100%,50%,0.5);
}
p{
width: 300px;
height: 300px;
background-color: #c8d3ff;
text-align: center;
line-height: 300px;
margin: 100px;
box-shadow: 5px 5px 10px #000;
/*박스 그림자를 속성 : x축 y축 그림자크기 그림자색상*/
font-size: 30px;
font-weight: 900;
color: #fff;
text-shadow: 5px 3px 7px #333;
/* colorzilla여기서 가져옴 */
/*글자의 그림자 속성 : x축 y축 그림자크기 그림자색상*/
background: #4096ed; /* Old browsers */
background: -moz-linear-gradient(top, #4096ed 0%, #fe9090 57%, #ff5c5c 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #4096ed 0%,#fe9090 57%,#ff5c5c 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #4096ed 0%,#fe9090 57%,#ff5c5c 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4096ed', endColorstr='#ff5c5c',GradientType=0 ); /* IE6-9 */
}
</style>
</head>
<body>
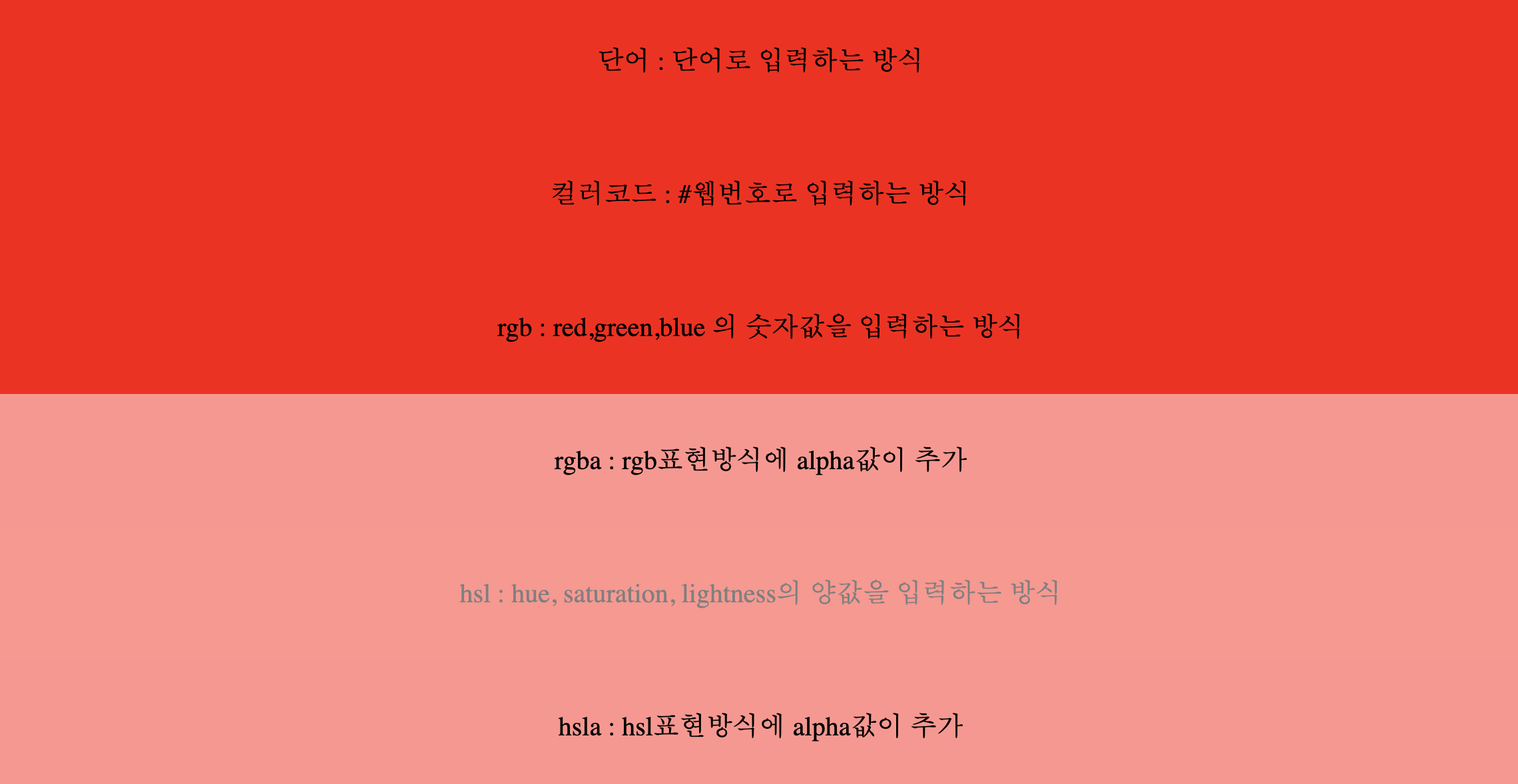
<div id="word">단어 : 단어로 입력하는 방식 </div>
<div id="hex"> 컬러코드 : #웹번호로 입력하는 방식 </div>
<div id="rgb">rgb : red,green,blue 의 숫자값을 입력하는 방식 </div>
<div id="rgba">rgba : rgb표현방식에 alpha값이 추가</div>
<div id="hsl">hsl : hue, saturation, lightness의 양값을 입력하는 방식 </div>
<div id="hsla"> hsla : hsl표현방식에 alpha값이 추가 </div>
<p>
box
</p>
</body>
</html>
colorzilla 여기서 원하는색을 조합을 해서 만들수있음
https://www.colorzilla.com/gradient-editor/
opacity와 alpha차이점
- opacity : 투명도를 나타내는 속성으로 요소와 요소가 담고 있는 컨텐츠 까지 투명하게 처리
- alpha : 색상에 대한 투명도를 부여하는 값
📌 opacity는 안에 컨텐츠 전체를 투명하게 변경
📌 alpha는 색상에 대한 투명도를 부여

