🐾 웹폰트(webfont)
: 내 컴퓨에 설치가 되어있어야 가능.
webfont - 링크, 도메인, 브라우저와 상관없이 웹페이내에서 폰트가 연결되어지는 것.
일반적으로 스타일을 이용해서 연결하는방법 - 내컴퓨터 내에 설치된 폰트가 존재.<style> body{ font-size: 14px; font-family: "NanumSquare","NotoSansKR", sans-serif; } .test1{ font-family: "NanumMyeongjo", serif; } </style>
🐾 webfont- cdn
링크를 이용해서 서버상의 폰트를 가져와서 웹페이지에 전달하는 방법 - 느려지거나, 폰트가 나타나지 않는 경우가 생길 수 있음!
그중에서 구글폰트사용가능.
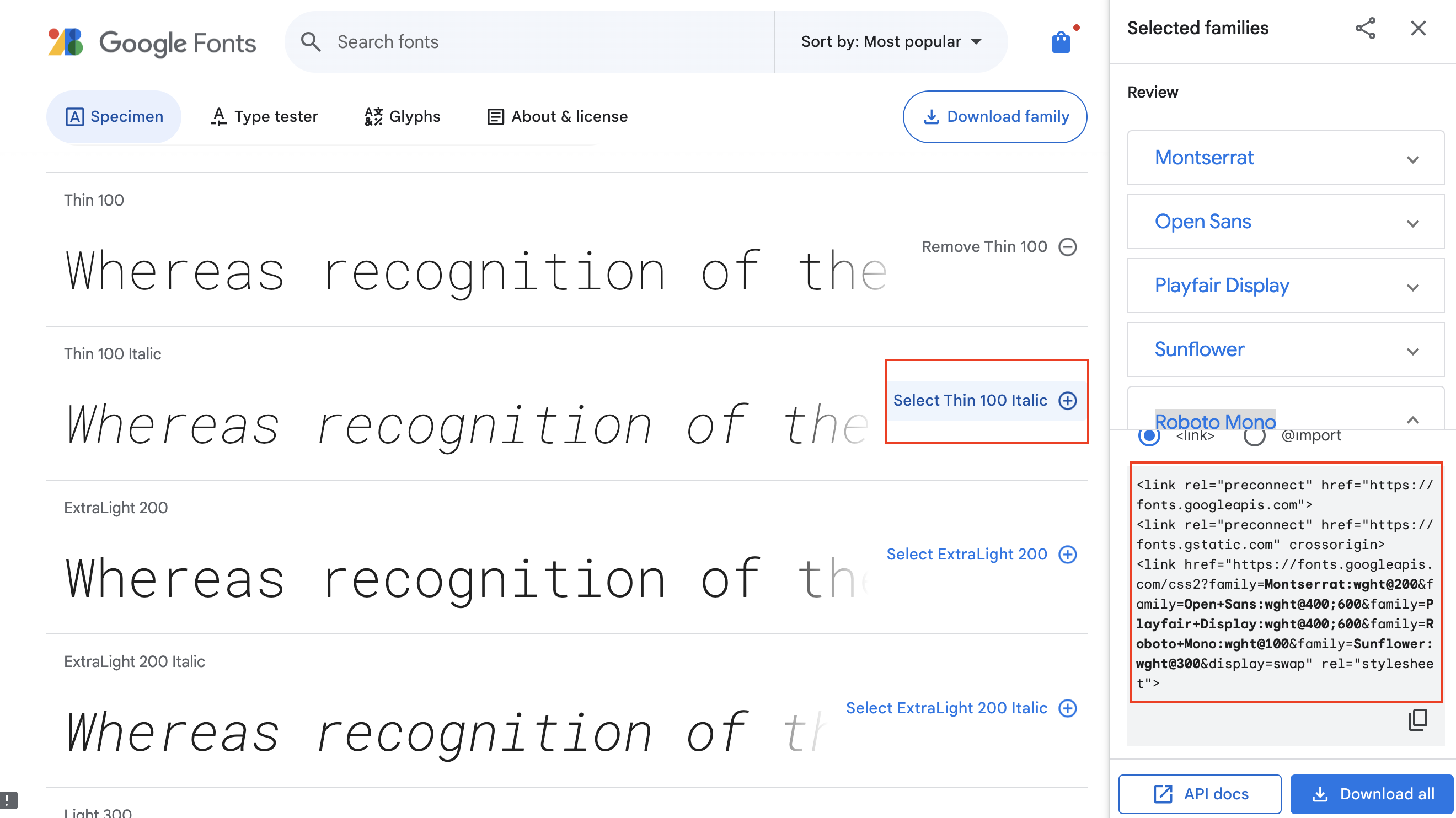
https://fonts.google.com/
들어가서, 원하는것을 select 하고<link>를 눌러 복붙한다.
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap" rel="stylesheet"> <style> p{margin: 40px 0px } .test2{font-family: 'Black Han Sans', sans-serif;} </style>
🐾 @font-face
:폰트파일을 다운받거나, 가져와 문서와 직접 연결을 하여 폰트를 선언하는 방식 - 빠르게 웹사이트에 적용, 오류가 적음!
웹폰트 확장자 종류
EOT: IE8이하TTF: 가장 기본, 압축을 푸는 형태로 많이 사용WOFF: 대부분의 브라우저에서 지원WOFF2: WOFF보다 압축률이 더 좋음<style> @font-face{ font-family: 'nanum'; /*폰트이름선언*/ font-weight: 500; /*폰트의굵기지정*/ src: url(font/NanumGothic.eot), url(font/NanumGothic.woff) format("woff"); } .test3{font-family: "nanum";} /*사용할곳에 설정*/ </style>