🐾 flex
: 증가너비 감소너비 기본너비;
Item의 너비(증가, 감소, 기본)를 설정하는 단축 속성.
단축 속성 사용 시 생략 가능: flex-grow를 제외한 개별 속성은 단축 속성을 사용하여 생략할 수 있습니다.
flex: 1;은 flex: 1 1 auto;와 같지 않다: flex: 1; 혹은 flex: 1 1;은 flex: 1 1 auto;와 동일하다고 가정할 수 있지만, 그렇지 않습니다.
flex-basis의 생략 시 기본값은 0: flex-basis의 기본값은 auto이지만, 단축 속성인 flex에서 해당 값을 생략할 경우 기본값인 0이 적용됩니다.
🌟주의사항: 따라서 flex: 1; 혹은 flex: 1 1;은 flex: 1 1 0;과 같다는 것은 잘못된 가정이므로 주의가 필요합니다. 기본값이나 생략된 값에 대한 이해를 바탕으로 올바른 사용이 필요합니다.
flex-basis: auto;는 기본값으로 없는것과 같다.
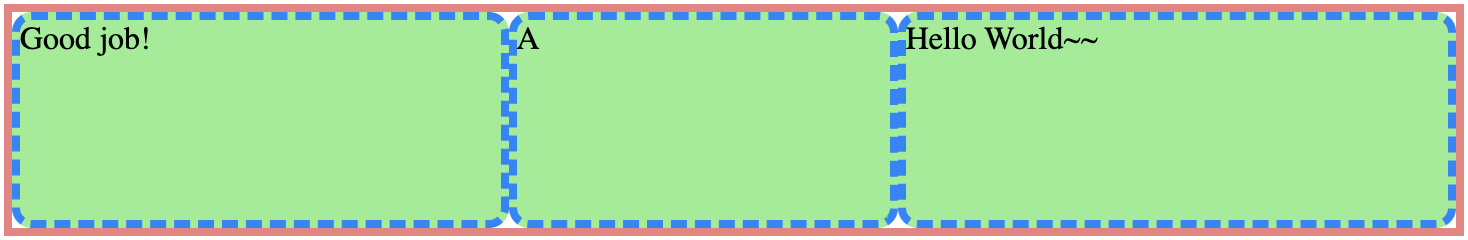
.container { border: 4px solid lightcoral; display: flex; } .container .item { height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; flex-grow: 1; flex-basis: auto; }
1:1:1이 된다
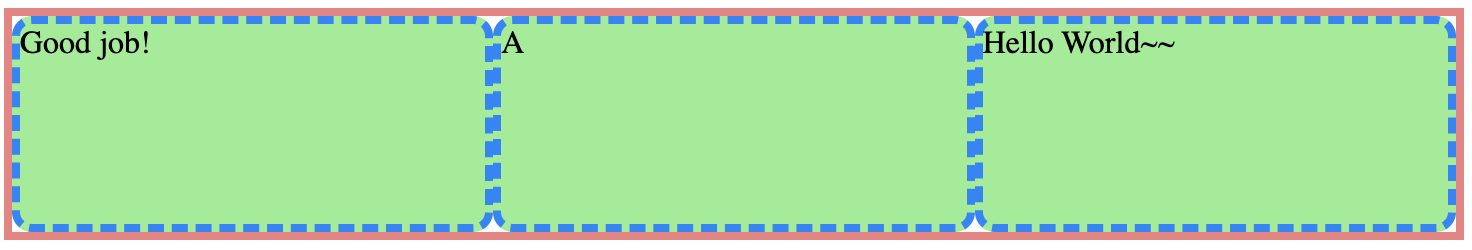
.container { border: 4px solid lightcoral; display: flex; } .container .item { height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; flex-grow: 1; flex-basis: auto; }
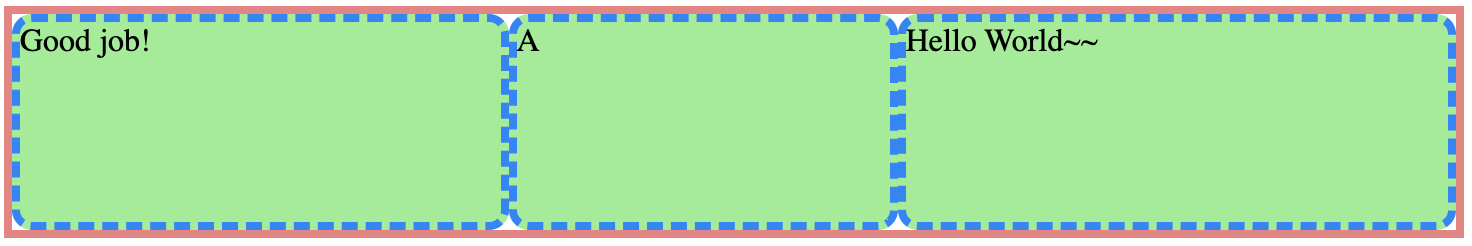
.container { border: 4px solid lightcoral; display: flex; } .container .item { height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; flex: 1 1 auto; }