🐾 시맨틱구조 (semantic-tags)
"검색 엔진 같은 프로그램에서 자료를 검색하여 정보의 의미를 분석할 수 있게 도와주는 지능형 웹"
통칭적으로 의미를 가진 구조 = Content Model = Semantic
어떤 요소가 어떤 내용 또는 태그를 포함할 수 있는 지에 관한 정의
웹 페이지의 구조를 더욱 쉽게 이해
📌 의미 요소를 가진 태그
- 자신의 컨텐츠를 명확하게 정의
- 코드의 가독성을 높이고 의미를 명확하게 해주는 장점
- 컴퓨터의 정보를 이해, 논리적인 추론이 가능한 구조
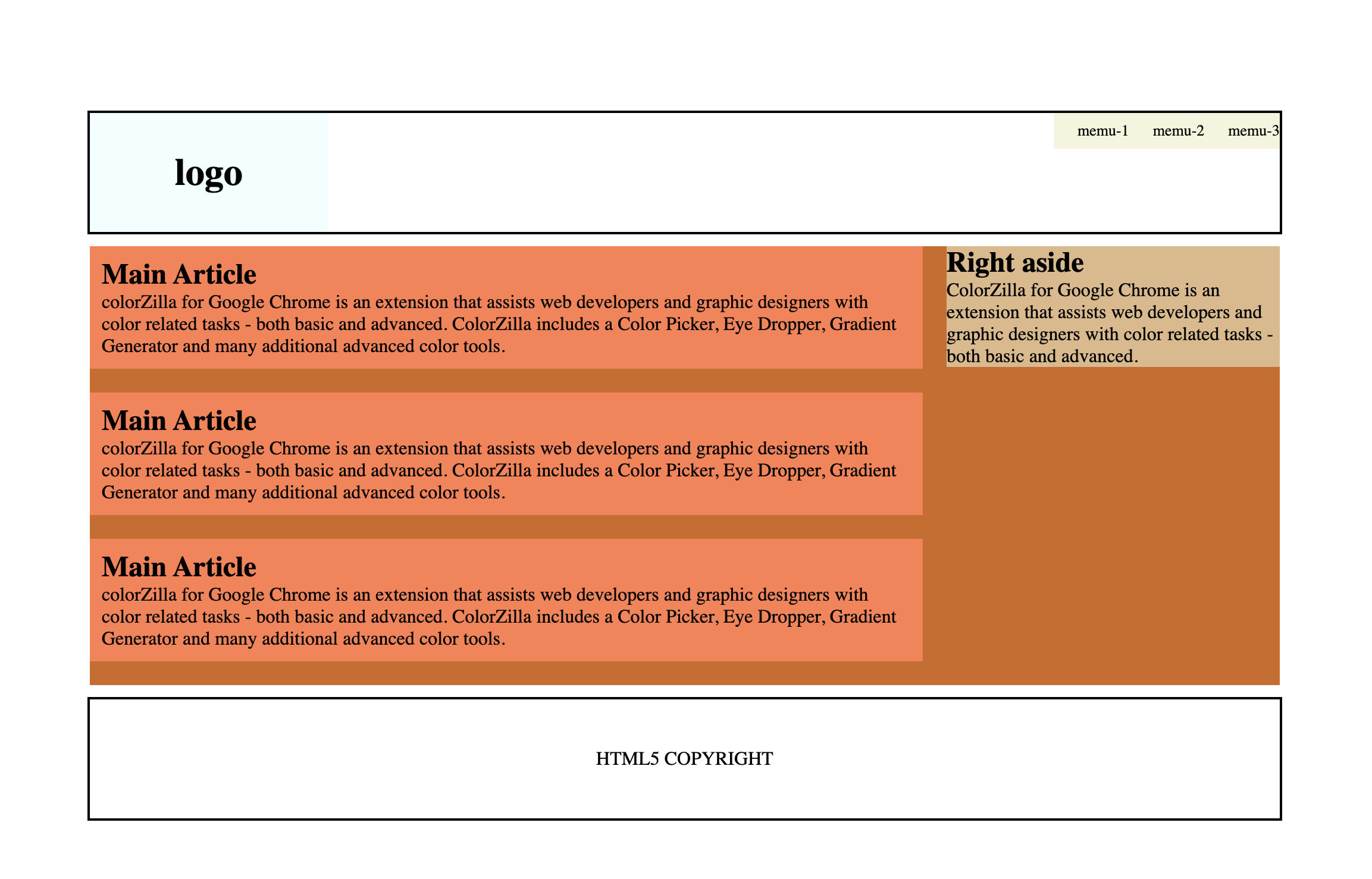
🔎 시맨틱구조의 대표적인 태그
header- 머리말 의미, 헤더, 로고, 네비게이션 검색창
nav- 메뉴를 묶거나 메뉴를 담을 때 사용
section- 콘텐츠 / 단락나눔 주제별 묶기, 제목태그와 단락나누며 표현
article- 기사를 뜻 / 웹상의 내용 작성 section안에서 더 세부적으로 나눌때 사용
aside- 링크, 광고, 사이드 배치
footer- 웹하단 저작권 연락처 등

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width = device-width, initial-scale = 1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>시맨틱구조 제작</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<!--외부스타일시트 연결구문-->
</head>
<body>
<!--header-->
<header>
<h1>logo</h1>
<nav>
<ul>
<li>memu-1</li>
<li>memu-2</li>
<li>memu-3</li>
</ul>
</nav>
</header>
<!--//header-->
<!--section-->
<div id="wrap">
<!--left-->
<section>
<article>
<h2>Main Article</h2>
<p>
colorZilla for Google Chrome is an extension that assists web
developers and graphic designers with color related tasks - both
basic and advanced. ColorZilla includes a Color Picker, Eye Dropper,
Gradient Generator and many additional advanced color tools.
</p>
</article>
<article>
<h2>Main Article</h2>
<p>
colorZilla for Google Chrome is an extension that assists web
developers and graphic designers with color related tasks - both
basic and advanced. ColorZilla includes a Color Picker, Eye Dropper,
Gradient Generator and many additional advanced color tools.
</p>
</article>
<article>
<h2>Main Article</h2>
<p>
colorZilla for Google Chrome is an extension that assists web
developers and graphic designers with color related tasks - both
basic and advanced. ColorZilla includes a Color Picker, Eye Dropper,
Gradient Generator and many additional advanced color tools.
</p>
</article>
</section>
<!--//left-->
<!--right-->
<aside>
<h2>Right aside</h2>
<p>
ColorZilla for Google Chrome is an extension that assists web
developers and graphic designers with color related tasks - both basic
and advanced.
</p>
</aside>
<!--//right-->
</div>
<!--//section-->
<!--footer-->
<footer>
<p>HTML5 COPYRIGHT</p>
</footer>
<!--//footer-->
</body>
</html>style.css
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
header {
width: 1000px;
height: 100px;
border: 2px solid #000;
margin: 10px auto;
margin-top: 100px;
}
header h1 {
float: left;
line-height: 100px;
width: 200px;
text-align: center;
background-color: azure;
}
nav {
float: right;
}
li {
line-height: 30px;
padding-left: 20px;
float: left;
font-size: 13px;
background-color: beige;
}
#wrap {
width: 1000px;
margin: 0 auto;
overflow: hidden;
background-color: chocolate;
}
section {
width: 700px;
float: left;
overflow: hidden;
}
aside {
width: 280px;
float: right;
overflow: hidden;
background-color: burlywood;
}
article {
padding: 10px;
box-sizing: border-box;
margin-bottom: 20px;
background-color: coral;
}
footer {
width: 1000px;
height: 100px;
border: 2px solid #000;
margin: 10px auto;
text-align: center;
line-height: 100px;
}
