🐾 활동게시판, dummy data 를 먼저 넣어주기
# 활동게시물 테이블
create table tbl_activities(
id int auto_increment primary key,
title varchar(200) not null,
content text not null,
writer_email varchar(30) references tbl_users (email), //이메일 주소가 같아야함
created_date datetime default now() not null,
updated_date datetime default now() not null
);📌
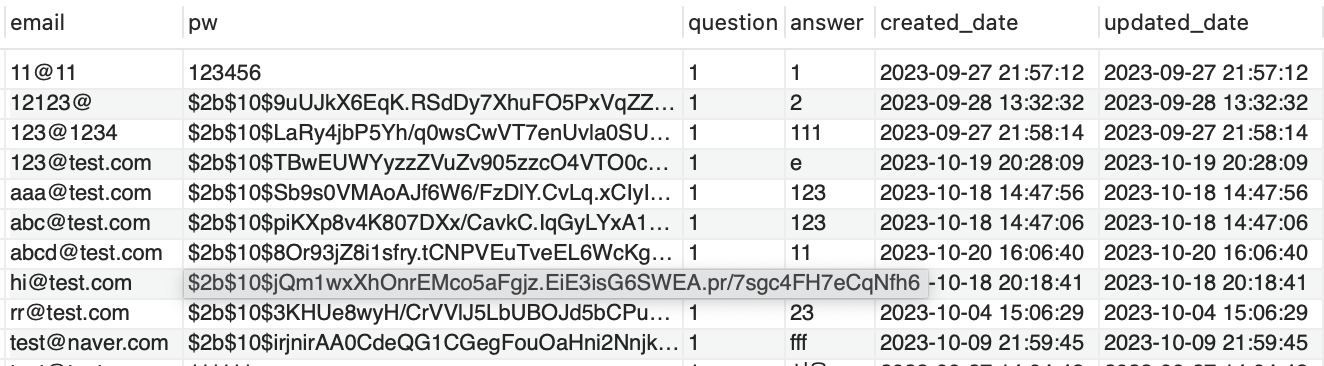
tbl_users에 email을 체크해서 이메일이 있는사람꺼를insert할수있다.select * from tbl_users;
insert into tbl_activities
('제주도 여행후기' , '제주도 여행을 놀러갔는데 너무 재미있었다', '11@11'),
('아플때 팁' , '아프기 전에 예방하는 습관이 중요합니다', '123@test.com'),
('부산 여행 후기' , '부산은 바다가 좋아요', 'aaa@test.com'),
('강아지가 아플때' , '강아지가 지금 아픈데 어떡해야하나요?', 'abc@test.com'),
('일본 여행 후기' , '일본에 놀러갔다 왔어요', 'hi@test.com');
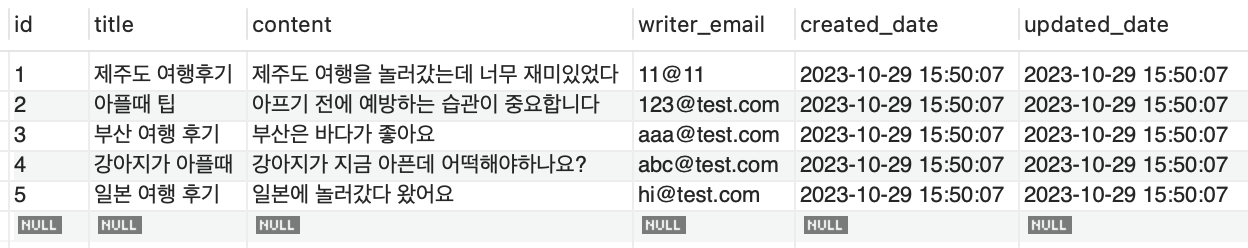
활동게시물테이블insert해서 5개가 추가된것을 확인할수있다.select * from tbl_activities;
# 활동게시물 좋아요 테이블
create table tbl_activity_like(
activity_id int references tbl_activities(id),
email varchar(30) references tbl_users(email),
constraint tbl_activity_like_pk primary key (activity_id, email)
);
select * from tbl_users; // email 주소 확인해서 존재하는 이메일주소사용해야함.
insert into tbl_activity_like
values
(2 , '11@11'),
(2 , '123@test.com'),
(2 , 'aaa@test.com'),
(2 , 'abc@test.com')
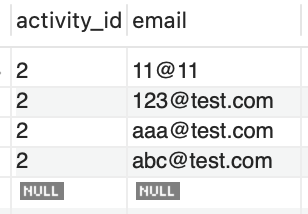
;# 1번게시물 은 3명이 누른 상태
insert into tbl_activity_like
values
(1, '123@test.com'),
(1 , 'abc@test.com'),
(1 , '11@11');다시
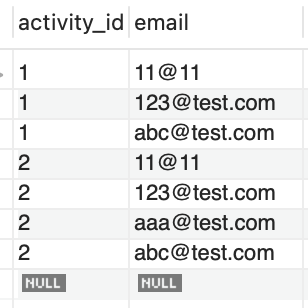
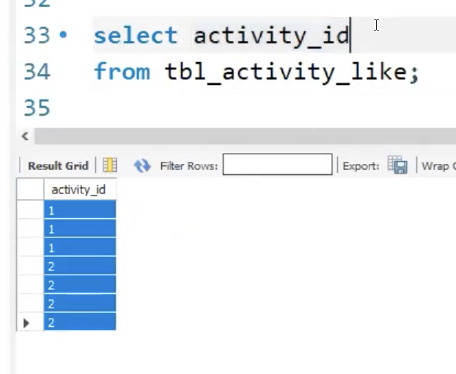
tbl_activity_like확인하면, 1번게시물 은 추가로 3명이 누른 상태 확인가능.select *from tbl_activity_like;
# 활동게시물 이미지 테이블
create table tbl_activity_img(
activity_id int references tbl_activities(id) ,
img_url varchar(500),
constraint tbl_activity_img_pk primary key (activity_id , img_url)
);
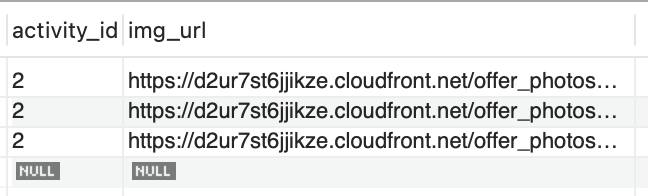
insert into tbl_activity_img
values
(2, 'https://d2ur7st6jjikze.cloudfront.net/offer_photos/120617/674053_large_1661801825.jpg?1661801825'),
(2, 'https://d2ur7st6jjikze.cloudfront.net/offer_photos/120617/684958_large_1664050399.jpg?1664050399'),
(2, 'https://d2ur7st6jjikze.cloudfront.net/offer_photos/120617/684957_large_1664050124.jpg?1664050124');# 사진은 2번게시글은 3개의 사진이 업로드된 상태 select * from tbl_activity_img;
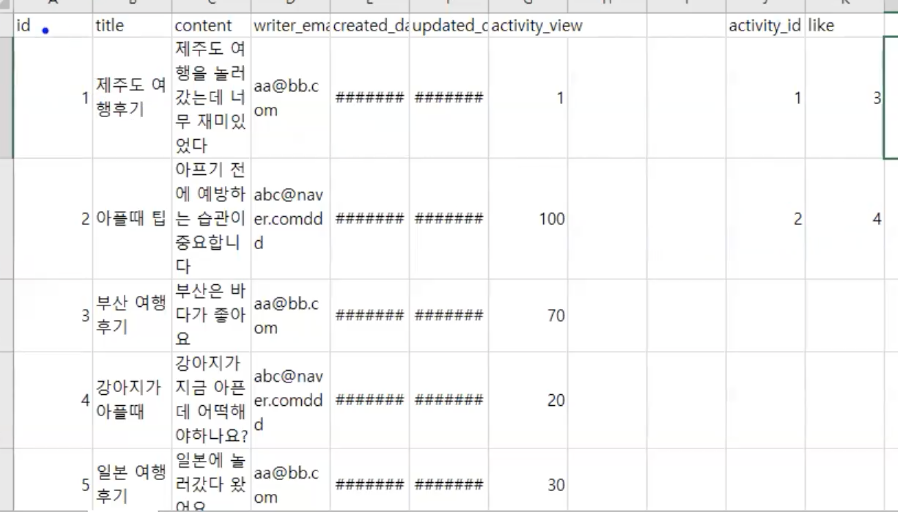
이미만들어진 tbl_activities에,
activity_view(조회수가) 0이 되도록 (기본값0) 추가하기alter table tbl_activities add activity_view int default 0;
select * from tbl_activities;
이렇게 추가된걸 확인할수있다.
🐾 게시글이 한페이지당 4개가 보이게 할거야
게시물 가져다 달라고 express한테 요청해야함.
app.js
// activities get요청(게시글 목록 조회)
// 몇페이지? 몇개? 정렬순서? 리액트가 알려주면 그만큼만 가져올것
app.get('/api/activities', async (req, res)=>{
console.log(req.query);// {order:'', limit:'', page:''}
let {order, limit, page} = req.query; //req.query안에는 것을 각각 넣어줘.
limit = Number(limit); //문자열로들어가있으니까 숫자타입으로 바꿔서.
page = Number(page);
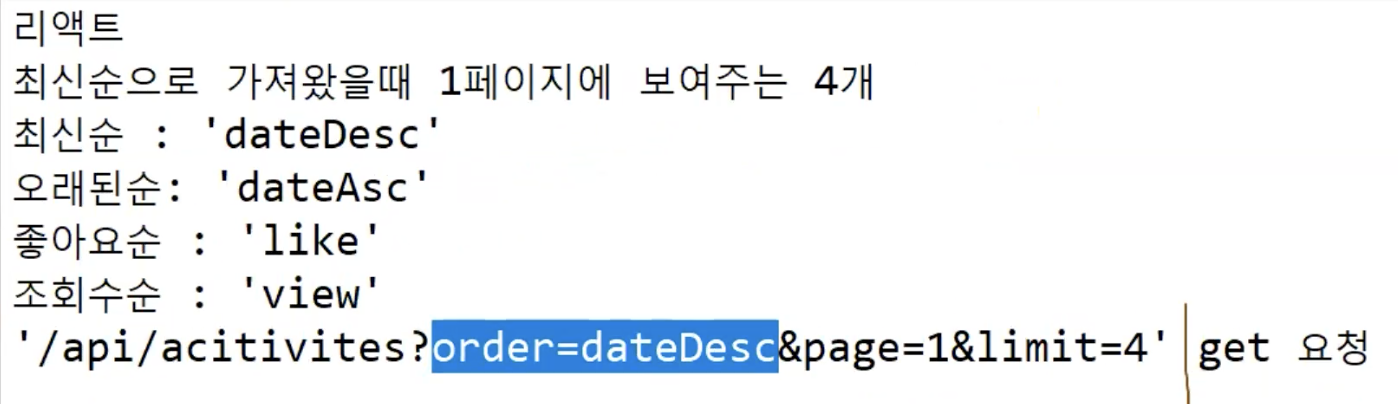
// order "dateDesc"'dateAsc''like' 'view'
console.log(req.query);
👇
acitivtySection.js
import axios from "axios";
const ActivitySection = () => {
const [activities, setActivities] = useState([]);
useEffect(() => {
axios.get('/api/activities?order=dateDesc&limit=4&page=1')
}, []);
update 한다. id에 맞춰
activity_view를update tbl_activities set activity_view = 39 where id = 5 ;
🐾 (MYSQL) - LIMIT / OFFSET 쿼리
📌 LIMIT
결과 중 처음부터 몇개만 가져오기
SELECT * FROM 테이블명 LIMIT 10; // 처음 부터 10개만 출력하기 (1 ~ 10)
SELECT * FROM 테이블명 LIMIT 100, 10; // 100번째부터 그 후 10개 출력하기 (101 ~ 110)📌 OFFSET
어디서 부터 가져올지
SELECT * FROM 테이블명 ORDERS LIMIT 20 OFFSET 5; //5번째 행 부터 25행 까지 출력 (6 ~ 25)
// limit 5, 20 과 같다고 보면 된다.
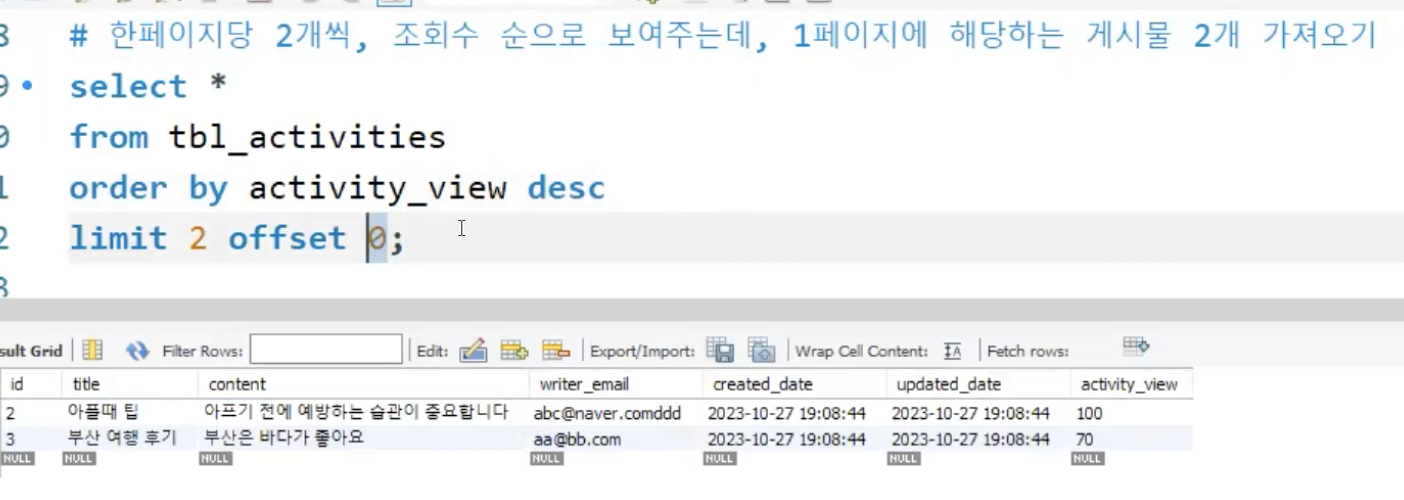
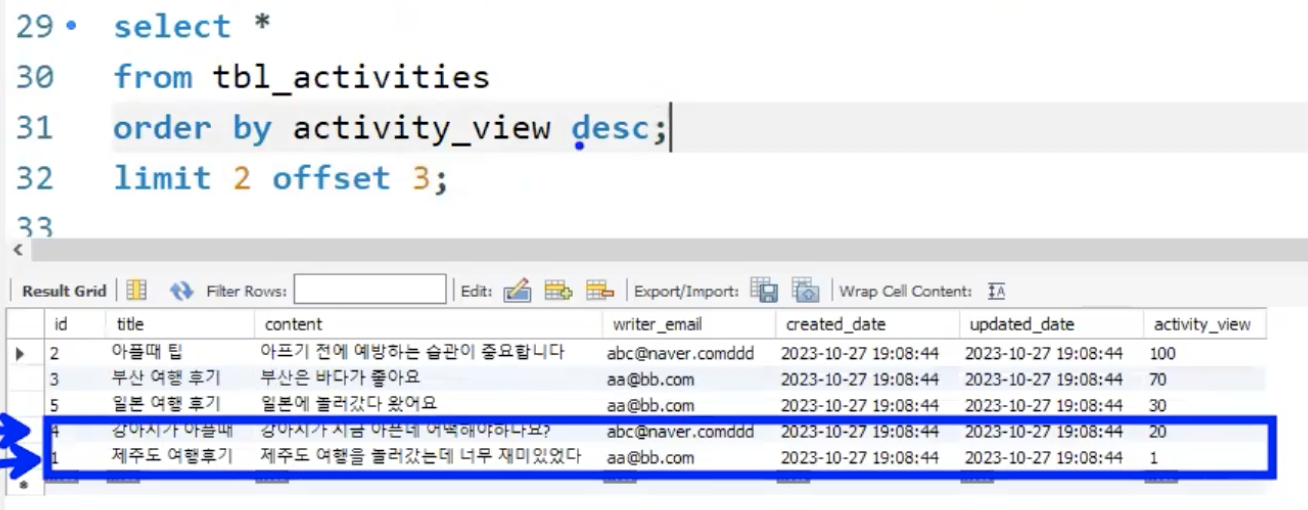
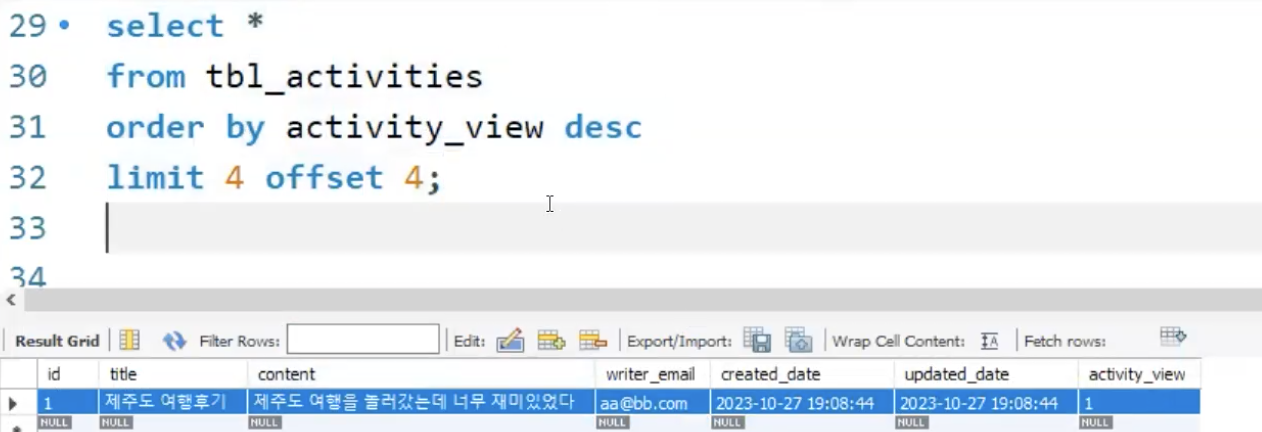
SELECT * FROM 테이블명 ORDERS LIMIT 5, 20select * from tbl_activities order by activity_view desc limit 3; //3개
3번부터 이후 두개
📝 전체 갯수 조회하기
#전체 게시물 갯수 조회하기 select count(*) "total cnt" from tbl_activities;
🐾 sql에서 table 합치기
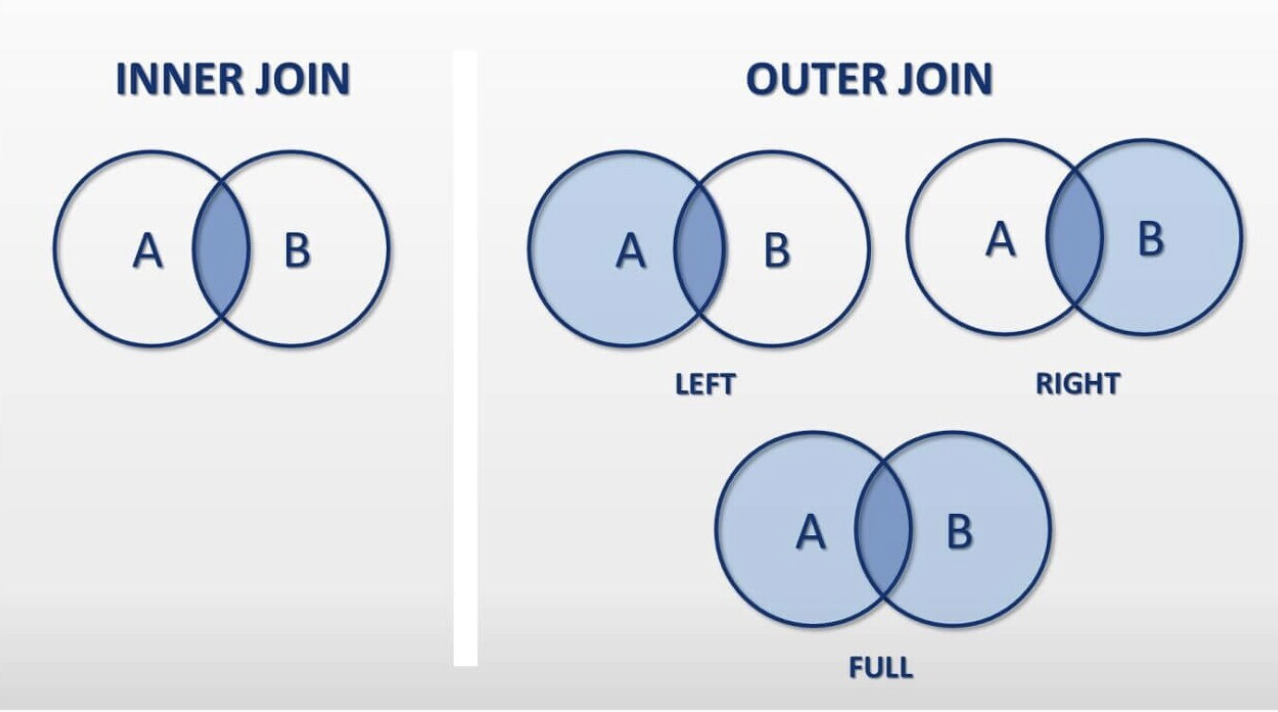
📌 JOIN
행이 1개밖에 안나옴
이렇게 각 하나의 행을 합쳐서, 같이 보여줘!는 안됨
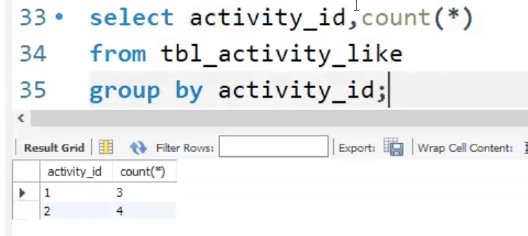
합치려면, 📌 GROUP BY 사용 - 묶어서 이제 두개 보여짐
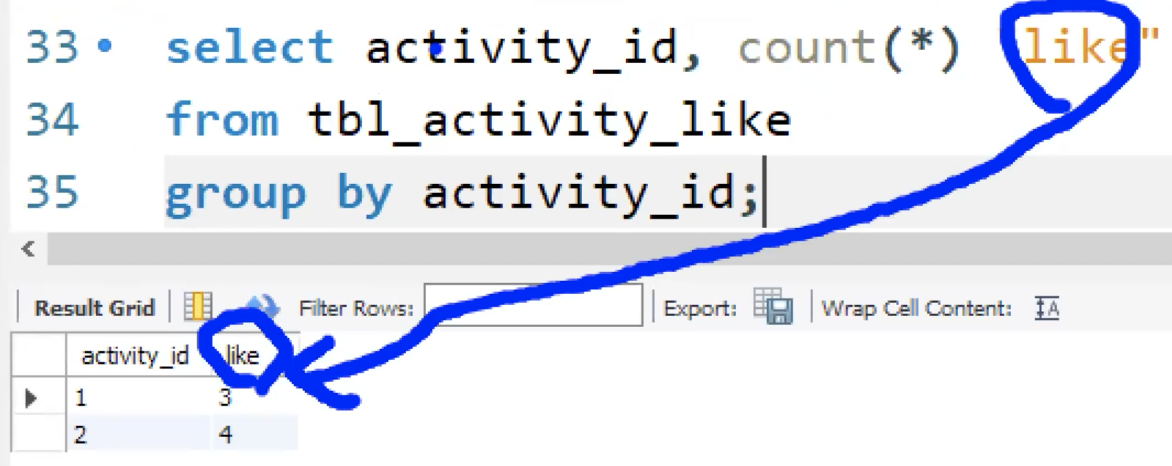
별명이 like 라고 붙여짐
2개 table합치기

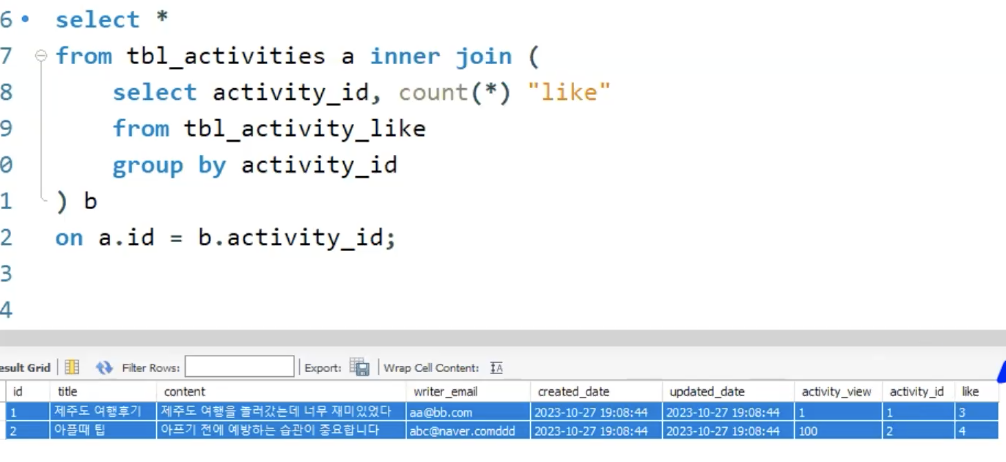
📌 INNER JOIN -두 테이블에서 "같은 값만" . 조건에 만족하는애들만 합친다.
activities a 테이블이랑 "like" 테이블이랑 합친다. 값이 같으면. ( a.id = b.activity_id)
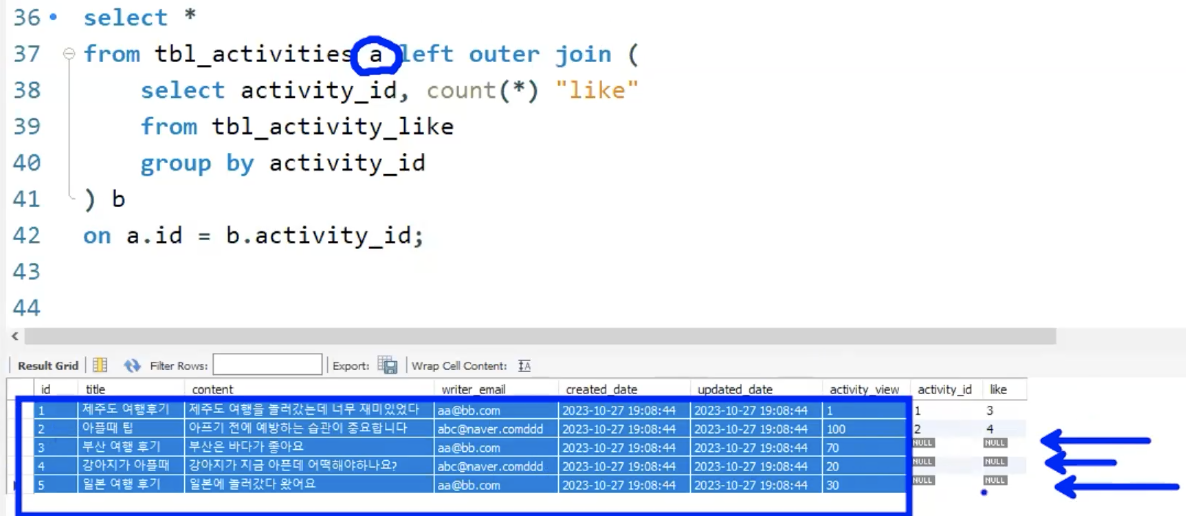
📌 LEFT OUTER JOIN-
왼쪽은 무조건 표시하고, 매치되는 레코드가 없으면 NULL을 표시
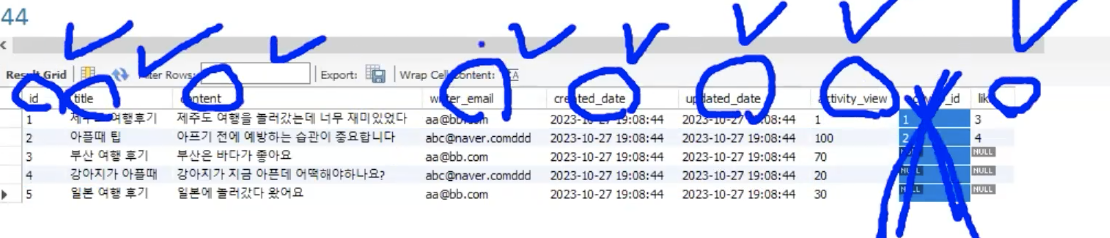
📌 activity_id는 볼필요없음
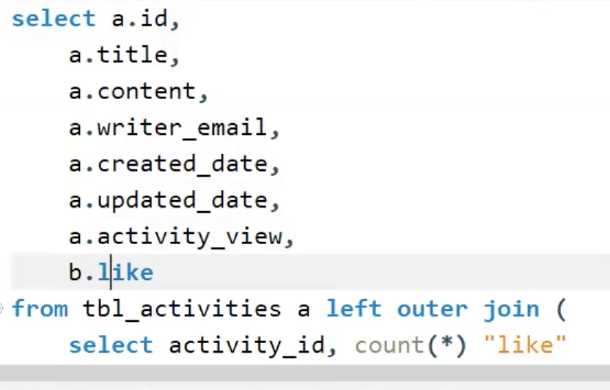
귀찮지만. 이렇게 하나하나 다 써줘야한다.
📌 IFNULL() - null이나오면 0으로 바꿔줘.
📌 ORDER BY- 테이블 조회 정렬
- 오름차순 정렬
SELECT * FROM 테이블 ORDER BY 컬럼1 ASC;
- 오름차순 정렬 (ASC 생략)
SELECT * FROM 테이블 ORDER BY 컬럼1;
- 내림차순 정렬
SELECT * FROM 테이블 ORDER BY 컬럼1 DESC;
// sql
let sql = `
select a.id,
a.title,
a.content,
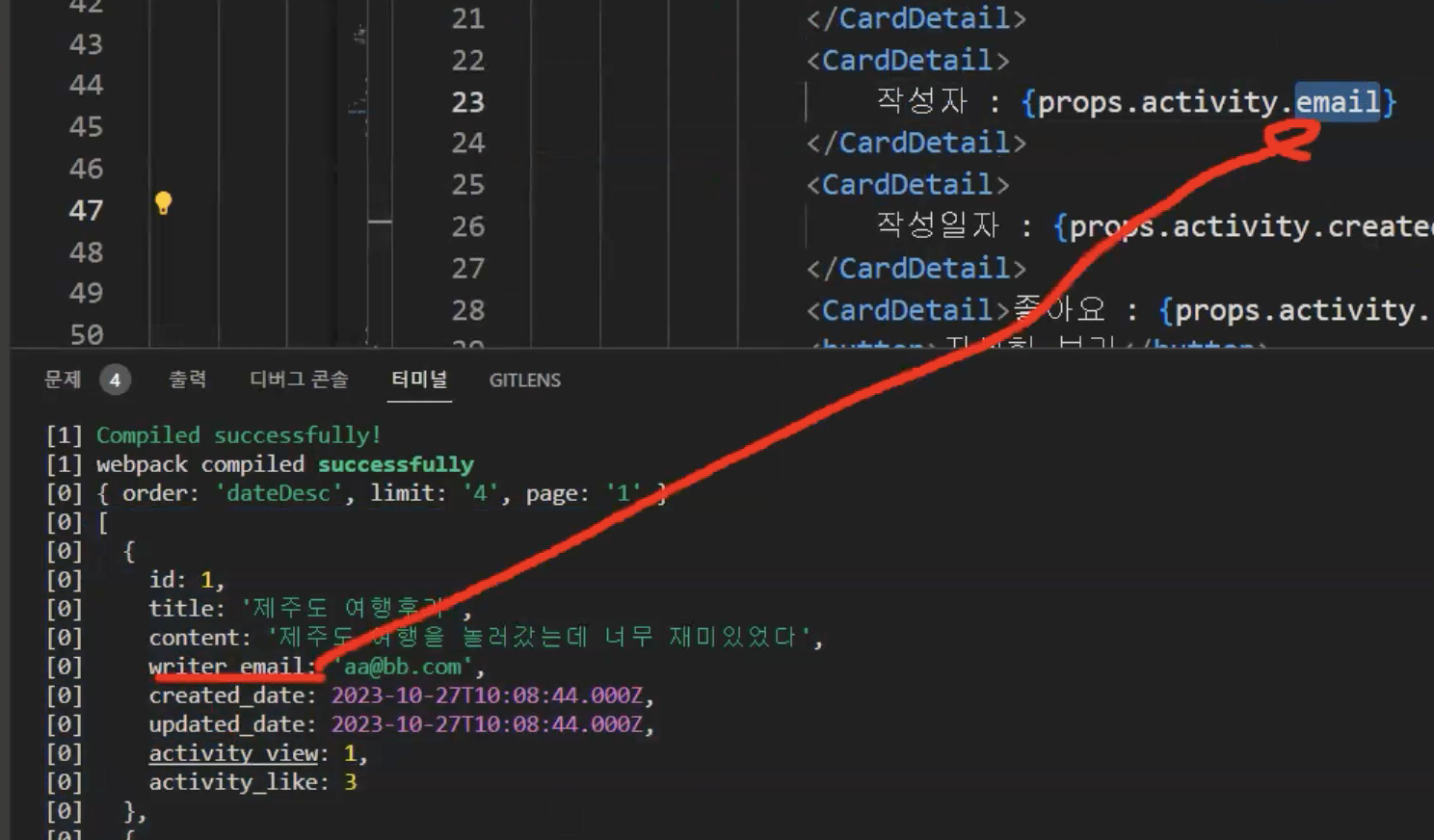
a.writer_email,
a.created_date,
a.updated_date,
a.activity_view,
IFNULL(b.like, 0) "activity_like"
from tbl_activities a left outer join (
select activity_id, count(*) "like"
from tbl_activity_like
group by activity_id
) b
on a.id = b.activity_id
`;
//기본적으로 여기까지는 다 똑같은데!!기본적으로 여기까지는 다 똑같은데,
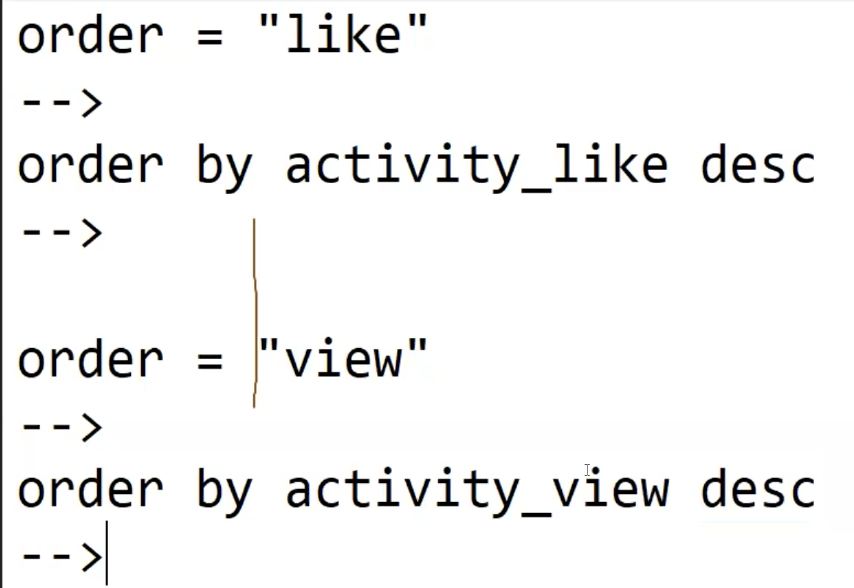
order에 무엇이 붙어있느냐에 따라서,... 그래서 if else필요
if(order === 'view'){ sql += 'order by activity_view desc'; } else if(order === 'like'){ sql += 'order by activity_like desc'; } else if(order === 'dateAsc'){ sql += 'order by created_date asc'; } else{ sql += 'order by created_date desc'; } sql += ' limit ? offset ?'; // limit에는 한페이지당 볼 갯수 2 // page 에는 볼 페이지 1 --> 0 2 --> 2 3 --> 4
try {
let [results] = await pool.query(sql, [limit, limit * (page - 1)]);
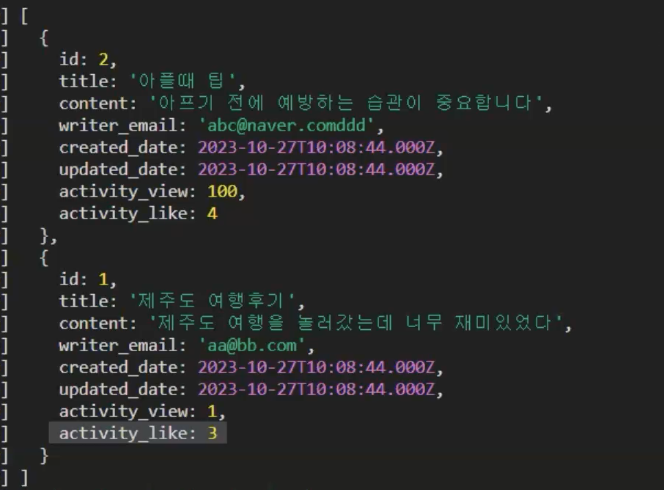
console.log(results);
// 전체게시물 갯수
sql = `
se lect count(*) "total_cnt"
from tbl_activities
`
const [results2] = await pool.query(sql);
console.log(results2); // [ {total_cnt: 5} ]
res.json({ total_cnt: results2[0].total_cnt, activityList: results }); //json 으로 써서 리액트한테 보내주겠다.
} catch (err) {
console.log(err);
res.status(500).json('오류발생했음');
}console.log(result)값;
console.log(results2); 값
acitivtySection.js
import axios from "axios";
const ActivitySection = () => {
const [activities, setActivities] = useState([]);
useEffect(() => {
axios.get('/api/activities?order=dateDesc&limit=4&page=1')
}, []);
res.data() //🌟서버에서 보내준 객체가 들어있다
}
useEffect(() => {
let tmp = async () => {
try {
let res = await axios.get(`/api/activities?order=dateDesc&limit=${cntPerPage}&page=1`);
} catch (err) {
console.log(err);
alert('잠시 게시글을 불러오다 문제가 발생했습니다');
}
}
tmp(); //함수를 실행시켜야 위에 tmp() 함수가 실행된다.
}, []);const ActivitySection = () => {
const cntPerPage = 4; // 한 페이지당 몇개씩 보여줄지 설정가능. (4개로 설정함)
const [activityList, setActivityList] = useState([]);
const [totalPage, setTotalPage] = useState(1); //마지막 페이지 저장 하기 위한 state
useEffect(() => {
let tmp = async () => {
try {
let res = await axios.get(`/api/activities?order=dateDesc&limit=${cntPerPage}&page=1`);
//res.data.toatal_cnt --> 전체 게시물 갯수 --> 계산 총 필요한 페이지 갯수
// 전체게시물갯수 한페이지당게시물갯수 총페이지
// 10 3 4
// 10 2 5
// 총페이지 갯수 = 올림(전체게시물갯수 / 한페이지당게시물갯수)
setTotalPage(Math.ceil(res.data.total_cnt / cntPerPage));
setActivityList(res.data.activityList);
} catch (err) {
console.log(err);
alert('잠시 게시글을 불러오다 문제가 발생했습니다');
}
}
tmp();
}, []);
return(
<ActivityFooter >
<Pagination count={totalPage} />
</ActivityFooter>
); <ActivityBody>
{
activityList.map((el) =>
<ActivityCard
key={el.id}
activity={el}
/>
)
}
</ActivityBody>컬럼이름 쓴대로 가져와야한다.
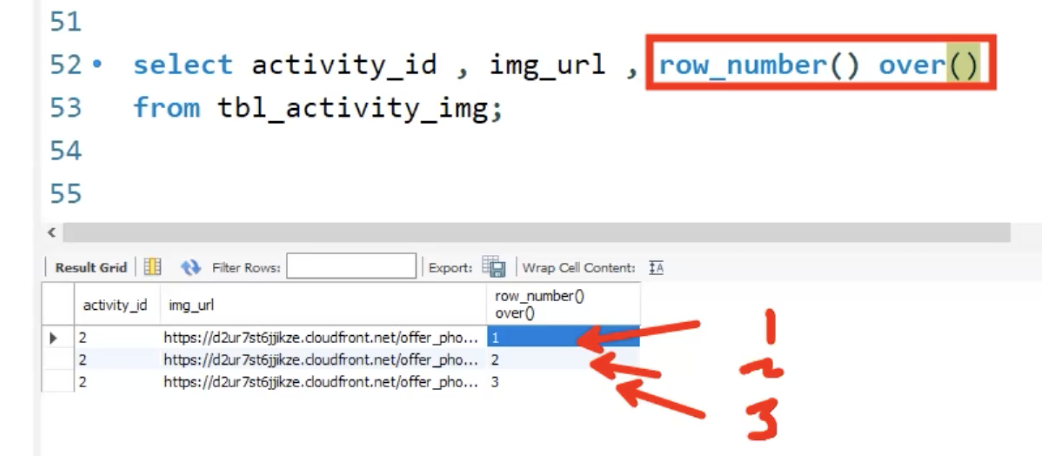
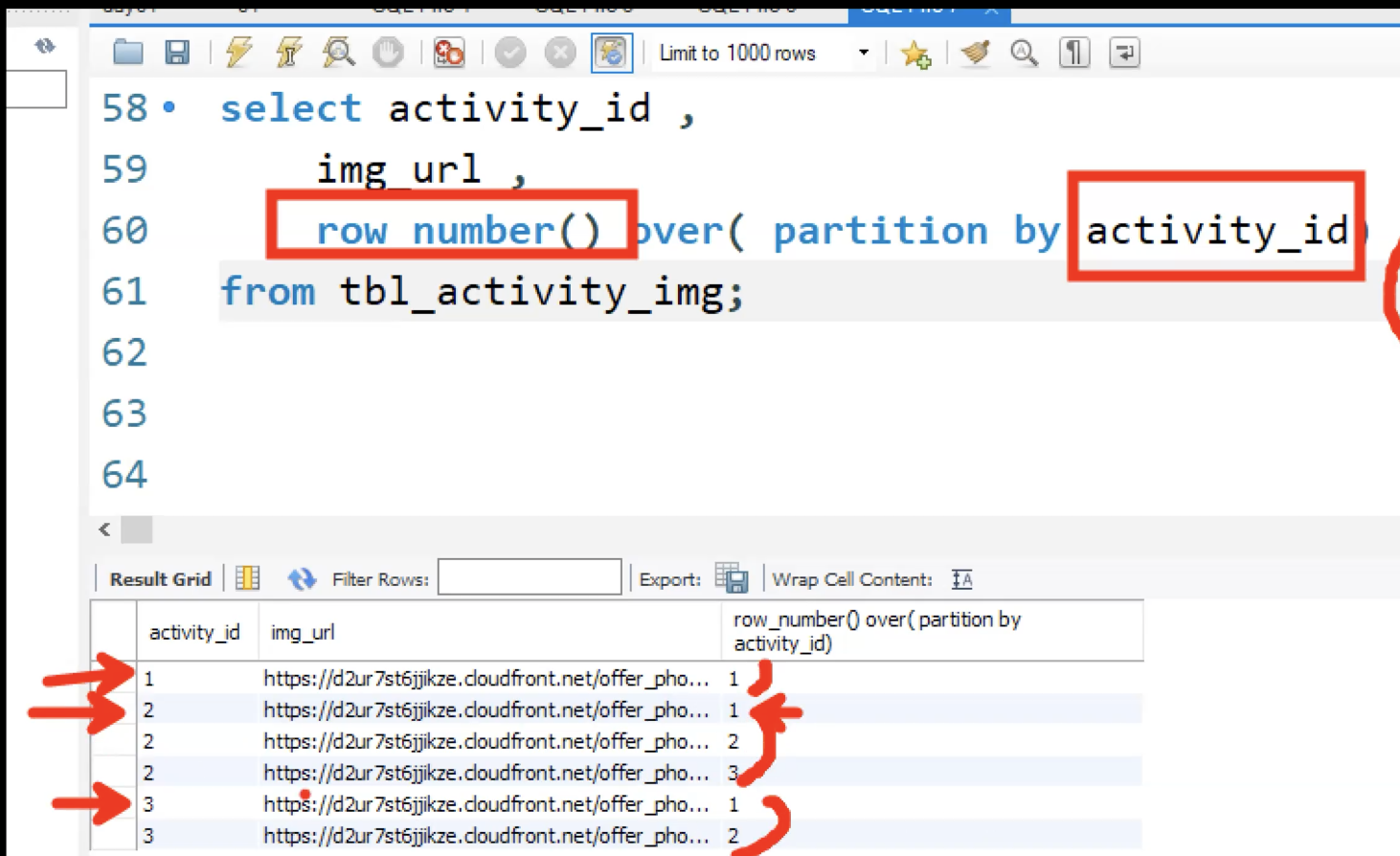
이미지url 가져오기
ROW_NUMBER()

to be continued..🌟