블로그 구현하는 중

로그인 state를 이 userMenu 컴포넌트에 적용했는데 작업을 하다보니 로그인 state는 전역적으로 관리할 필요가 있었다.
사이드바도 로그인 상태에 영향을 받기 때문에 로그인 state를 위로 끌어올릴 생각을 하게 됐다.
어떻게 이동할건지

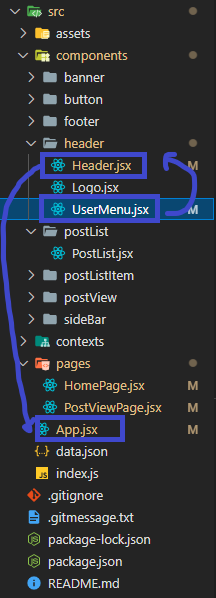
UserMenu 컴포넌트에 있는 state를 Header.jsx에 올렸다가 App.jsx로 끌어올릴거다.
props가 잘 먹는지 확인하면서 상위 컴포넌트로 올라갈거다.
1. UserMenu 컴포넌트: 기존 props 할당부분 주석처리 후 return에서 "props."추가
쫄보라서 삭제는 못하고 주석처리했다... 위에서부터 타고타고 여기로 올거기 때문에 props만 잘 연결해준다는 생각으로 내비두고 상위 컴포넌트로 올라가서 작업하면 될 것 같다.
주석처리한 부분을 어디로 이동했느냐? UserMenu의 상위 컴포넌트인 Header 컴포넌트의 연결내용을 확인하고 어디에 넣어줄지 결정하면 된다.
function UserMenu(props) {
// 지워버렷!
// const {isLoggedIn, onClickLogin, onClickLogout} = props;
return (
// isLoggedIn, onClickLogin, onClickLogout앞에 props. 추가
<>
{props.isLoggedIn ? (
<StyledUl>
<li>
<a href="#">
<StyledImage src={profile} alt="프로필 사진" />
</a>
</li>
<li className="only-pc">
<WriteButton href="#" >
<ImageOfButton src={write} alt="" />
<span>Write</span>
</WriteButton>
</li>
<li>
<LogoutButton href="#" onClick={props.onClickLogout}>
<LogoutImage src={iconLogout} alt="" />
<span>Logout</span>
</LogoutButton>
</li>
</StyledUl>
) : (
<StyledUl>
<li>
<a href="#">
<StyledImage src={noimg} alt="프로필 사진" />
</a>
</li>
<li>
<LoginButton href="#" onClick={props.onClickLogin}>
<ImageOfButton src={iconLogin} alt="" />
<span>Login</span>
</LoginButton>
</li>
<li>
<RegisterButton href="#">
<ImageOfButton src={iconRegister} alt="" />
<span>Register</span>
</RegisterButton>
</li>
</StyledUl>
)}
</>
);
}2. Header 컴포넌트: 여기도 "props."만 추가해주는 걸로...
다시 살펴보니 처음부터 이 컴포넌트에 props를 뿌려줬었다; 아무튼 여기에서 뿌려주는건 로그인상태를 전역적으로 관리할 수 없기 때문에 더 위로 올라가야 한다. 여기도 userMenu 컴포넌트와 마찬가지로 props를 잘 연결해주기만 하면 된다.
function Header(props) {
// 지워버렷!
// const [isLoggedIn, setIsLoggedIn] = useState(false);
// const onClickLogin = () => {
// setIsLoggedIn(true);
// };
// const onClickLogout = () => {
// setIsLoggedIn(false);
// };
return (
// isLoggedIn, onClickLogin, onClickLogout앞에 props. 추가
<StyledHeader>
<StyledMaxwidth>
<Logo />
<UserMenu
isLoggedIn={props.isLoggedIn}
onClickLogin={props.onClickLogin}
onClickLogout={props.onClickLogout}
/>
</StyledMaxwidth>
</StyledHeader>
);
}3. App 컴포넌트: 여기에 state 다 때려 넣어주기
Header 컴포넌트에서 주석처리한 부분을 상위로 끌어올렸다. 즉 user state를 끌어올렸다!
그리고 반드시 return 쪽에서 props로 선언한 부분을 연결하고자 하는 컴포넌트(=Header)의 속성으로 지정해줘야 한다.
function App(props) {
const [isLoggedIn, setIsLoggedIn] = useState(false);
const onClickLogin = () => {
setIsLoggedIn(true);
};
const onClickLogout = () => {
setIsLoggedIn(false);
};
return (
<>
<GlobalStyle />
<Header isLoggedIn={isLoggedIn} onClickLogin={onClickLogin} onClickLogout={onClickLogout} />
<BrowserRouter>
<GlobalStyle />
<Routes>
<Route index element={<HomePage />} />
<Route path="post/:postId" element={<PostViewPage />} />
</Routes>
</BrowserRouter>
<Footer />
</>
);
}헤더의 정보를 사이드바 회원정보에도 연결하고 싶은데 아직 그것까진 못했다.
로그인 기능을 만들고 아이디를 입력하면 헤더와 사이드바에 회원정보가 연결되게 하는게 맞는거 같다.