🐾 css (cascading style sheets)

🐾 스타일 문법의 종류
1. 외부 스타일 시트(External style sheet)
외부에 작성된 .CSS문서 즉 스타일 시트 파일을 연결하여 적용하는 방법
<head>
<link rel="stylesheet" href="/examples/media/expand_style.css">
</head>2. 내부 스타일 시트(Internal style sheet)
<head>태그에 <style>태그를 사용하여 CSS 스타일을 적용하는 방법
<style>
body { background-color: lightyellow; }
</style>
</heade>3. 인라인 스타일(Inline style)
HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법
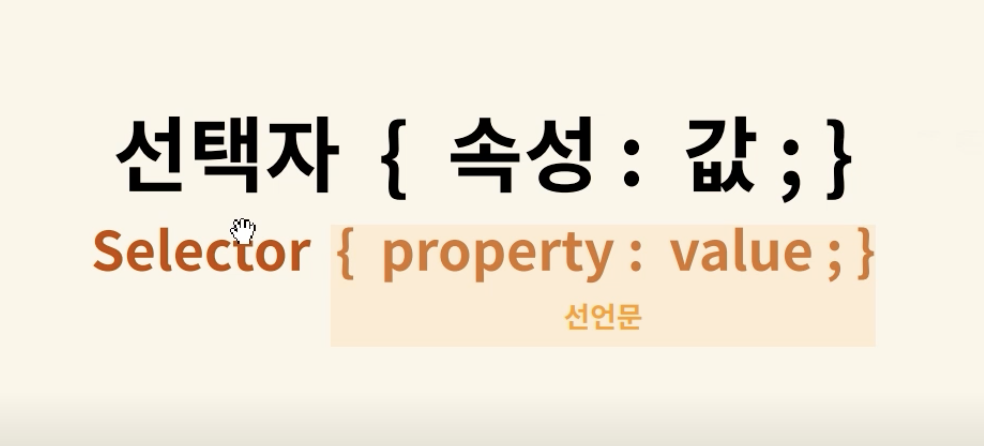
<h2 style="color:green">🐾 선택자
특정한 요소를 선택을 해주는 것> 선택자라는 것을 통해 특정 요소들을 선택하여 스타일을 적용
- 선택자의 종류 :
태그선택자 h1{ 속성: 값; }
아이디선택자 #name { 속성: 값; }
클래스선택자 .name{ 속성: 값; }
전체선택자 *{ 속성: 값; }
★★★스타일의 우선순위(1위~5위)★★★
- !important > 스타일에 강제 스타일 적용 시 사용 / ex) background-color: yellow !important;
- 인라인 스타일(Inline style) /
<h2 style="color:green">- 선택자 #id / #id { color: #000; }
- 선택자 .class / .class { color: #000; }
- 선택자가 tag / .h1 { color:#fff; }
