style scoped
<style scoped>를 사용하면 CSS는 해당 컴포넌트의 엘리먼트에만 적용된다.
soped를 적용하면
<template> <div class="example">Hello World</div> </template> <style scoped> .example { color: blue; } </style>이런 식으로 자동 변환된다.
<template> <div class="example" data-v-f123ggf>Hello World</div> </template> <style scoped> .example[data-v-f123ggf] { color: blue; } </style>
부모 컴포넌트에서 scoped를 사용하면 하위 컴포넌트까지 내려간다.
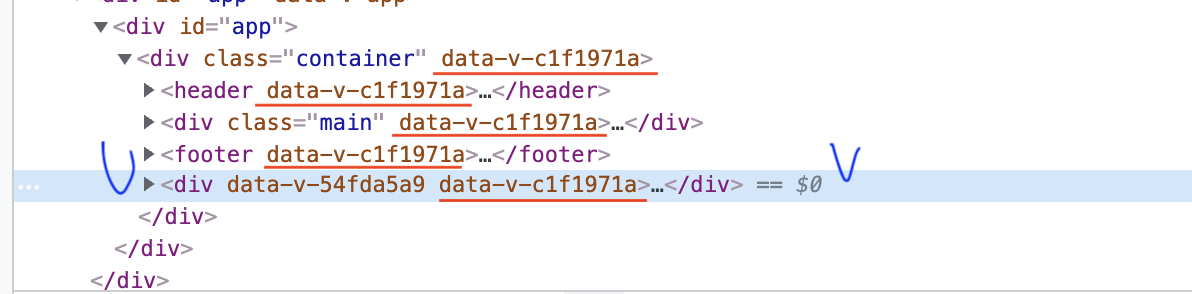
블럭 처리된 부분이 컴포넌트로 삽입된 부분인데 부모인 컨테이너의 scoped가
하위 컴포넌트인 블럭까지 내려간 것을 볼 수 있다.
하위 컴포넌트에서도 style scoped를 사용하였기 때문에 data-v로 시작하는 명이 두개가 되는 것이다.

부모 style에서 태그를 이용해 스타일을 줬다면 하위 컴포넌트에 영향이 갈 가능성이 있으니 class,id를 이용해 스타일을 주는 것을 권장한다.
회고
오늘은 오늘의 집 조은 개발자님의 특강을 들었다. 다른 사람과 차별되는 나만의 무기가 무엇이 있을까 진지하게 고민해야겠다. 지금으로선..전혀 없다..
그리고 이제부턴 가고 싶은 분야, 회사를 찾아서 분석해봐야겠다. 그 회사에서 무얼 요구하는지, 어떤 사람을 원하는지 지금부터 탐색해야 나중에 기회가 왔을 때 잡을 수 있을 것이다.