🐾 form - 입력양식태그
<입력양식태그 = 서식>
: 웹 페이지에서의 입력 양식을 의미회원가입 등 사용자가 입력한 정보 등을 입력 받아 웹서버로 전송하는 일을 하며,
전달받은 정보는 웹서버로 전송되는데 세부적인 작업은 개발자의 담당.
📌 정확한 정보를 전달하여 연결하기 위해서는 정보에 맞는 명확한 폼양식이 필요.
form
👉 웹페이지에서 입력양식의 그룹 / 원하는 정보를 연결하여 전달받기 위한 명확학 폼양식
📝 form관련 속성
📌 - action : 폼을 전송할 서버쪽 스크립트 파일을 지정 / 폼 데이터가 전송되는 경로
ex)
<form action="/test/file/login_target.php">
📌 - name : 폼을 식별하기 위한 이름을 지정 / 폼의 이름 (id를 부여하기도 함)
ex) 아이디
<input type="text" name="id_lg" />
📌 - target : 서버로 제출된 내용이 열릴 위치를 명시.
ex)
<form target="_blank">
📌 - method : 폼을 서버에 전송할 http 메소드를 지정 / 폼 전송 방식 (GET / POST)
get : 주소표시줄에 사용자가 입력한 내용이 그대로 표시 (내부길이제한 - 보안상취약)
ex) alswjd0000.cafe24.com?name=value&name=value&..
post: 대부분의 방식에 사용되며, 내부적으로 보이지 않게 보냄(내용길이에 제한 받지 않음.)ex) alswjd0000.cafe24.com
🔎 form관련 태그
📌 <label> 해당하는 폼요소의 설명에 해당하는 태그로 "글자와 같은 성격"을 가짐
📌 <fieldset> 폼 태그 안에 관련 있는 폼요소(엘리먼트) 들을 그룹화할 때 사용
📌 <legend> fieldset안에서 사용, 폼그룹 요소에 대한 제목
:태그를 사용하여 그룹화한 폼 엘리먼트들을 목적에 맞게 이름을 지정
<fieldset>
<legend>개인정보작성</legend>
<label>id</label>
<input type="text" name="id" />
</fieldset>
🐾 서식 태그
<input type="속성" /> : 글자와 같이 옆으로 나열되는 성격인 inline의 성격을 가지고 있음.
📝 서식속성의 종류
🫵
<input type="text" />가로로 입력받는 기본적인 글자 내용 입력.
🫵
<input type="password" />비밀번호 입력양식. 암호화된 표기로 나타남.
🫵
<input type="search" />검색 필드 만들 때 사용. 오른쪽 끝에 x삭제 버튼 나타남.
🫵
<input type="url" />웹도메인 주소를 입력받는 양식.
(value="https://")를 미리 작성해면 사용자가 편리함.
🫵
<input type="email" />이메일 입력양식 / 이메일 양식이 맞지 않을때 @를 첨부하라는 경고문 등장.
🫵
<input type="tel" />전화번호 입력양식 / 모바일상 키패드로 전환되어짐.
🫵
<input type="number" />숫자 입력양식 / 숫자 입력이 가능한 위아래 버튼이 등장
└ min="최소값" max="최대값" step="단계"
🫵
<input type="range" />슬라이드 막대 움직여 값입력
└ min="최소값" max="최대값"
🫵
<input type="color" />색상 선택하는 양식 / 컬러피커창 나타남.
🫵
<input type="date" />날짜 입력 양식 / 달력형태로 표현
🫵
<input type="time" />시간 입력 양식
🫵
<input type=“radio />
단일 항목을 고르는 버튼 양식 / 여러개 작성시 동일한 name을 부여해야
🫵
<input type=“checkbox”>
여러개의 항목을 체크하는 박스
🫵
<select> <option>항목나열</option> </select>
설렉트박스 - 메뉴를 펼쳐서 나열하여 선택하는 양식
🫵
<textarea> </textarea>
긴내용의 글자를 작성할때 사용하는 양식
🫵
<input type=“submit” />제출용 버튼, 확인이나 전송시 사용하는 양식
🫵
<input type=“reset”>다시쓰기 버튼, 취소나 재작성 사용하는 양식
🫵
<button> 버튼태그 </button>button
type="button"일반버튼 양식
buttontype="submit"제출버튼 양식
buttontype="reset"리셋버튼 양식
많기도 하여라... 😹
🐾 그외 속성 종류
name="": 태그 이름을 지정.readonly="": 읽기전용으로 지정.maxlength="": 해당 태그 최대 글자 수를 지정.autofocus="": 웹 페이지가 로딩 후 지정한 포커스로 이동.placeholder="": 태그에 입력할 값에 미리보기 양식 지원 / 커서 들어갔을때 내용이 사라짐value="미리작성양식": 미리 작성된 양식 뒤로 내용을 이어 붙일 수 있도록 지원.
🐾 input style 부여
🔎 Input 스타일 부여시 직접 태그를 선택하여 표현 가능
ex)
Input{ color: #333; } Select{ color: #333;} Button{...} ... 등으로 표현
🔎 속성선택자를 이용하여 특정한 속성을 선택
ex)
input[type="text"] { color:#333 }text속성만 스타일 부여
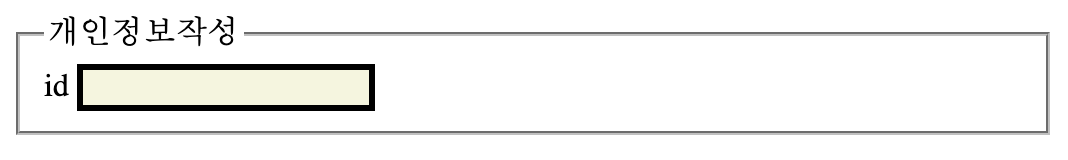
<style> input[type="text"]{ background-color: beige; border: 3px solid #000; } </style> <fieldset> <legend>개인정보작성</legend> <label>id</label> <input type="text" name="id" /> </fieldset>
🔎 직접 선택자 부여하여 선택
ex)
<input type="text" class="txt" />