Promise
Promise API
· Promise API 는 비동기 API 중 하나
· < task queue > 가 아닌 < job queue (or microtask queue) > 사용
· 처리 우선 순위 = job queue > task queue
예시
<script>
setTimeout(() => {
console.log("타임아웃1");
}, 0);
Promise.resolve()
.then(() => console.log("프로미스1"));
setTimeout(() => {
console.log("타임아웃2");
}. 0};
Promise.resolve()
.then(() => console.log("프로미스2"));
<< result>>
프로미스1
프로미스2
타임아웃1
타임아웃2
</script>Promise
· 비동기 작업을 표현하는 JS object
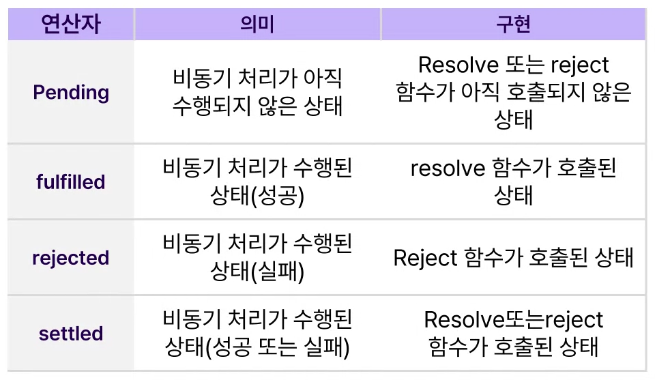
· Promise 는 비동기 처리의 "성공" 또는 "실패" 여부에 따라 < 상태 정보> 를 가짐
👉 상태(settled) = 진행(pending), 성공(fulfilled, resolved), 실패(rejected)
⚪ 성공 시 : resolve 함수 호출
👉 promise 를 fulfilled 상태로 변경
⚪ 실패 시 : reject 함수 호출
👉 promise 를 reject 상태로 변경

Promise 생성자
new Promise(callback(resolve[, reject]) => { //code })
<script>
let promise
= new Promise((resolve, reject) => {
if (Math.random() < 0.5) {
return reject("실패")
}
resolve(10)
})
</script>· promise 는 < Promise 생성자 함수 > 를 통해서 인스턴스화 함
· < Promise 생성자 함수 > 는 비동기 작업을 수행할 "callback 함수" 를 인자를 전달 받고, 다시 resolve 와 reject 함수를 인자로 전달 받음
후속 처리 메소드
· promise 의 비동기 처리가 상태가 변경되면, 후속 처리를 진행해야함
⚪ fulfilled
👉 성공한 결과를 가지고 블록내에서 처리
⚪ rejected
👉 에러 결과를 가지고 에러 처리를 수행
· 처리 단계
👉 1. promise 의 비동기 처리 상태 완료
👉 2. promise 의 result object 가 후속 처리 메서드에 argument 전달
👉 3. 콜백함수가 선택적으로 호출
⚪ 메소드 종류
then, catch, finally
<script>
Promise()
.then(data => {
console.log("성공", data)
})
.catch(e => {
console.log("실패", e)
})
.finally(() => {
console.log("promise 종료")
})
</script>⚪ then(callback1 [, callback2])
· callback1
promise 가 "fulfilled" 상태가 되면 호출,
콜백함수는 < promise 의 비동기 처리 결과 > 를 parameter 로 전달받음
· callback2 // 생략 가능
promise 가 "rejected" 상태가 되면 호출,
콜백함수는 < promise 의 에러 > 를 parameter 로 전달받음
⚪ catch()
한 개의 callback 함수 를 parameter 로 전달받음
promise 가 "rejected" 상태인 경우만 호출
⚪ finally()
한 개의 callback 함수 를 parameter 로 전달받음
promise 의 "성공, 실패" 와 상관없이 무조건 한 번 호출
Promise 의 상태와 상관없이 "공통적으로" 수행해야 할 처리 내용이 있을때 유용
메서드 체인
· 동일한 객체에 메서드를 연결할 수 있는 것이 < 체이닝(chanining) >
· 함수를 호출한 "주체"가 함수를 끝낸 뒤 "자기 자신을 리턴"하도록 하여 구현함.
<script>
promise
.then(data => {
return fetchUser(data)
})
.then(user => {
console.log('user : ', user)
})
.catch(e => {
console.log("실패 : ", e)
})
</script>⚪ then/catch
메서드가 또 다른 promise 를 리턴, 비동기 코드에 "순서" 부여
Promise.all
Promose.all([callback1, callback2, callback3, ···])
· Promise 는 "직렬적으로" 하나가 끝난 다음에, 다음 promise 를 실행
· Promise.all 은 여러 비동기 task 를 "동시에 (= 병렬적으로)" 실행
· 가장 마지막 task 가 완료될 때 완료 상태의 promise 반환
👉 병렬적으로 실행하기 때문에 하나의 task 라도 rejected 시 전체가 에러로 표기
⚪ 1초 동작하는 promise, 3초 동작하는 promise 는 "순차적으로" 동작 = 총 4초
👉 Promise.all 은 "동시에" 동작 = 총 3초
⚪ Promise.race
가장 빨리 끝나는 task 를 반환, 나머지 무시
<script>
Promise.all ([ promise1, promise2, promise3 ])
.then(values => {
console.log("모두 성공 : ", values);
})
.catch(e => {
console.log("하나라도 실패 : ", e);
});
</script>Promise.all 은 Promise 의 배열을 받아 모두 성공 시 각 Promise 의 resolved 값을 배열로 반환
하나의 Promise 라도 실패할 시, "가장 먼저" 실패한 Promise 의 실패 이유를 반환
병렬 실행
<script>
async function sync() {
const r1 = await promise1();
const r2 = await promise2();
console.log(r1, r2);
}
---
async function parallel() {
const [r1, r2] = await Promise.all([
promise1(),
promise2(),
]);
console.log(r1, r2);
}
</script>⚪ promise1 과 promise2 는 각 1초, 2초가 소요되는 비동기 함수
· sync 예제에서는 3초 소요
· parallel 예제에서는 2초 소요
Promise.resolve, reject
· 인위적으로 < Promise 메서드 체인 >을 만들 수 있음
· 비동기 코드로 진행해야 하는 상황 등에 유용하게 사용 가능
<script>
Promise
.resolve(10)
.then(console.log)
Promise
.reject("Error")
.catch(console.log)
</script>⚪ Promise.resolve
성공한 Promise 를 바로 반환 (정적 메소드)
⚪ Promise.reject
실패한 Promise 를 바로 반환 (정적 메소드)
callback 을 promise 로 변경
<script>
function getUsersPromise(params) {
return new Promise((resolve, reject) => {
getUsers(params, (err, users) => {
if (err) {
reject(err);
return;
}
resolve(users);
});
});
}
</script>⚪ 변경 전 callback 함수
getUsers(params, (err, users)
⚪ 변경된 promise 함수
getUsersPromise
