
문제의 코드

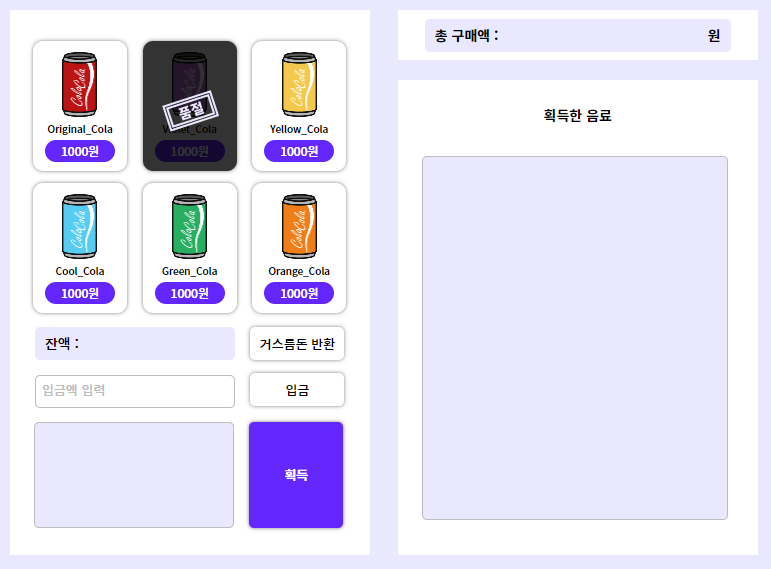
상품버튼을 누르면 아래 장바구니에 들어가는 코드를 아래와 같이 짰다.
const buttonProduct = document.querySelectorAll('.button-product');
buttonProduct.addEventListener('click', function() {
const basketedProduct = document.createElement('li');
ulSelect.appendChild(basketedProduct);
const imgProduct = document.createElement('img');
const basketedCount = document.createElement('span');
basketedProduct.appendChild(imgProduct);
basketedProduct.appendChild(basketedCount);
});콘솔창에 document.querySelectorAll('.button-product')을 찍으면 버튼이 아주 잘 잡히는데, 이 buttonProduct로 이벤트 리스너가 실행이 안되는 문제가 있다. buttonProduct.addEventListener가 함수가 아니라는 콘솔창 경고가 뜬다.
해결방법
document.getElementById는 단일 DOM 객체를 가져오지만, document.querySelectorAll은 NodeCollection을 가져온다.(이름도 컬렉션...)
그렇기 때문에 querySelectorAll 에서는 addEventListener가 먹히지 않는다.
추가로 알아두면 좋은 것은 NodeCollection은 숫자 인덱스를 가지고 있고 length property를 가지고 있지만, 배열은 아니므로 forEach등의 Iterator Function을 호출할 수 없다는 점이다.
그래서 결론은 반복문으로 순회해야 한다는 것이다!
for(let i = 0; i < selectall.length; i++) {
selectall[i].addEventListener(…);
}내 코드에 적용하면 이렇게 짤 수 있다.
const buttonProduct = document.querySelectorAll('.button-product');
for(let i = 0; i < buttonProduct.length; i++) {
buttonProduct[i].addEventListener('click', function() {
const basketedProduct = document.createElement('li');
ulSelect.appendChild(basketedProduct);
const imgProduct = document.createElement('img');
const basketedCount = document.createElement('span');
basketedProduct.appendChild(imgProduct);
basketedProduct.appendChild(basketedCount);
});
}