🤔뭐가 문제일까..??
버튼 focus시 아웃라인이 안먹는다.
저번에도 리액트 스타일드 컴포넌트 때문에 트러블슈팅 했었는데
오늘도 스타일드 컴포넌트 문제가 있다...
정확히는 CSS 범위인거 같아서 카테고리를 CSS로 잡았다.
아웃라인은 보통 내 머리에서 바로바로 나오는 속성은 아니고
피그마를 보고 따라하다보면 만나게되는 속성인데, 역시 잘 모르면 찾아봐야 한다...
좋아요 버튼 문제 코드와 화면은 아래와 같다.
const StyledLikeButton = styled.button`
font-size: initial;
flex-shrink: 0;
width: 12rem;
height: 4rem;
padding-left: 3rem;
border: 1px solid rgba(var(--red-rgb), 0.5);
border-radius: var(--border-radius);
background: var(--white-color) url(${IconLike}) no-repeat 2.5rem 50% / 2.4rem;
transition: all 0.3s;
&:hover,
&:active {
background: var(--red-color) url(${IconLikeWhite}) no-repeat 2.5rem 50% / 2.4rem;
color: var(--white-color);
}
// TODO: 아웃라인 안보이는 문제 해결하기
&:focus {
outline-color: rgba(var(--red-rgb), 0.2);
box-shadow: none;
}
`;
💥트러블 슈팅
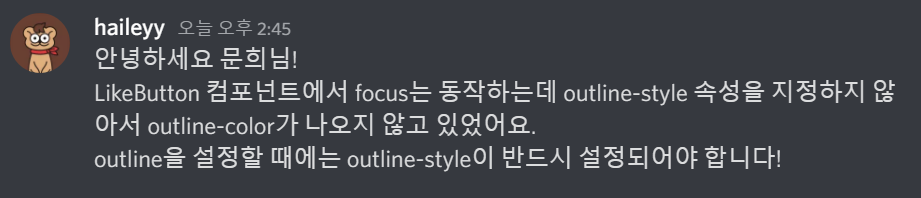
정말 해결이 안돼서 멘토님께 여쭤봐서 해결했다.

띠용
어제 새벽에 1초 후에 실행되도록 setTimeout을 써줘야하나 고민했던 나...
해버렸으면 삽질할뻔했다
ouline-color를 주려면 outline-style속성을 써줘야 한다는게 결론이었다.

const StyledLikeButton = styled.button`
.
.
.
&:focus {
outline-style: solid;
outline-color: rgba(var(--red-rgb), 0.2);
box-shadow: none;
}
`;MDN에서
outline-style,outline-color확인해보기
outline-style은 solid, dotted, groove와 같은 말그대로 어떤 선인지를 결정하는 속성이다.
outline-color은 색상만 설정한다.
그러니 outline-color만 하면 선은 없는데 색만 지정해주면 적용이 안되는것으로 보이게 된다.
여기서 outline이라는 속성을 써서 여기에 solid red 이런식으로 모아주는게 코드가독성이 좋아보일 것 같다는 생각이 든다. 그래서 다시 변경했다.
outline: rgba(var(--red-rgb), 0.2) solid;배운점
리액트를 잘하려면 자바스크립트를 잘해야한다고만 생각했는데 CSS의 중요성에 대해서도 다시한번 느끼게 됐다.
트러블 슈팅 과정에서 hover훅을 만들어서 쓰는 사람들이 있었다.
그래서 리액트에서는 상태변경하려면 다 훅을 써야 하는구나 하고 문제해결을 어렵게 생각했던게 문제였다.
혼자 3시간 이상 고민하다가 안되면 멘토님께 여쭤보기로 스스로 규칙을 만들어놓았는데 자주 애용해야겠다.
"모르면 공식문서 찾아보기" x 100번 말해야겠다.
