
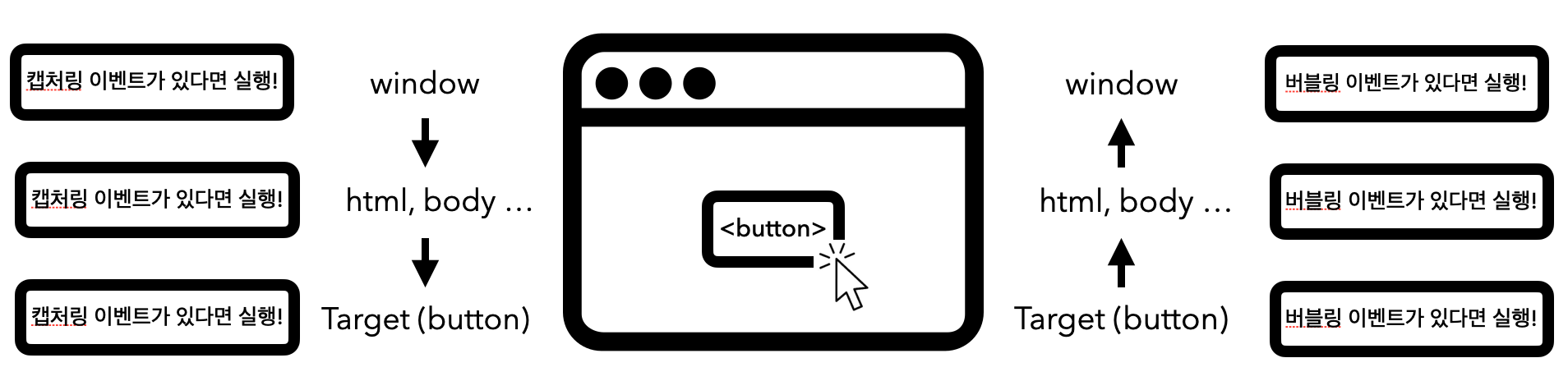
이벤트 버블링
: 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미

EX) "클릭" 부분을 클릭하면 console 창에 차례로 div, body, html이 뜬다.
<html>
<body>
<div>클릭</div>
</body>
</html>const html = document.documentElement;
const body = document.body;
const div = document.querySelector("div");
body.addEventListener("click", () => {
console.log("body");
});
html.addEventListener("click", () => {
console.log("html");
});
div.addEventListener("click", () => {
console.log("div");
});가장 하위에 있는 div의 이벤트가 최상위에 있는 요소까지 이벤트가 전달됐다.
이것을 이벤트 버블링이라 한다.
이벤트 캡쳐링
: 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식
EX) 이벤트리스너의 마지막 매개변수에 boolean 값을 넣으면 capture 값이 할당된다. default 값은 false로, 캡쳐단계를 거치지 않는다는 것을 뜻함.
"클릭" 부분을 클릭하면 html 캡쳐 -> body 캡쳐 -> div 캡쳐 -> div -> body -> html의 순서로 출력된다.
<html>
<body>
<div>클릭</div>
</body>
</html>const html = document.documentElement;
const body = document.body;
const div = document.querySelector("div");
body.addEventListener("click", () => {
console.log("body");
});
html.addEventListener("click", () => {
console.log("html");
});
div.addEventListener("click", () => {
console.log("div");
});
body.addEventListener("click", () => {
console.log("body 캡쳐");
}, true);
html.addEventListener("click", () => {
console.log("html 캡쳐");
}, true);
div.addEventListener("click", () => {
console.log("div 캡쳐");
},true);이벤트 대상을 찾아갈 때 가장 상위의 window 객체부터 document, body 순으로 DOM 트리를 따라 이벤트가 전달된다.
이것을 이벤트 캡쳐링 이라 한다.
이벤트 위임
이벤트 버블링과 캡쳐링을 통해 이벤트의 흐름을 알아보았다. 이러한 흐름을 이용해 이벤트 리스너가 없어도 마치 리스너가 있는 것 처럼 사용 할 수 있다.
EX) 부모 요소에만 이벤트 리스너를 주었지만 각 버튼을 누르면 버튼의 내용이 "버튼4"로 바뀐다.
<html>
<body>
<article class="parent">
<ol>
<li><button class="btn-first" type="button">버튼1</button></li>
<li><button type="button">버튼2</button></li>
<li><button type="button">버튼3</button></li>
</ol>
</article>
</body>
</html>const parent = document.querySelector('.parent');
parent.addEventListener('click', function (event) {
if (event.target.nodeName === "BUTTON") {
event.target.innerText = "버튼4";
}
})하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식이다.
이것을 이벤트 위임이라 한다.
