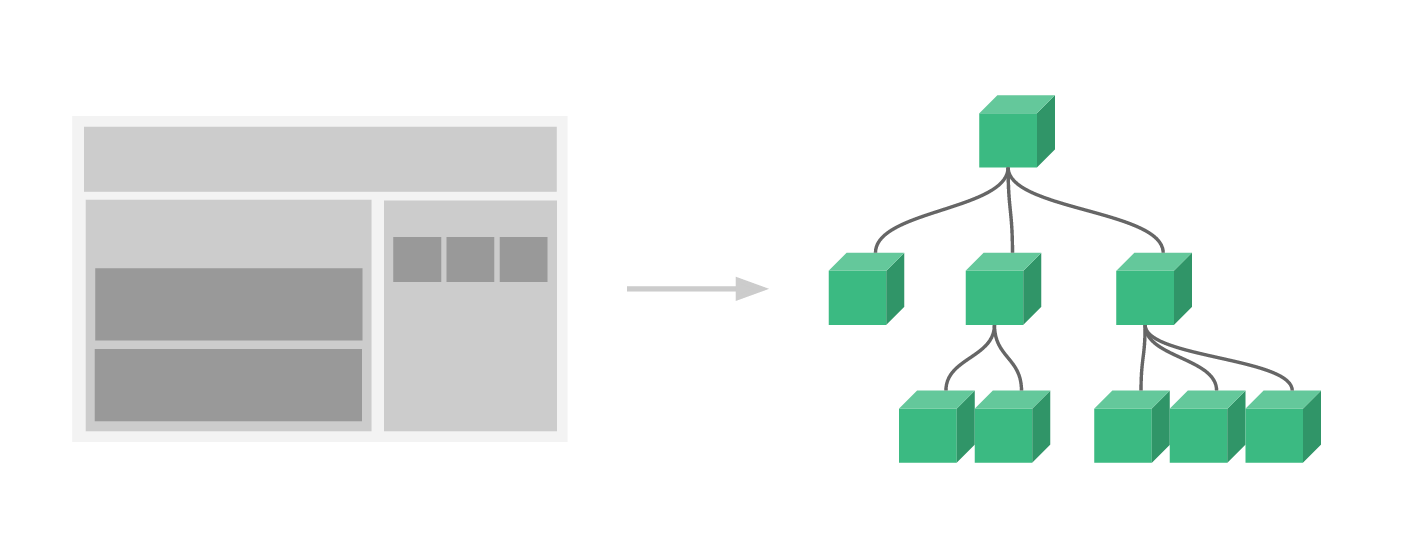
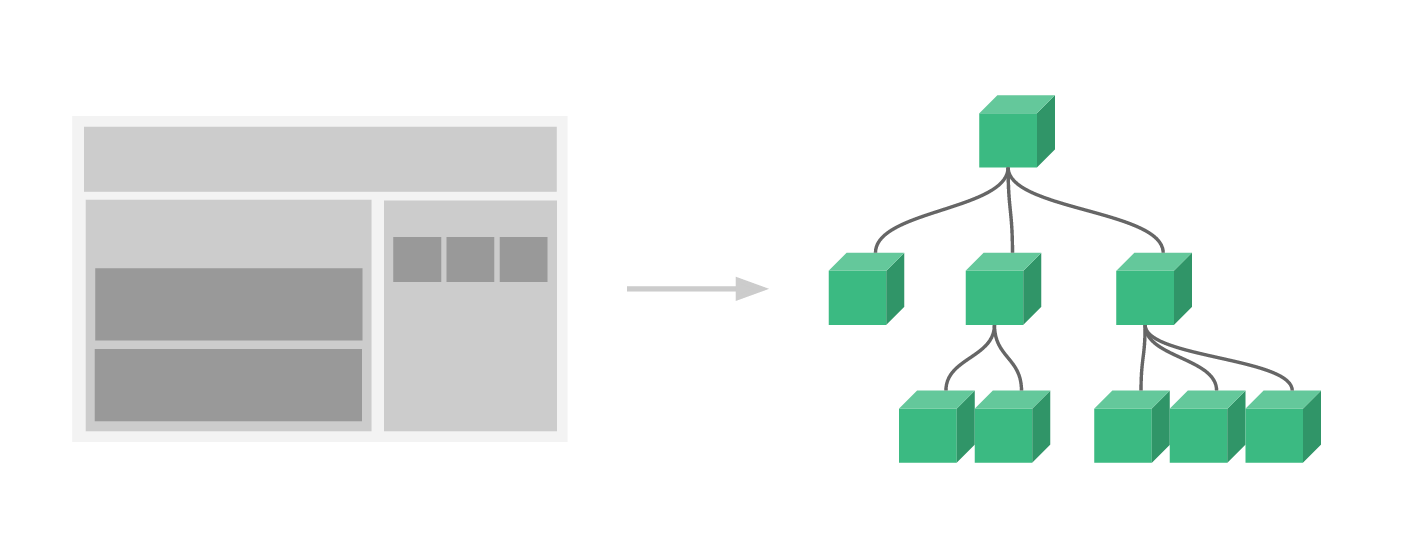
컴포넌트란?
: 화면의 영역을 일정한 단위로 쪼개어 재활용 가능한 형태로 관리하는 것
코드의 재사용성이 올라가고 빠르게 화면을 제작할 수 있다.
- 인스턴스를 생성하면 기본적으로 root 컴포넌트(상위, 부모)가 된다.

Vue.component('컴포넌트 이름', 컴포넌트 내용);
components : { '컴포넌트 이름', 컴포넌트 내용 }
<div id="app">
<app-header></app-header>
<app-content></app-content>
<app-footer></app-footer>
</div>
Vue.component('app-header', {
template: '<hi>Header<hi>'
});
Vue.component('app-content',{
template: '<div>content<div>'
});
new Vue({
el: '#app'
components: {
'app-footer' : {
template: '<footer>footer</footer>'
}
}
});