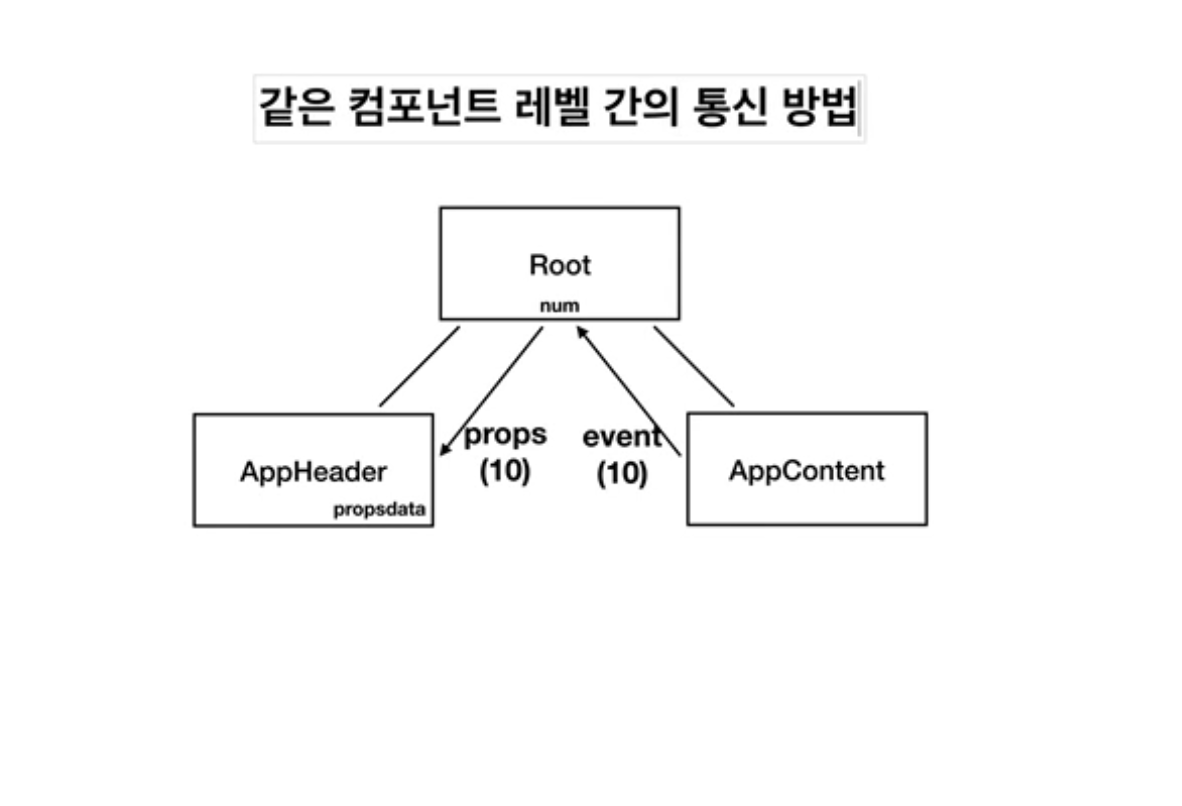
상위 컴포넌트를 이용
:event를 이용해 상위 컴포넌트로 올리고, props를 이용해 상위 컴포넌트에서 같은 컴포넌트 레벨로 내려주며 통신

<div id="app">
<app-header v-bind:propsdata="num"></app-header>
<app-content v-on:pass="deliverNum"></app-content>
</div>
<script>
var appHeader = {
template: '<div>header</div>',
props: ['propsdata']
}
var appContent = {
template: '<div>content<button v-on:click="passNum">pass</button></div>',
methods: {
passNum: function() {
this.$emit('pass', 10);
}
}
}
new Vue({
el:'#app',
components: {
'app-header': appHeader,
'app-content': appContent
},
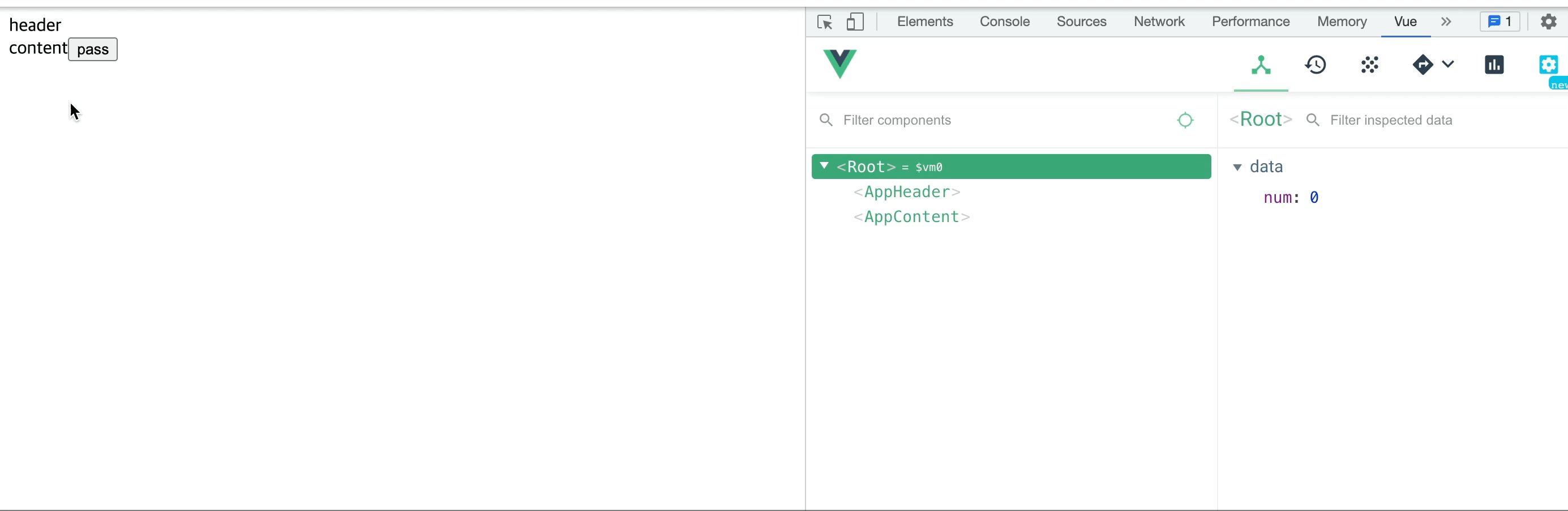
data: {
num: 0
},
methods: {
deliverNum : function(value) {
this.num = value;
}
}
});
</script>-
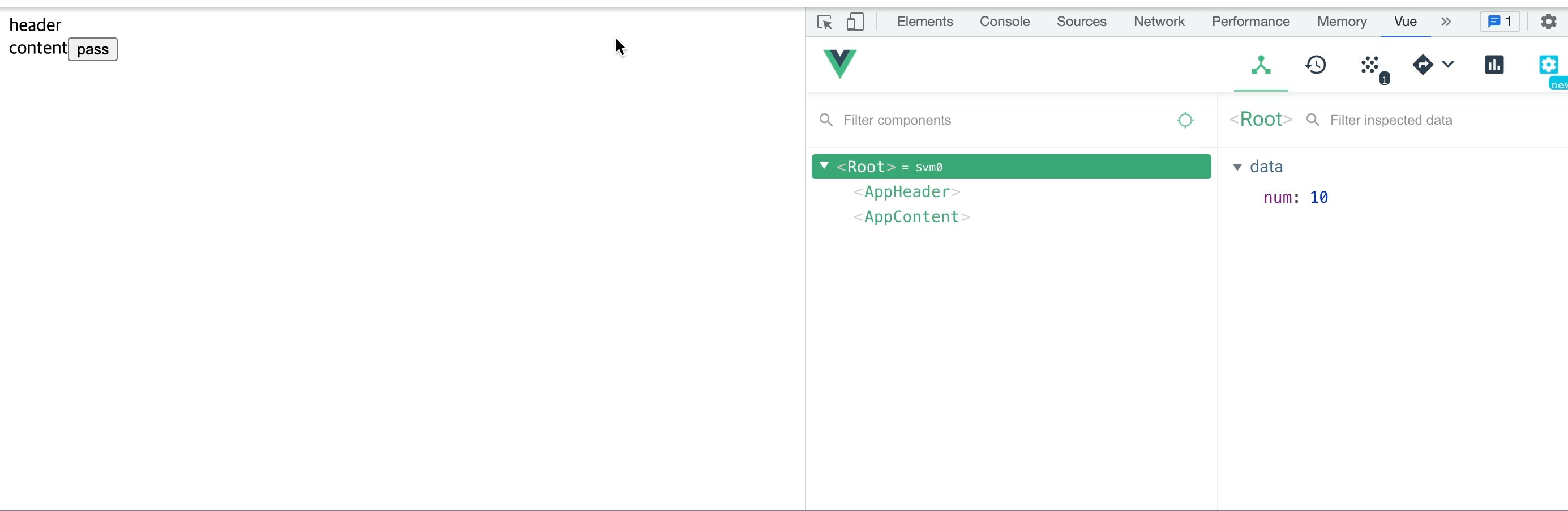
pass 버튼 클릭 시, passNum 메서드 실행 ( event emit 이용)
→ 숫자 '10'을 하위 컴포넌트에서 상위 컴포넌트로 올려준다. -
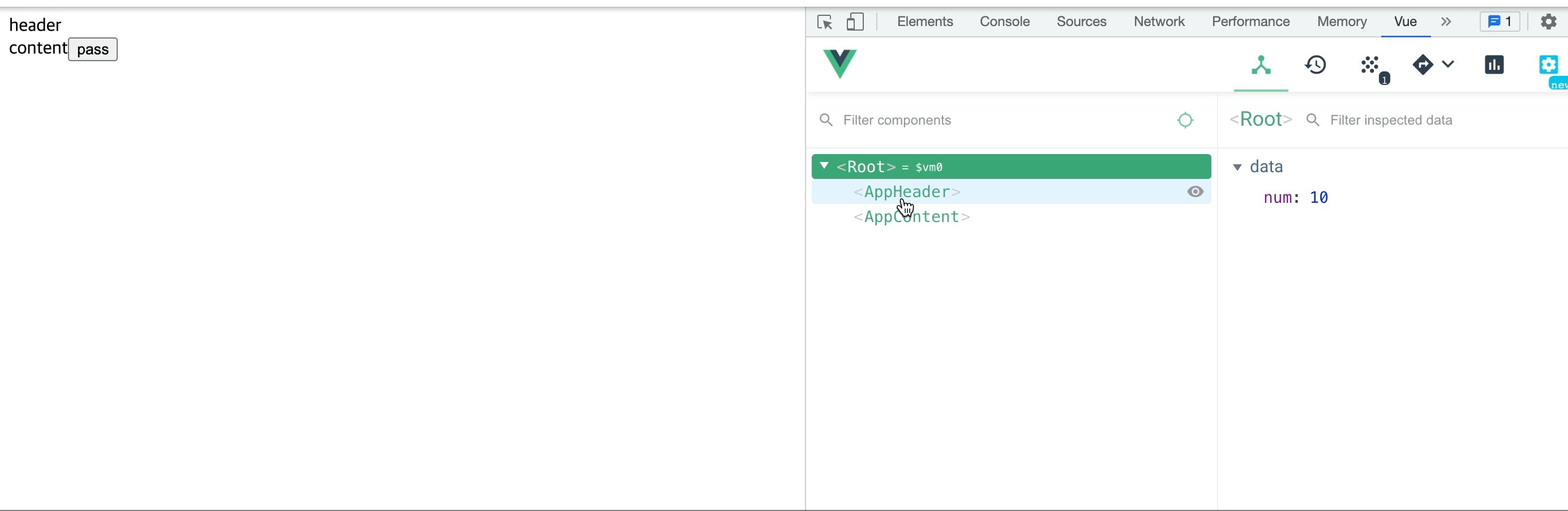
deliverNum을 통해 숫자 '10'이 상위 컴포넌트 num에 할당
-
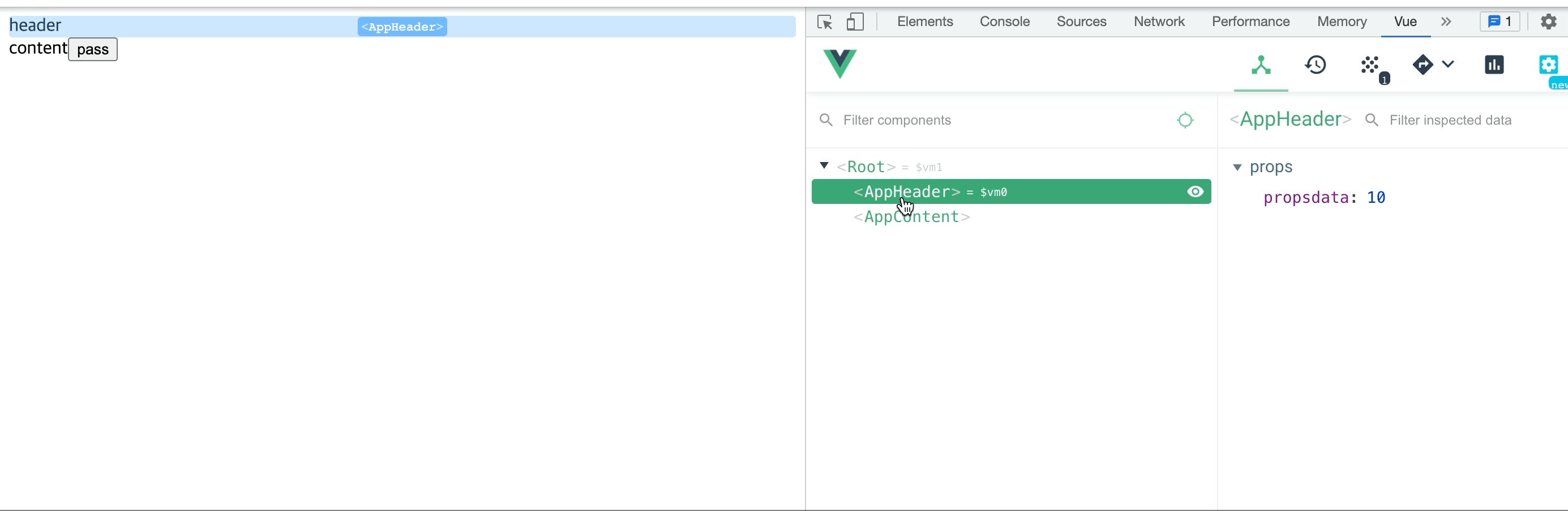
props를 이용해 상위 컴포넌트 num에 있는 숫자를 appHeader에 할당