1. 컴포넌트 상단의 State 및 함수 정의:
useState👉 를 사용하여tags 배열과currentTag 문자열상태를 초기화합니다.handleInputChange 함수👉 를 만들어input 변경 이벤트를 처리하고currentTag 상태를 업데이트합니다.handleKeyDown 함수👉 를 만들어 키 다운 이벤트를 처리하고스페이스바를 눌렀을 때 새로운 태그를 만듭니다.
setTags([...tags, currentTag]);은 React 컴포넌트의 상태를 업데이트하기 위한 것으로, 특히 tags라는 배열에 currentTag를 추가하기 위한 것입니다.
setTags([...tags, currentTag.trim()]);
: 모든 검증을 통과한 경우에만 새로운 태그를 기존 태그 목록에 추가합니다.
📝 trim()
trim()을 사용하는 이유는 주로 사용자 입력을 다룰 때나 서버로부터 받은 데이터를 가공할 때입니다. 사용자가 입력 필드에 공백을 포함하여 텍스트를 입력했을 때 이를 정리하고 불필요한 공백을 제거하려고 할 때 유용하게 사용됩니다.
ex)const str = ' Hello, World! '; const trimmedStr = str.trim(); console.log(trimmedStr); // 'Hello, World!'
import React, { useState } from 'react';
const TagSection = () => {
// 1. State 및 함수 정의
const [tags, setTags] = useState([]);
const [currentTag, setCurrentTag] = useState('');
const handleInputChange = (e) => {
setCurrentTag(e.target.value);
};
const handleKeyDown = (e) => {
if (e.key === ' ' || e.key === 'Enter') {
setTags([...tags, currentTag.trim()]);
// 모든 검증을 통과한 경우에만 새로운 태그를 기존 태그 목록에 추가합니다.
setCurrentTag('');
}
};2. JSX 내에서 Input 요소 구현:
input 요소를 만들고onChange및onKeyDown이벤트에 앞서 정의한 함수들을 연결합니다.
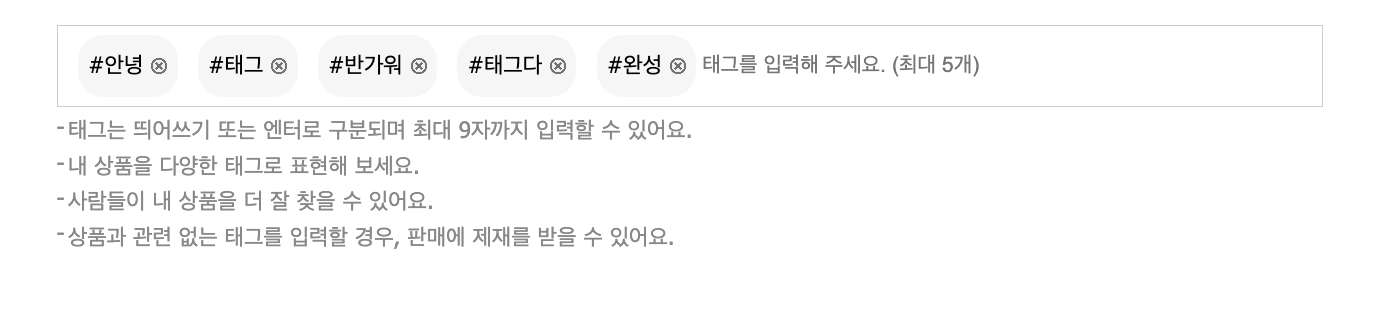
사용자가 입력한 태그를 나타내기 위해tags 배열을 매핑하여 표시합니다.
// 2. JSX 내에서 Input 요소 구현
return (
<TagLi>
<InputDetailsDiv>
<FirstInputDiv>
<div>
<div>
<TagsContainer>
{tags.map((tag, index) => (
<div>
<Tag key={index}>#{tag}
<DeleteButton onClick={() => handleDeleteTag(index)}>
</DeleteButton>
</Tag>
</div>
))}
<input
type="text" name="tag" placeholder="태그를 입력해 주세요. (최대 5개)"
value={currentTag}
onChange={handleInputChange}
onKeyDown={handleKeyDown}
/>
</TagsContainer>
</div>
</div>
</FirstInputDiv>
</InputDetailsDiv>
</TagLi>
)생각보다 간단한데? 😇