🐾 타입스크립트 기초타입
📝 타입스크립트 기본 핵심 - type을미리정하는것
📌 변수에 타입 알려주기
- 변수 선언시, 타입을 지정해준다.
let a:number = 10;
let b:string = 'hello';📌 기본자료형 타입들
문자열 타입 : string
숫자 타입 : number
불린 타입 : boolean
null 타입 : null
undefined 타입 : undefined
any 타입: 아무거나 다 들어갈수있는 타입
📝 예시)
//ts 확장자 혹은 tsx 확장자를 가지면 typescript 문법 적용된다
//변수 선언
let a: string
// a =10; 오류남
a = 'hello'
let b: number
//b= 'hello'; 오류남
b = 10
let c: boolean
c = true
//c =10; 오류남
let d: null
d = null
//d='ddd'; 오류남
let e: undefined
// e = 'fff'; 오류남
e = undefined🌟 타입스크립트의 장점중 하나는 ❗️
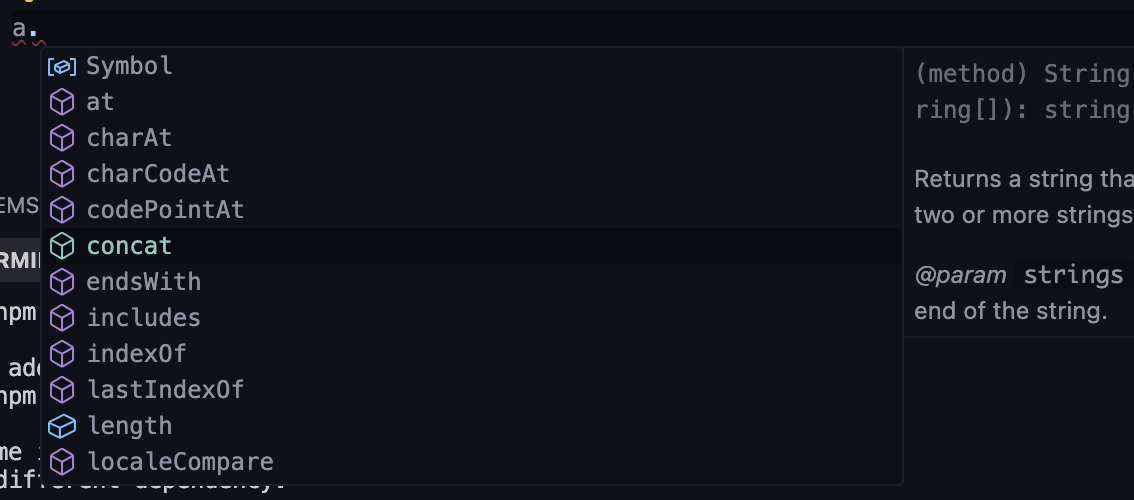
이렇게
a.을 쓰면 string을 알아차리고 이렇게 사용가능한것들이 쭉 나온다.
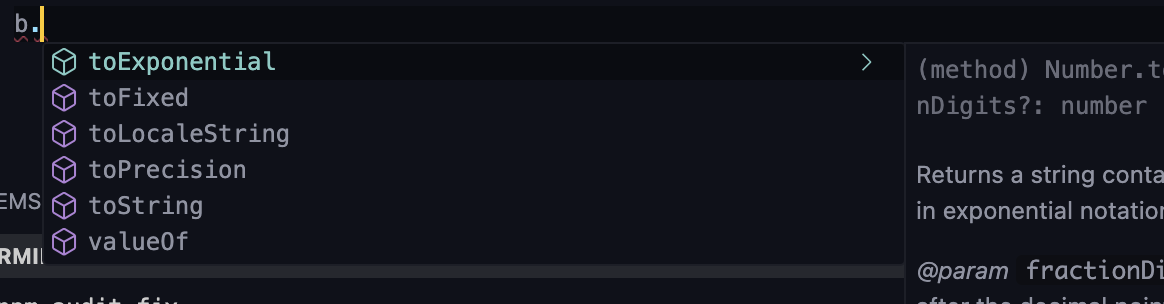
b.을 쓰면 number을 알아차리고 이렇게 사용가능한것들이 쭉 나온다
선언할떄 1번만 타입을 지정하면된다.
타입을 지정할때는 ':' 뒤에 type이름을 쓰면된다.
//🌟변수 선언과 초기화 동시에 가능
let aa: number = 50🐾 타입추론 이란❓
이제 원칙은 변수를 만들떄마다 해당 변수에는 어떤 타입의 값이 들어갈수있는지 항시 명시해줘야한다.
만일 타입 명시를 생략하면? 👉 타입추론이라는 기능이 적용된다.let bb = 'hello'; //bb는 string타입만 들어갈수있다고 추론한다. bb = 10; //오류발생타입추론은 컴퓨터가 알아서 추론을 하기 때문에 우리가 원하는대로 타입을 추론했는지 알수없다.
그래서 타입추론을 사용하지 않는다. 반드시 타입을 명시해서 작성하자 ❗️let cc; // cc는 any타입이라고 추론한다. (any타입은 모든 타입을 의미한다.) cc = 10; cc = 'hello'; cc = true;
🐾 배열, 객체
📌 배열의 타입 표현하는 방법
📝문법
string[] --> string이 요소로 들어가있는 배열 의미한다 ['홍길동', '김철수', '박영희']
number[] --> number가 요소로 들어가있는 배열 의미한다 [1,2,3,4,5]
boolean[] --> boolean이 요소로 들어가있는 배열 의미한다 [true, false, true]
[[10,20,30], [100,200,300],[1,2,3]] --> number[]의 배열 의미한다 --> number[][]
📝 예시)
let aaa:string[];
aaa = ['dd', 'ff', 100]; // string 이 아닌 number100이 들어가면 🌟오류발생let aaa: string[]
aaa = ['dd', 'ff']
let bbb: number[]
bbb = [10, 20, 30]
let ccc: number[][]
ccc = [ [1, 2, 3], [10, 20, 30], [100, 200, 300]]
📌 객체의 타입 표현하는 방법
📝문법
{ key: value타입, key: value타입, }
📝예시)
let a : {title:string, page:number};
//🔎 잘지킨경우
a = {title:'홍길동전', page:10}; // 타입을 잘 지켰기 때문에 오류발생하지 않는다.
//🔎 못지킨경우
a = {title:'홍길동전', page:'10쪽'}; // 타입을 잘 지키지 않았기 때문에 오류발생한다.
a = {title:'홍길동전', page:10, author:'홍길동'}; // 타입을 잘 지키지 않았기 때문에 오류발생한다.
a = {title:'홍길동전'}; // 타입을 잘 지키지 않았기 때문에 오류발생한다.
이렇게 오류가 나는곳을 빨간줄로 확인가능하다.
🐾 "?" 가 들어가면❓
👉
?를 붙이면, 해당 key값은 있어도 되고 없어도 된다는 의미이다.
let bbbb: {title:string, page:number, author?:string}; //🌟author이 있으면 string값
bbbb= {title:'홍길동전', page:200} //오류 x
bbbb= {title:'홍길동전', page:200, author:'미상'} //오류 x
bbbb= {title:'홍길동전', page:200, author: 20} //오류 발생 (author의 타입이 string이 아니기 때문에)
이렇게 오류가 나는곳을 빨간줄로 확인가능하다.
🐾 interface
interface는 객체의 타입을 지정할때 사용한다.
🔎 interface를 사용해야하는 이유 예시)
let bbbb: { title: string; page: number; author?: string } // ?를 붙이면, 해당 key값은 있어도 되고 없어도 된다는 의미이다. bbbb = { title: '홍길동전', page: 200 } //오류 x bbbb = { title: '홍길동전', page: 200, author: '미상' } //오류 x // bbbb = { title: '홍길동전', page: 200, author: 20 } //오류 발생 (author의 타입이 string이 아니기 때문에)let cccc: { title: string; page: number; author?: string } // cccc도 bbbb와 같은 타입으로 하고싶은데 똑같은 타입을 다시 적어줘야한다. 복붙을 해야한다. 이렇게하면 코드가 중복되는것이다. --> interface를 사용하면 이런 문제를 해결할수있다.
이렇게 같은 타입을 사용하는데 굳이 매번 복사해서 써야할까❓
우리는 똑같은게 반복되는 코드는 언제나 싫다 😇
이 객체를 사용할때마다, 타입을 지정해주는것이 아니라, interface를 만들어서 사용하면 된다. (이 객체를 자주 사용할것같으니)
📝 interface 문법
내가 사용할 객체 타입에 이름을 붙이기
interface 이름 {
key: value타입,
key: value타입,
}예시)
interface Ibook {
title: string
page: number
author?: string
}
let cccc: Ibook;
cccc = { title: '뽀로로의대모험', page: 20, author: '김철수' }
보통이렇게 interface를 사용할때는 book 앞에 I를 작성하여 interface 라는것을 알려주고 헷갈리지않게.