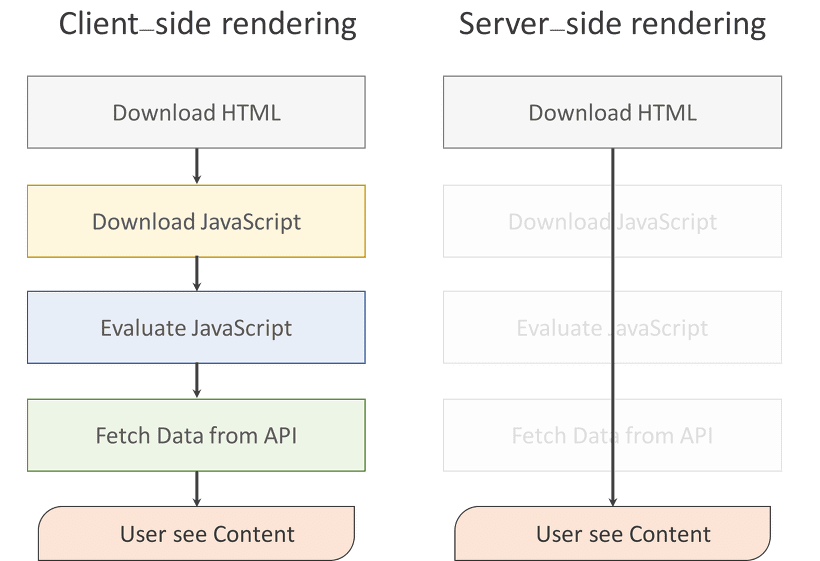
CSR (Client Side Rendering)
: 데이터가 없는 HTML(이외에 static 파일들)만 받아오고, 데이터는 HTML문서와 여러 스테틱 파일들이 로드된 이후에 요청해서 받아오는 방식으로 진행된다.


Browser가 서버에 HTML과 static파일을 요청한 후 로드되면 사용자의 상호작용에 따라 JS가 동작하면서 데이터만을 주고 받아서 Rendering한다.
장점
-
첫 로딩에 HTML과 static파일들만 다 받으면, 동적으로 빠르게 Rendering하기 때문에 사용자 UX가 뛰어나다.
-
필요하고 변경된 데이터만 받아올 수 있어 서버 측에서 전체 페이지를 다시 읽어 들이는 것보다 빠른 인터랙션이 가능하다. 즉 서버 부담이 덜하다.
단점
-
HTML 다운, JS 파일 등 각 종 자원(Resource)을 다운로드한 후에 브라우저에서 렌더링을 하기 때문에 초기 구동 속도가 느리다.
-
SEO(검색엔진 최적화) 문제가 발생할 수 있다.
- View를 생성하기 위해선 반드시 JavaScript를 실행시켜야 한다. 하지만, 대부분 웹 크롤러 봇들은 JavaScript파일을 실행시키지 못하기 때문에 HTML에서만 콘텐츠들을 수집하게 되고 CSR페이지를 빈 페이지로 인식하게 된다.
SSR (Server Side Rendering)
: 사용자가 웹 페이지에 접근할 때, 웹 서버에 각각의 페이지에 대한 요청을 하며 웹 서버에서 html, js 파일 등을 다 다운로드하여 화면에 렌더링하는 방식

웹 서버에 요청할 때마다 웹 브라우저에서 새로고침이 일어나고 서버에 새로운 페이지에 대한 요청을 하는 방식이다.
장점
- SEO(검색엔진 최적화) 가능
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 UX가 다소 떨어진다.
- 서버에 매번 요청을 하기 때문에 트래픽, 서버 부하가 커진다.
SEO란?
Search Engine Optimization의 약어로 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 페이지를 구성하여 검색 결과의 상위에 나올 수 있도록 하는 작업웹 크롤러란?
방대한 웹 페이지를 두루두루 방문하여, 각종 정보를 자동적으로 수집하는 일을 하는 프로그램

참고
CSR, SSR
SSR(Sever Side Rendering)과 CSR(Client Side Rendering)