콜라콜라 벤딩머신에 기능을 넣고 있다.
요즘 리액트 때문에 시간이 많지 않아서 자스 실습에 시간할애를 못하는데
오늘 기능 하나는 완성한 것 같다.
사실 전에 구현은 했지만 이상하게 동작했다. (이전 포스팅 참조)
🤔뭐가 문제일까..??
function makeList(i) {
let buttonCount = 0;
document.querySelectorAll('.button-product')[i].addEventListener('click', function() {
buttonCount += 1;
if (buttonCount == 1) {
const basketedProduct = document.createElement('li');
ulSelect.appendChild(basketedProduct);
basketedProduct.innerHTML = `
<img src="./images/${arrProductsEn[i]}.png" alt="${arrProducts[i]}" class="list-img">
${arrProductsEn[i]}
<span class="quantity">${buttonCount}</span>
`;
} else {
document.querySelector('.quantity').innerHTML = `${buttonCount}`;최초 클릭상품의 buttonCount와 장바구니에 그려지는 내용은 제대로 작동하지만 그 다음 클릭 상품의 장바구니 내용이 비정상이다. 그리고 innerHTML 관련 에러가 콘솔창에 뜬다.
Uncaught TypeError: Cannot read property 'innerHTML'
예를 들면,
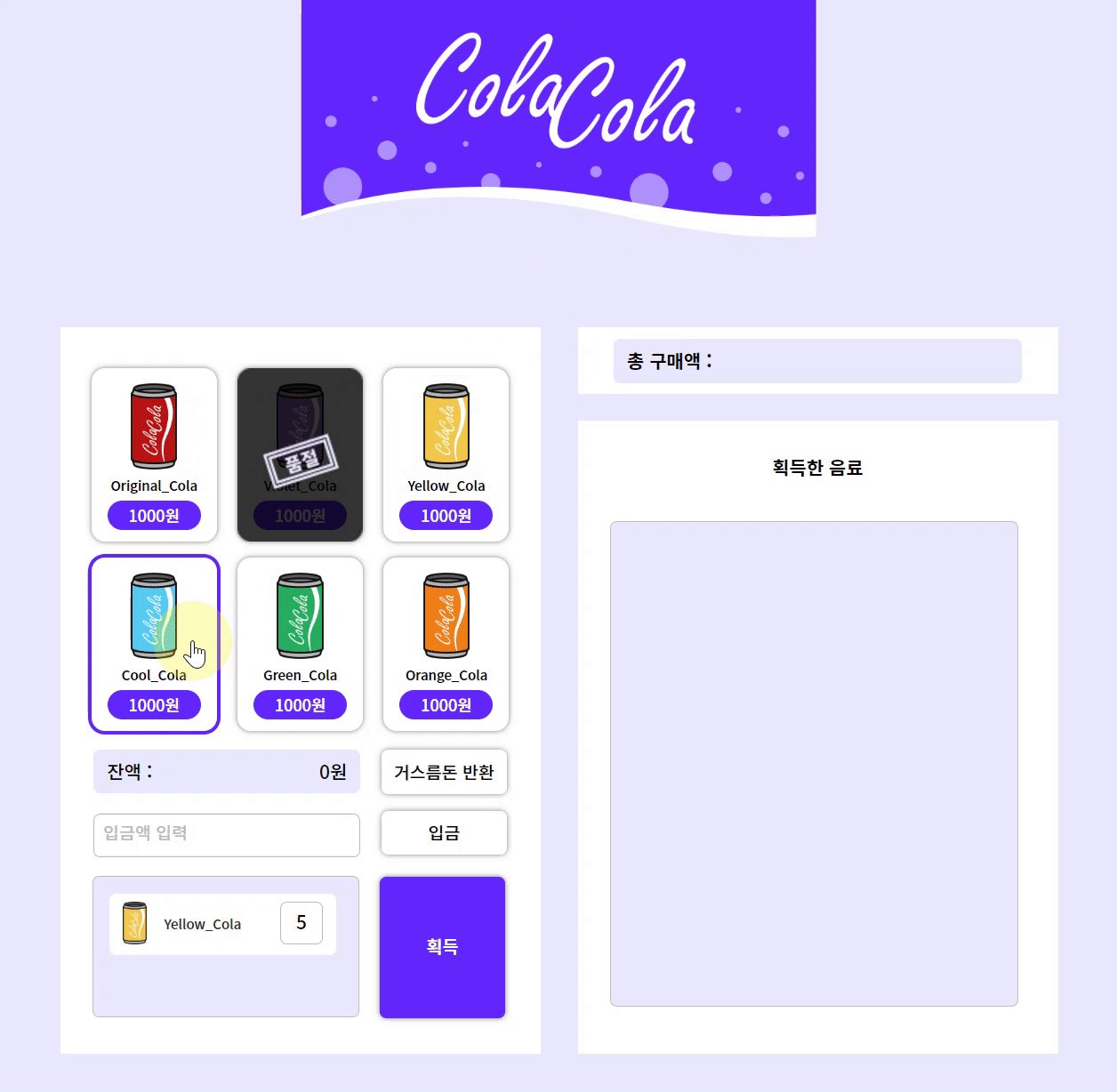
빨간 콜라를 처음 5번 클릭하고 노랑 콜라 2번 클릭하는 경우,
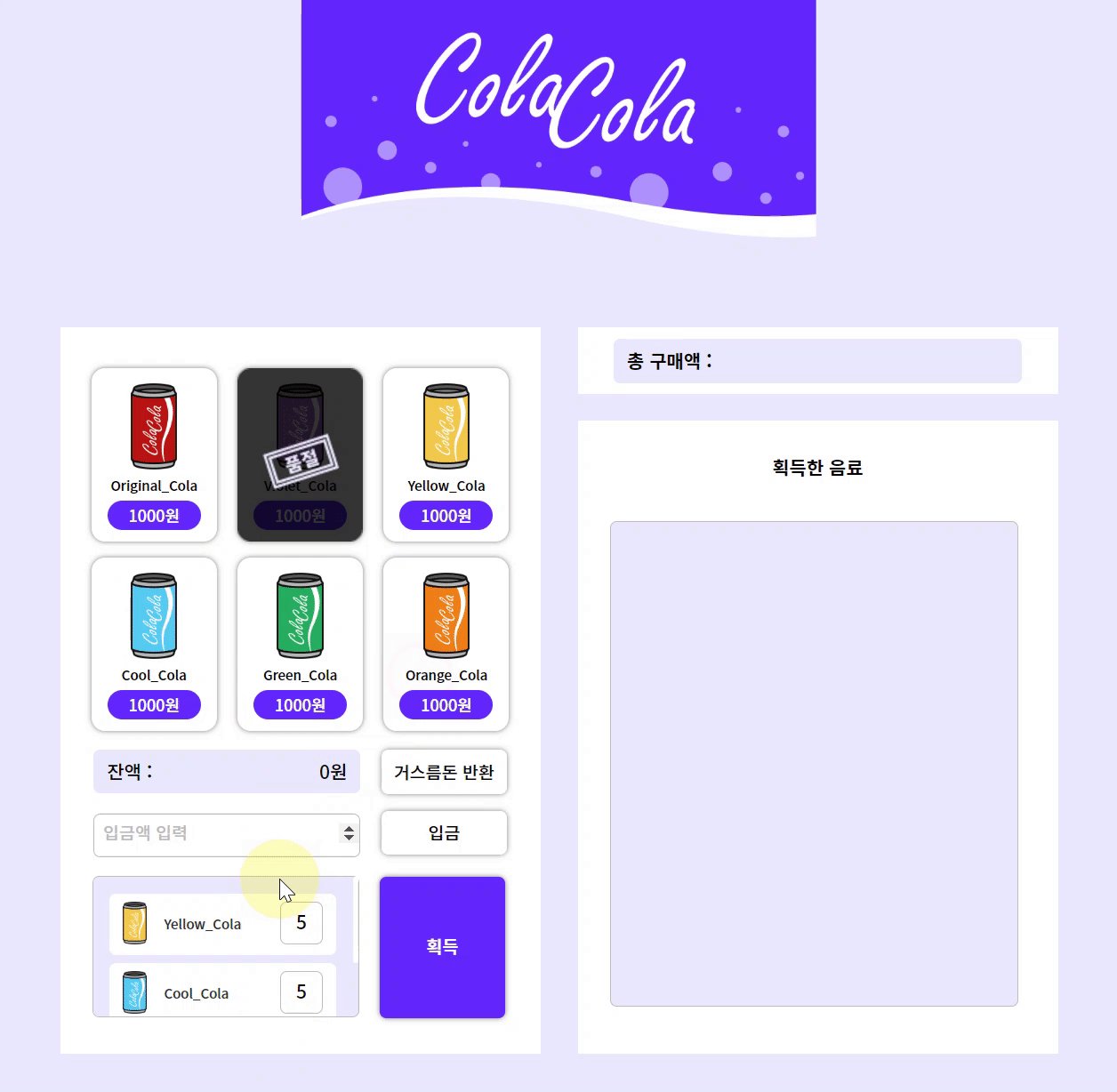
노랑 콜라의 첫 클릭은 잘 그려지지만 두번째 클릭 시 노랑 콜라 리스트의 수량이 '2'가 되는 것이 아니라 빨간 콜라의 수량이 '2'가 된다.
결국 최초 클릭시에만 리스트로 잘 그려지고 그 이외에는 자스가 리스트를 어디에 그려야 하는지 갈피를 못잡는 것 같다고 생각해서 각 상품 버튼에 대한 리스트 id 값을 추가하기로 했다.
💥트러블 슈팅

function makeList(i) {
let buttonCount = 0;
document.querySelectorAll('.button-product')[i].addEventListener('click', function() {
buttonCount += 1;
if (buttonCount == 1) {
const basketedProduct = document.createElement('li');
ulSelect.appendChild(basketedProduct);
basketedProduct.id = i; // id 적용
document.getElementById(i).innerHTML = `
<img src="./images/${arrProductsEn[i]}.png" alt="${arrProducts[i]}" class="list-img">
${arrProductsEn[i]}
<span class="quantity">${buttonCount}</span>
`;
} else {
document.getElementById(i).innerHTML = `
<img src="./images/${arrProductsEn[i]}.png" alt="${arrProducts[i]}" class="list-img">
${arrProductsEn[i]}
<span class="quantity">${buttonCount}</span>
`;
}
});
}최초 상품클릭 시 장바구니 아래에 li를 생성하는 기능이 있다. 이 리스트에 상품별(오리지널 콜라, 쿨 콜라, ...)로 고유한 id값을 추가해서 장바구니 아래 내용을 그리도록 했다.
처음에는 quantity부분만 바꾸고 싶었지만, li에 id를 주고 나서 그것의 innerHTML을 설정하는 것이 코딩하기 편했다. 같은 상품이라도 버튼을 누를 때마다 새로 그리는 게 성능상 괜찮은지는 더 알아봐야 겠다.
