🐾 tag
<h> - 글자와 같은 성격을 가진 글자태그(inline)
<p> - 태그를 열고 닫으니 다음 다음 단락으로 내련간다.
<blockquote> - 긴 인용문을 담을때사용
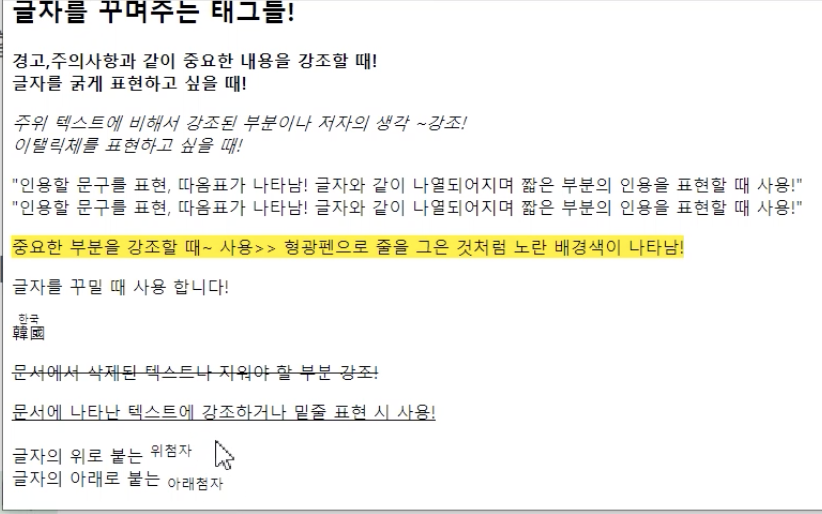
<b> - 글자를 굵게 표현하고 싶을때
<strong> - 경고, 주의사항과 같이 중요한 내용을 강조할떄
<em> - 주위 텍스트에 비해서 강조된 부분이나 저자의 생각 강조 (기울이기)
<i> - 이탤릭체
<br> - 다음줄로 넘어감
<q> - 인용표현
<mark> - 형광펜 효과
<span> - 글자를 꾸밀때 사용, 스타일의 선택자와 함꼐 주로 사용
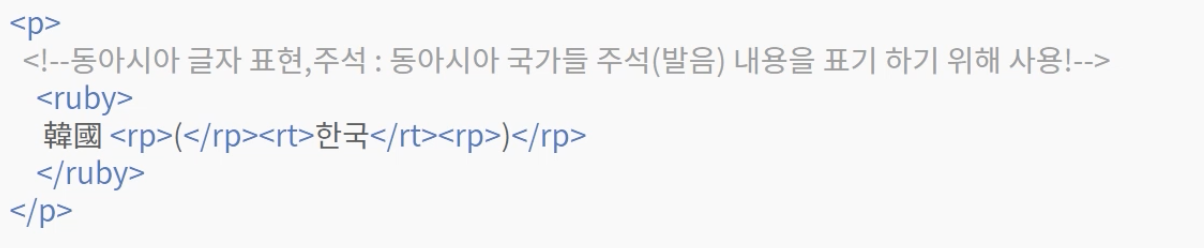
<ruby> - 동아시아 글자표현, 주석 : 동아시아 국가들 주석 (발음) 내용을 표기하기위해 사용.
<rp> - 강조할부분
<rt> - 설명부분
<del> - 취소선, 중간줄
<ins> - 밑줄
<sup> - 위첨자
<sub> -아래첨자
< - 보다작은
> - 보다큰
  - 줄바꿈없는 공백 
🐾 img
- img : 사진 등 이미지, 그림 등 시각적 요소를 의미하며, 웹 페이지에서 이미지 불러올 때 사용하는 태그
<img src="이미지의 경로" alt="대체문자" />
- 이미지 확장자 ( :작업 파일> 확장자 차이점 폴더 안의 이미지 확인! )
- jpg : 압축률이 뛰어나며 가장 많이 사용되는 저장 방식으로 호환성이 좋으며 용량이 적어 업로드가 쉬우며 가장 뛰어난 화질을 보장.
- png : 압축률이 jpg와 비슷하게 뛰어나며 투명층을 지원하며 투명한 상태의 이미지로 저장이 가능.
- gif : 용량이 적으며 빠르게 압축이 가능하나, 다양한 색지원이 안 되는 단점을 가지고 있어 움직이는 이미지를 구성 시 사용(256개 색상 지원)
<figure>
<!--이미지,사진,삽화 같은 콘텐츠를 넣을 때 사용-->
<img src="img/camera03.png" alt="카메라03"/>
<!--figure요소에 캡션을 넣을 때 사용하는 태그로 figure안에서 사용, 제일 처음이나 마지막에 배치!-->
<figcaption>카메라를 올바르게 촬영하는 방법</figcaption>
</figure>- 경로의 인식 (index.html파일 기준/현재 위치)
하위 폴더 / & 현재 위치 ./ (현재위치에서와 같은 말)
상위 폴더 경로 ../
🐾 상대경로란 ?
(현재 작성하고 있는 파일의 위치에 따라 달라지는 경로를 말한다.)
현재 파일을 기준으로한다. 동일한 파일을 참조하더라도 작성된 파일이 위치가 다르다면 전혀 다른 경로로 작성된다.
경로 작성법
/: 경로구분, 이동.
./: 현재 작성 중인 파일의 위치를 의미(html, css에선 생략 가능)
../: 상위 폴더로 이동
상대경로 예제:
1.현재 작업 위치: C:\Projects\Web\
<img src="images/camera03.png" alt="카메라03" />이미지 camera03.png는 현재 위치에서 images 폴더 안에 있습니다.
2.현재 작업 위치: C:\Projects\Web\subfolder\
<img src="../images/camera03.png" alt="카메라03" />이미지 camera03.png는 현재 위치에서 상위 폴더로 올라가서(..) images 폴더 안에 있습니다.
3.현재 작업 위치: C:\Projects\Web\subfolder\
<img src="images/subfolder/camera03.png" alt="카메라03" />이미지 camera03.png는 현재 위치에서 images/subfolder 폴더 안에 있습니다.
🐾 a link
- a : 서로 다른 웹페이지로 이동하거나 연결 할 때 사용하는 태그 / 글자와 같은 성격
<a href="링크주소">HTML 링크</a>-
스타일의 변화
기본값 : 밑줄 + 텍스트:파란색
방문후 : 밑줄 + 텍스트:보라색
클릭시: 밑줄 + 텍스트:빨간색 -
목적에 따른 연결방법
- 도메인 url :
http://도메인주소- 임시링크 : #
- 문서/서브페이지전환 : /문서이름.html (경로인식동일)
<a href="mailto:관리자 메일 주소"> : 아웃룩 메일 계정 연결 시 사용
<a href="tel:전화번호"> : 모바일 전화걸기 연결
<a href="sms:전화번호"> : 모바일 문자보내기 연결- 추가속성
target="_self" > 현재페이지에서의 전환
target="_blank" > 새로운 탭에서 전환
title="설명" > 마우스를 올렸을 때 전환되어질 화면에 대한 미리보기 설명 <!--여러가지 연결방법-->
<!--01. 인터넷주소, url>> https://(필수!)-->
<a href="https://www.naver.com/">네이버</a> <br /><br />
<!--02. 임시링크, #-->
<a href="#">임시링크</a> <br /><br />
<!--03. 메일(mailto), 전화(tel), 문자(sms)-->
<a href="mailto:alswjd7301@naver.com">관리자메일</a> <br /><br />
<!--04. 새창 전환
target="_self" > 기본값 / 현재의 브라우저에서 전환
target="_blank" > 새창 전환 / 새로운 도메인 창을 열 때
-->
<a href="https://www.naver.com/" target="_blank">네이버</a> <br /><br />